1、新建HTML文件

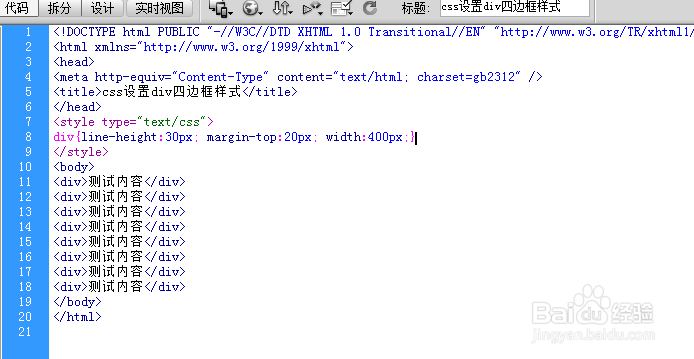
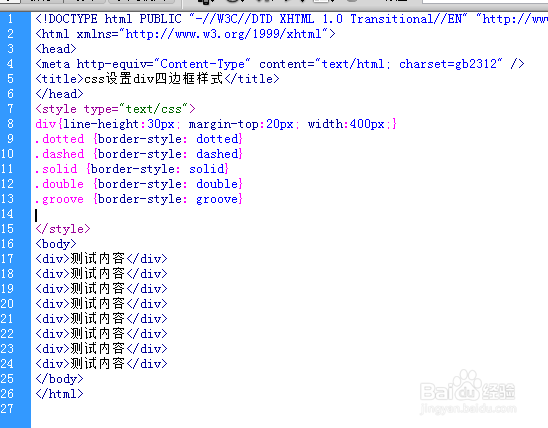
2、创建HTML标签和内容

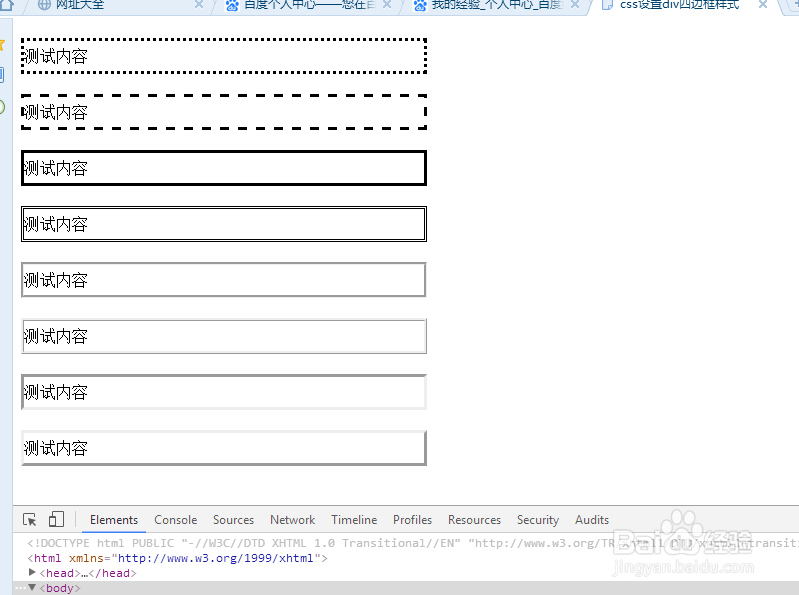
3、预览效果如图

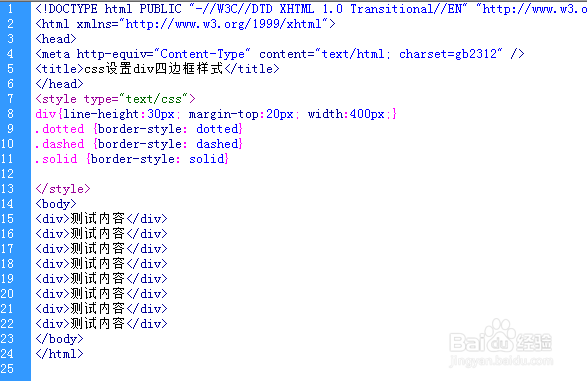
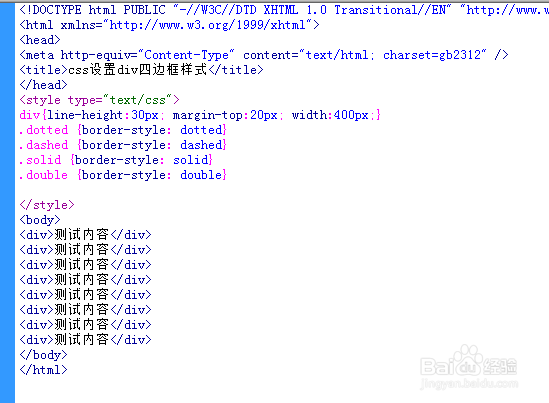
4、设置边框样式border-style: dotted

5、设置边框样式border-style:dashed

6、设置边框样式border-style:solid

7、设置边框样式border-style:solid

8、设置边框样式border-style:double

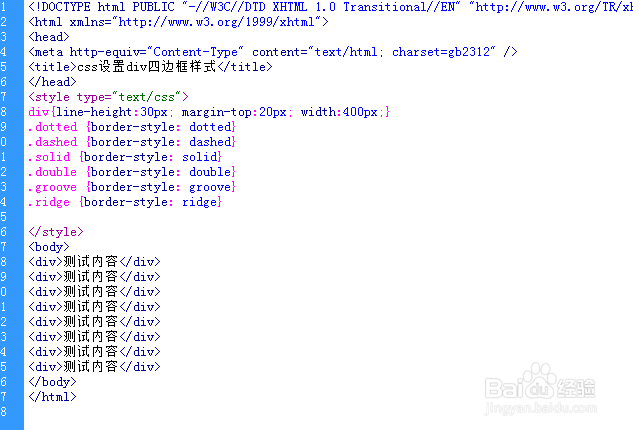
9、设置边框样式border-style:groove

10、设置边框样式border-style:groove

11、设置边框样式border-style:inset

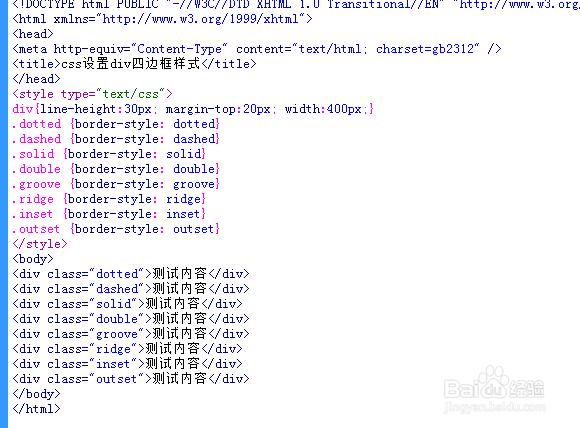
12、设置边框样式border-style:outset,并为所有div添加上样式

13、预览效果如图