1、打开html开发工具,新建一个html文件。如图

2、在html代码页面上创建一个用来点击后实现倒序的button按钮,然后给这个按钮设置一个id。如图:

3、创建JavaScript自动加载事件。如图:代码:<script type="text/javascript"> window.onload=function(){} </script>

4、创建用来倒序的数组,同时使用document.getElementById获取button按钮的id。如图:

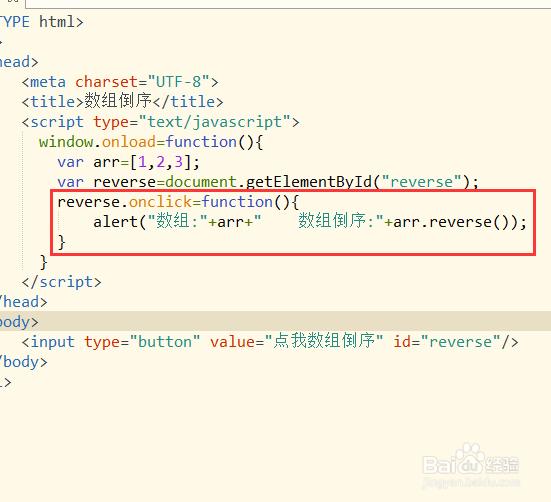
5、为button按钮创建点击事件。点击button按钮后弹出一个数组和数组倒序的内容。如图:代码:reverse.on艘早祓胂click=function(){ alert("数组:"+arr+" 数组倒序:"+arr.reverse()); }

6、保存html文件,使用浏览器打开,点击button按钮即可看到数组的倒序。如图:

7、所有代码。可以直接把所有代码复制到新建的html文件上,保存后使用浏览器打开即可看到效果。如图所有代码:<!DOCTYPE html>&造婷用痃lt;html> <head> <meta charset="UTF-8"> <title>数组倒序</title> <script type="text/javascript"> window.onload=function(){ var arr=[1,2,3]; var reverse=document.getElementById("reverse"); reverse.onclick=function(){ alert("数组:"+arr+" 数组倒序:"+arr.reverse()); } } </script> </head> <body> <input type="button" value="点我数组倒序" id="reverse"/> </body></html>
