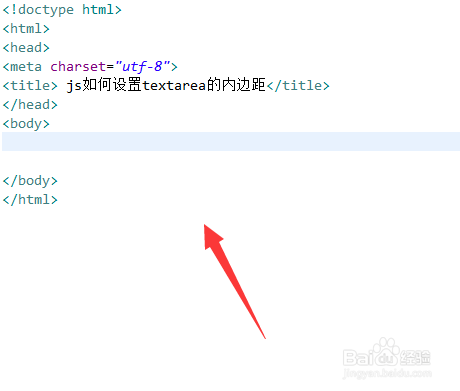
1、新建一个html文件,命名为test.html,用于讲解js如何设置textarea的内边距。

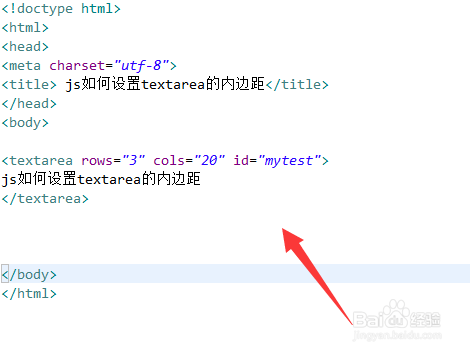
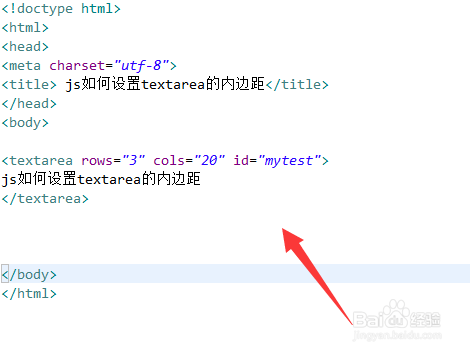
2、在test.html文件中,使用textarea创建一个文本域,用于测试。

3、在script标签内,通过getElementById方法获得textarea对象,使用style中的padding属性对textarea的内边距进行设置。例如,这里设置内边距为20px。

4、在浏览器打开test.html文件,查看结果。

1、新建一个html文件,命名为test.html,用于讲解js如何设置textarea的内边距。

2、在test.html文件中,使用textarea创建一个文本域,用于测试。

3、在script标签内,通过getElementById方法获得textarea对象,使用style中的padding属性对textarea的内边距进行设置。例如,这里设置内边距为20px。

4、在浏览器打开test.html文件,查看结果。