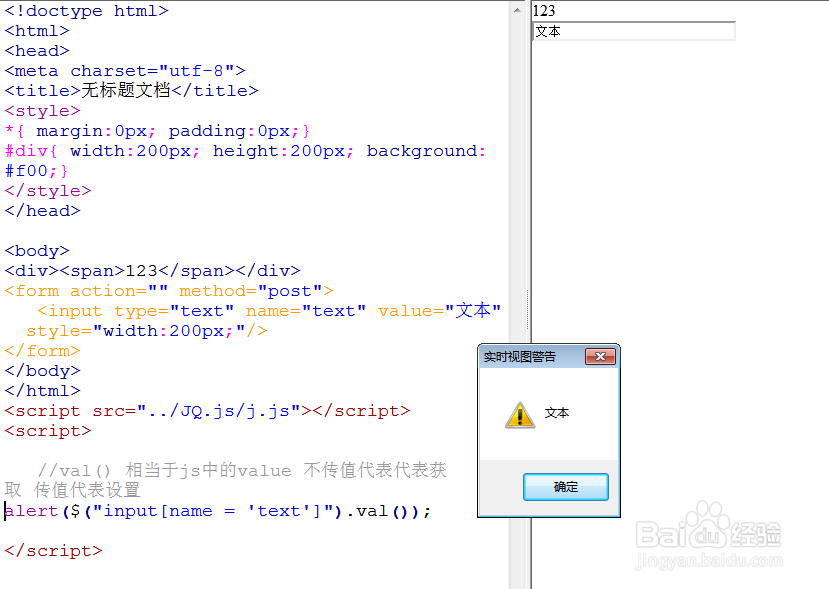
1、选择器val属性:语法:$("input[name ='text']").val( );(不传值代表获取)

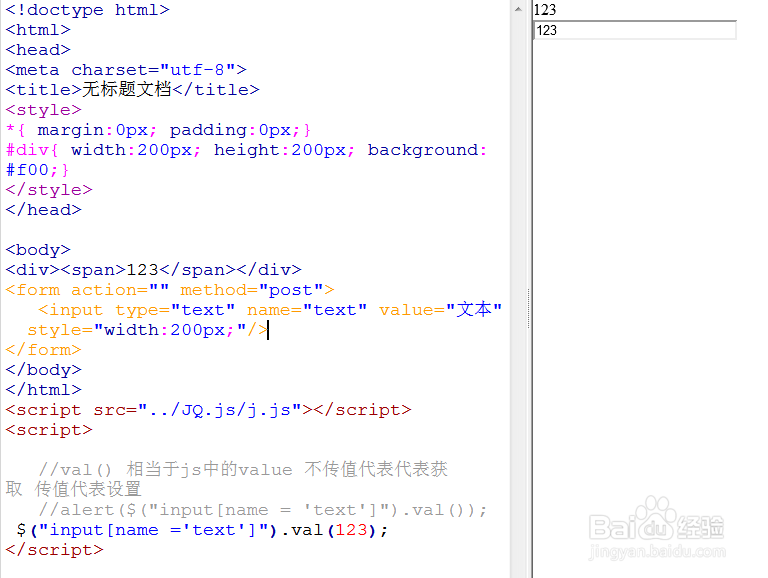
2、语法:$("input[name ='text']").val(123);(传值代表设置)

3、val() 相当于js中的value (不传值代表代表获取 传值代表设置)

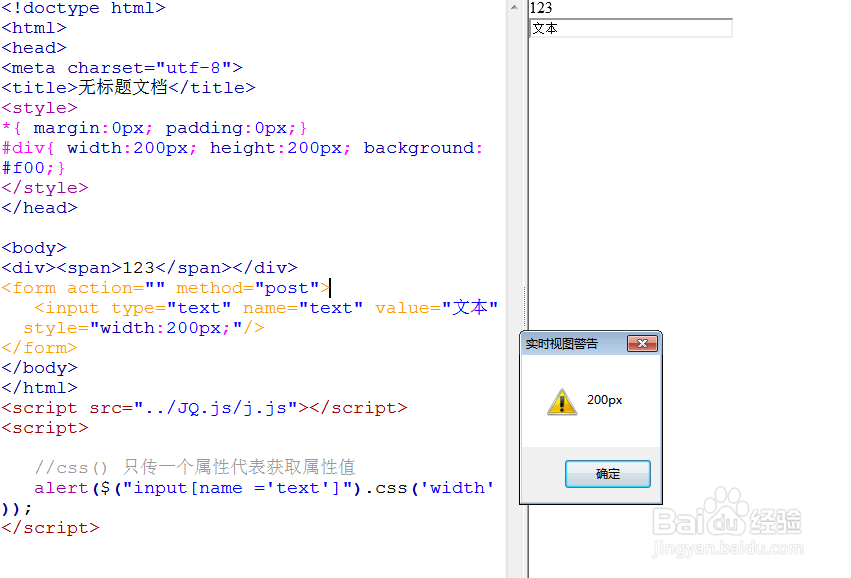
4、选择器css属性:$猾诮沓靥("input[name ='text']").css('width');(传一个值代表获取属性值)

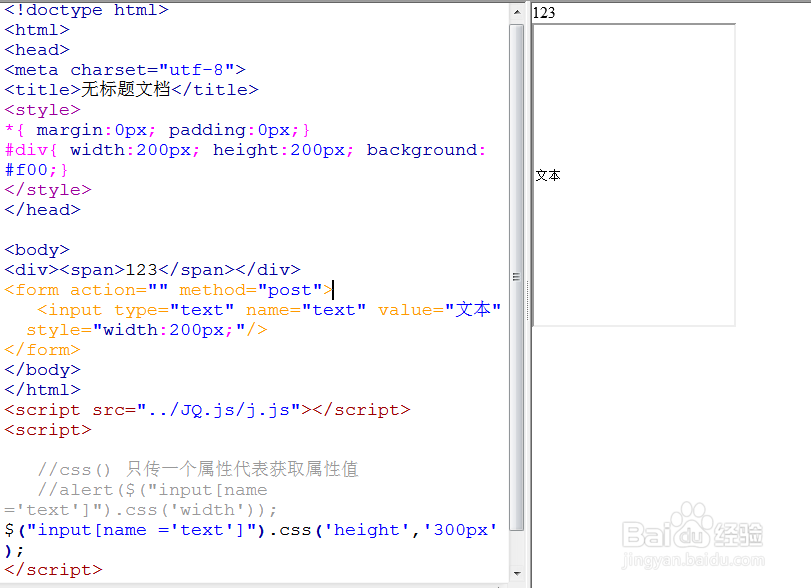
5、语法:$("input[name ='text']").css('height','300px');(传第二个值代表设置属性值)

6、$(‘ ’).css({name1:“value1“,name2:“value2”})