1、第一步首先介绍jquery的基本选择器,$("#id")是id选择器,$("div")是元素选择器,$(".classname") 类选择器,还有一种组合选择器,如下图所示:

2、第二步jquery的层次选择器, $("#id>.classname")是一种子元素选择器,$("#id ~ .classname ") 是一种兄弟元素选择器,$("#id + .classname ")代表下一个元素选择器,如下图所示:

3、第三步介绍一下jquery的过滤选择器,这个是需要重点了解的,很多时候去取数据的时候,需要过滤掉一部分数据,这里可以通过$("li:first")取第一个列表项等,如下图所示:

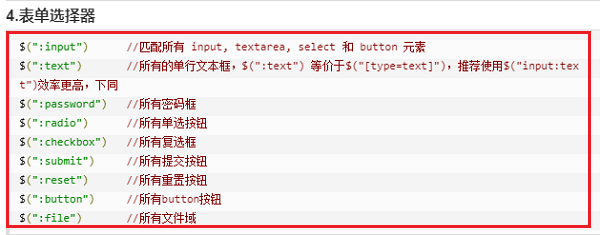
4、第四步介绍一下表单的选择器,html页面编写过程中经常需要用到表单,可以通过$(":input")匹配所有input数据,$(":password")密码框,$(":radio")单选按钮等,如下图所示:

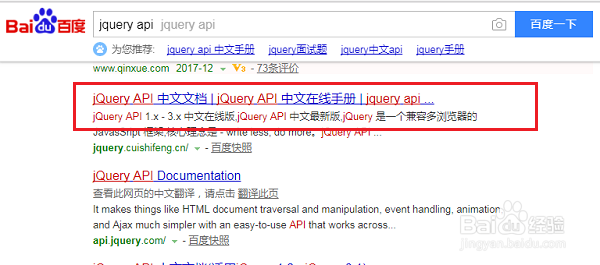
5、第五步掌握上面jquery四类的选择器,基本上可以满足于项目的需要,如果需要详细掌握了解,百度搜索jquery api,如下图所示:

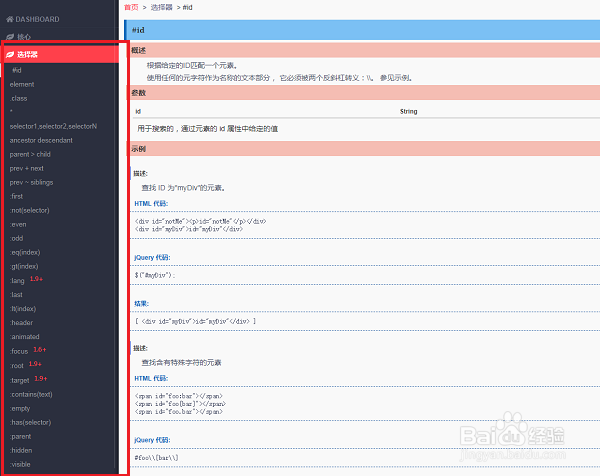
6、第六步进去jquery api界面之后,点击选择器,可以看到各种选择器的详细用法,如下图所示: