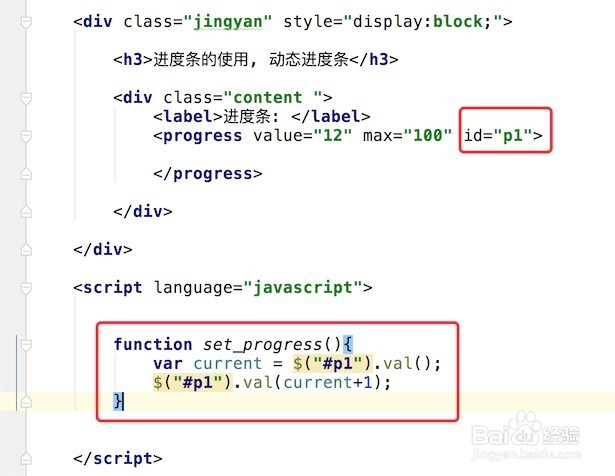
1、从图中的代码看,要生成一个进度条十分简单,用progress控件就行了。

2、按上面的代码运行页面,就可以得到一个标准的进度条了。

3、progress可以设置二个参数,value和max。其中max就是进度条的最大值,一般都是设置为100.value就是当前进度的值,我们将value的值设置小一点,比如12,看下结果。

4、如何显示一个动态的进度条?我们先写一个js方法,获取到进度条的当前进度,然后在这个当前进度上加1,就会让进度条往前移动了,代码如图

5、然后再加JS代码,添加一个定时器,让定时器每隔600毫秒调用设置进度条的方法,这样就实现了动态的进度条了。

6、看下运行效果,现在进度条在一点一点的加了。

7、可以通过修改定时器的间隔时间,改小一点,就会让进度条走得快一点,改大点,就会走得慢。我们把它改成200: var timer = setInterval("set_progress()",200);看下效果。