1、启动Dreamweaver CC2019软件,创建一个html网页文档。

2、在head标签中添加引入CSS的代码【<style type="text/css"></style>】。在body中写一个div标签【<div></div>】

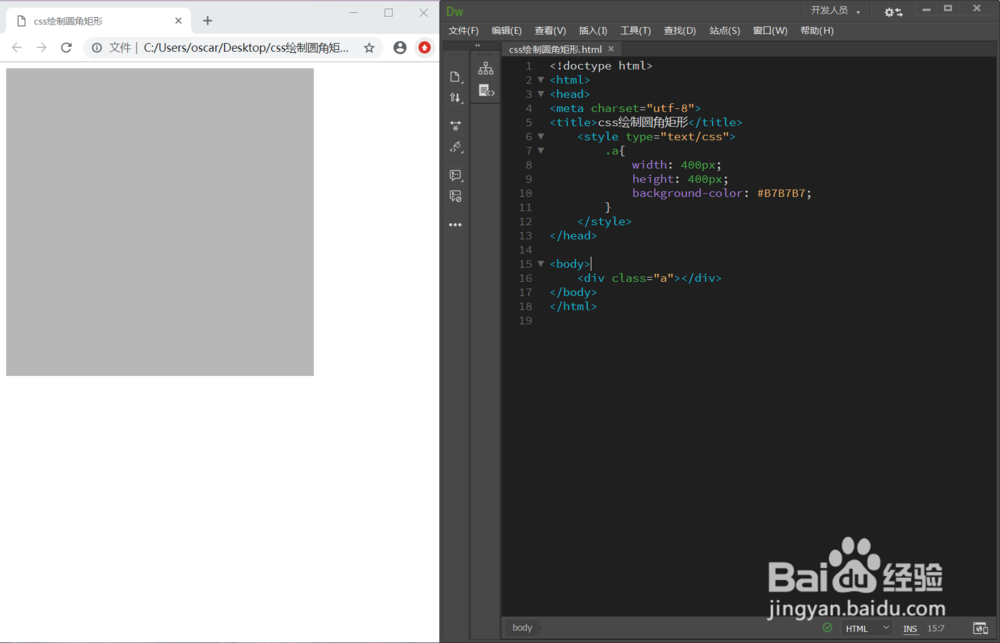
3、给DIV引入一个CSS,并给DIV添加CSS属性代码豹肉钕舞设置宽、高、背景色。保存刷新网页可以看到效果。代码如下:<style type="text/css">.a{width: 400px;height: 400px; background-color: #B7B7B7;}</style><div class="a"></div>

4、接下来就是要把矩形圆角给写出来了。添加代码【border-radius: 30px;】,其中30就是圆角的像素大小,可以根据自己的需求自定义。

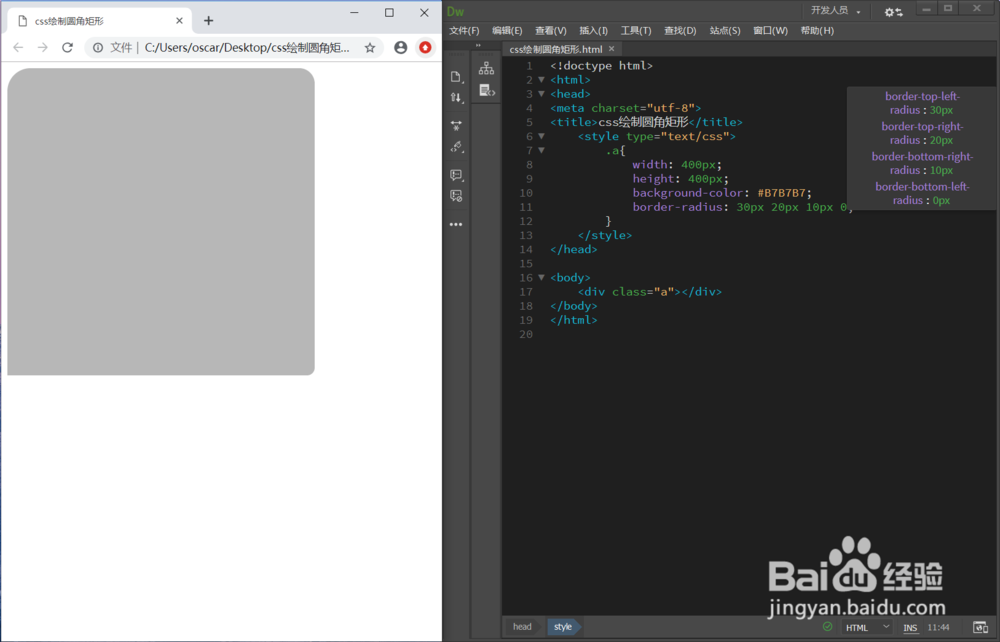
5、如果想单独设置每个圆角的大小,可以写如下代码:【border-radius: 30px 20px 10px 0;】四个值分别是【左上、右上、右下、左下】。

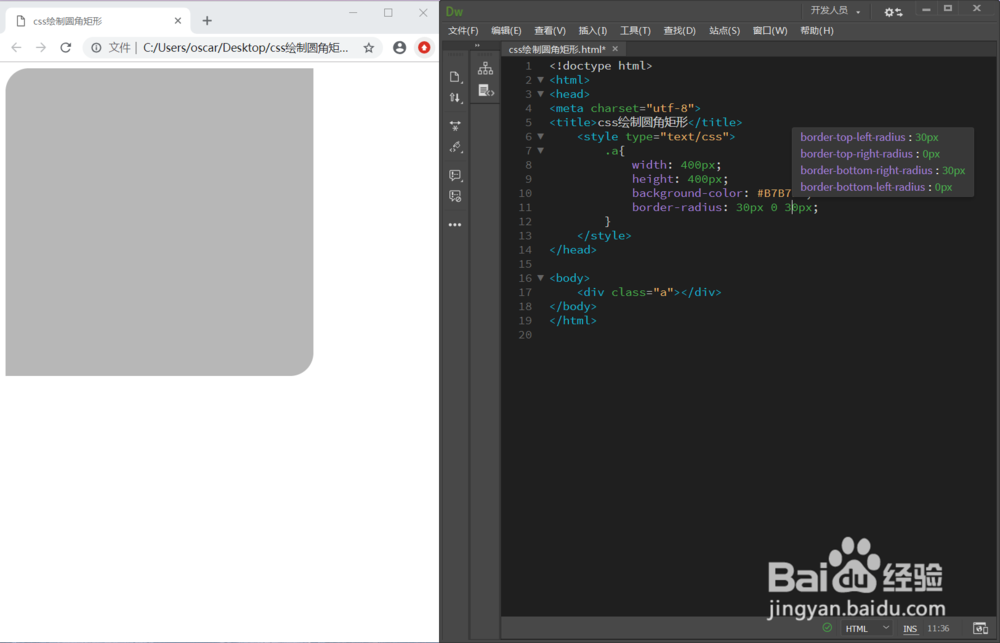
6、如果是想设置对角的圆角,可以写这个代码【border-radius: 30px 0 30px;】。

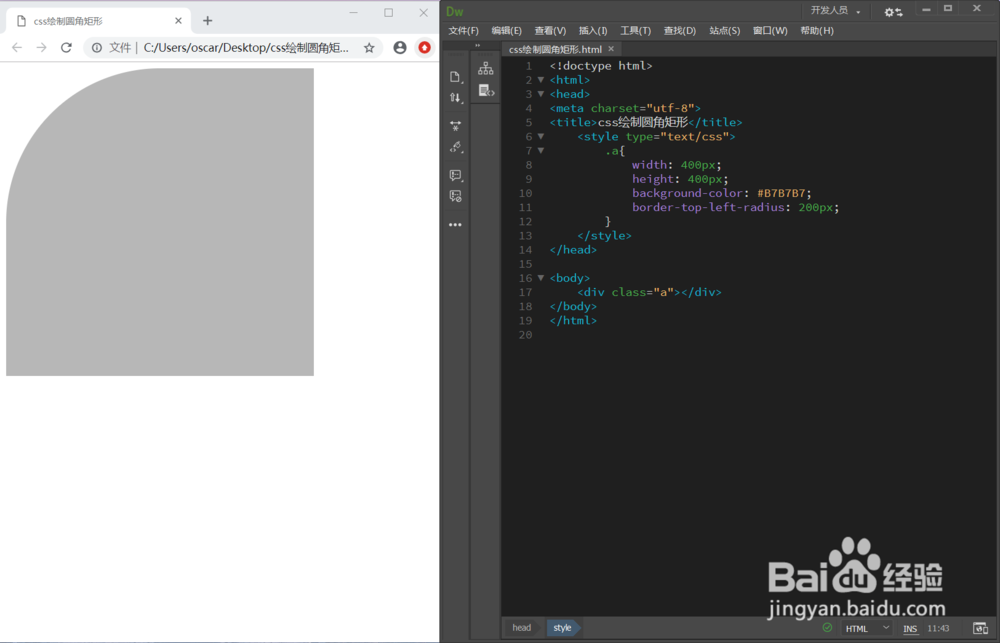
7、如果想单独写一个圆角,可以用【border-top-left-radius: 30px;】来写。左上bord髫潋啜缅er-top-left-radius: 30px;右上border-top-right-radius: 30px;左下border-bottom-left-radius: 30px;右下border-bottom-left-right: 30px;

8、如果想写出一个圆形,可以把【border--radius】数值设置为宽高的一半。

9、如果想绘制一个圆环,可以设置圆角和边框两个参数。【border-radius: 400x;border: 20px solid #00C3FF;】。
