1、calc()能做什么?calc()能让你给元素做计算,你可以给一个div元素,使用百分比、em、px和rem单位值计算出其宽度或者高度,比如说“width:calc(50% + 2em)”,这样一来你就不用考虑元素DIV的宽度值到底是多少,而把这个烦人的任务交由浏览器去计算。
2、calc()语法:calc()语法非常简单,就像我们小时候学加 (+)、减(-)、乘(*)、除(/)一样,使用数学表达式来表示如下图:其中”expression”是一个表达式,用来计算长度的表达式。

3、calc猾诮沓靥()的运算规则calc()使用通用的数学运算规则,但是也提供更智能的功能:1.使用“+”、“-”、“*” 和 “/”四则运算;2.可以使用百分比、px、em、rem等单位;3.可以混合使用各种单位进行计算;4.表达式中有“+”和“-”时,其前后必须要有空格,如”widht: calc(12%+5em)”这种没有空格的写法是错误的;5.表达式中有“*”和“/”时,其前后可以没有空格,但建议留有空格。
4、浏览器的兼容性如图所示:

5、我们来个例子,我们做一个三列并排的模块,宽度按百分比、有padding值、有border值、还有margin-right,而且这三个值单位均用px,给出入下图Css样式

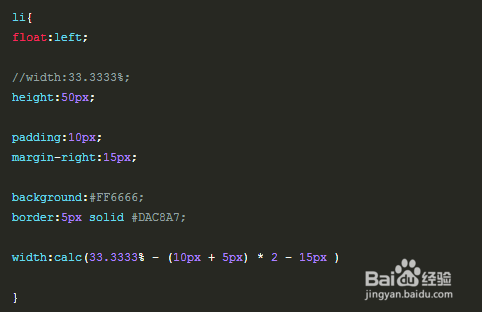
6、效果图如图所示:它是不会好好并列的,在这种情况下就不好算了,就算算出来也有那么一点误差,不是吗?现在我们就用到了calc(),给出如下图所示的css代码:


7、width:calc(33.3333% - (10px + 5px) * 2 - 15px )的意思是宽度值=(width-(padding+border)*2-margin现在可以并排了,如图所示:好了,到这就告一段落了,再稍微优化一下左右边15px的空距,让两边都挨边。就在父级上加个margin-right:-15px,OK 搞定,现在拿这个去做响应模式应该很方便了,
