1、打开WebStorm开发工具,新建‘test.html’文件,目录结构如下图

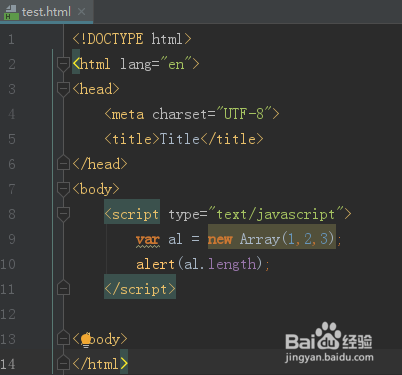
2、在‘test.html’中写代码如下:<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <script type="text/javascript"> var al = new Array(1,2,3); alert(al.length); </script></body></html>创建数组的第一种方法直接使用new对象的方法,还可以使用var al=[1,2,3]

3、在网页中查看效果,弹出对话框,显示数组长度

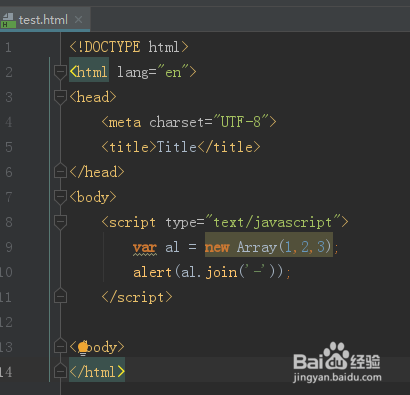
4、数组也可用下边访问,下标从0开始,这和其他编程语言没有区别。有一个方法join,合并数组元素为字符串,代码如下:<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <script type="text/javascript"> var al = new Array(1,2,3); alert(al.join('-')); </script></body></html>

5、网页查看效果如下图,弹出合并的字符串

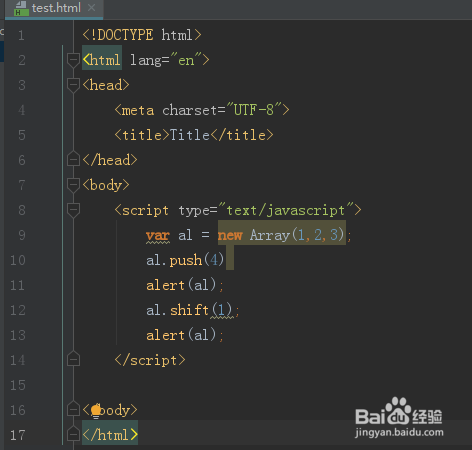
6、为数组添加元素,可以在数组前和后操作,push() 和 pop() 从数组最后增加成员或删除成员,unshift()和 shift() 从数组前面增加成员或删除成员,测试代码如下:<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <script type="text/javascript"> var al = new Array(1,2,3); al.push(4) alert(al); al.shift(1); alert(al); </script></body></html>

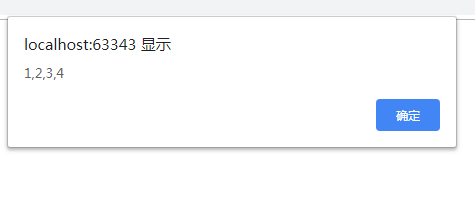
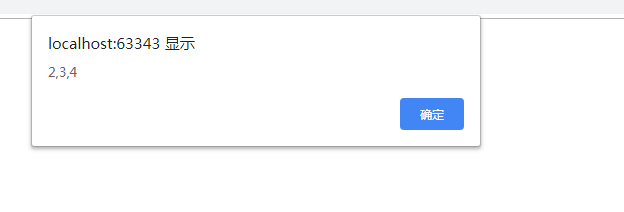
7、网页效果,先弹出1234,后弹出234,证明上一步从后增加元素和从前删除元素成功