1、第一步,打开HBuilder开发工具,在web项目中,新建页面文件

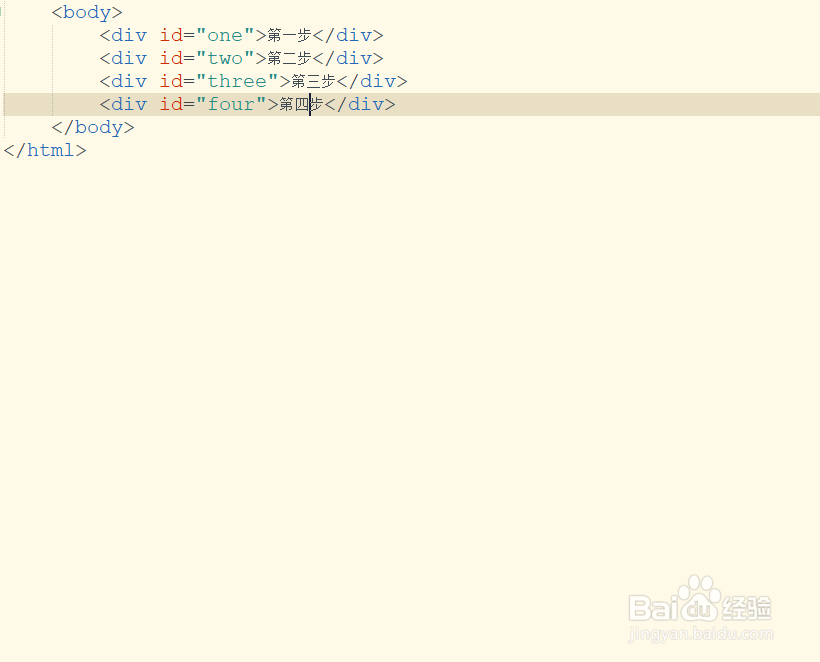
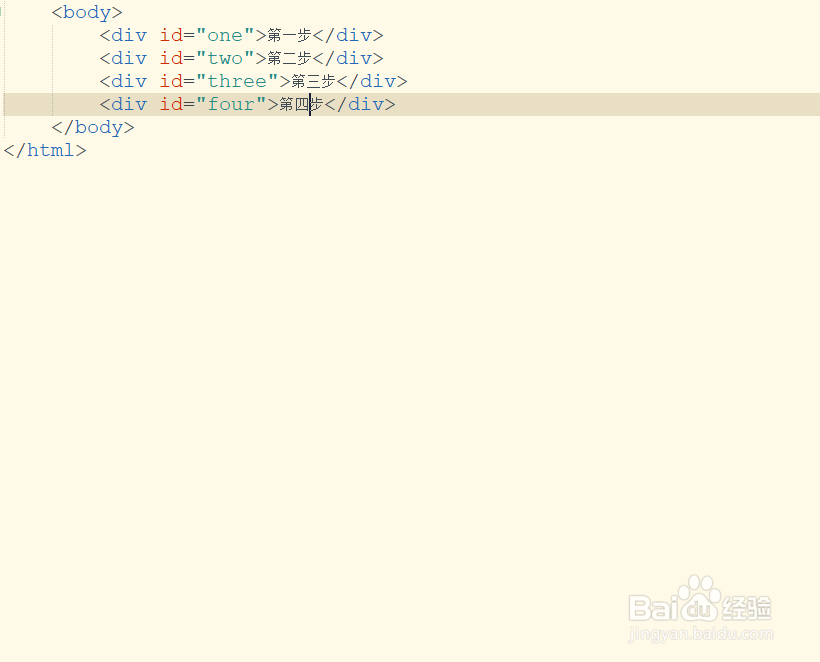
2、第二步,在<body></body>标签中,插入四个div标签,然后分别添加id属性

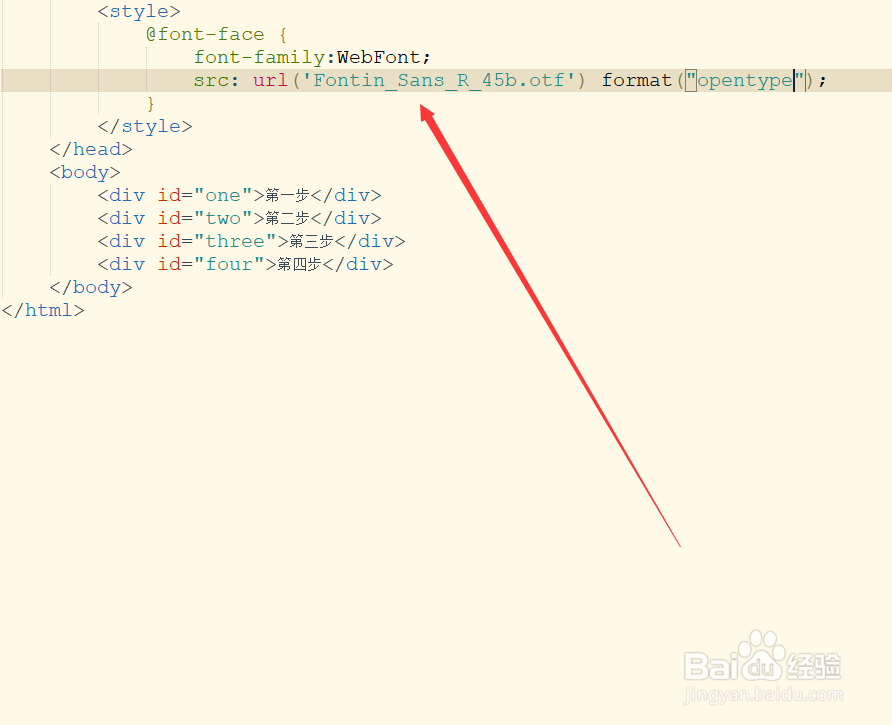
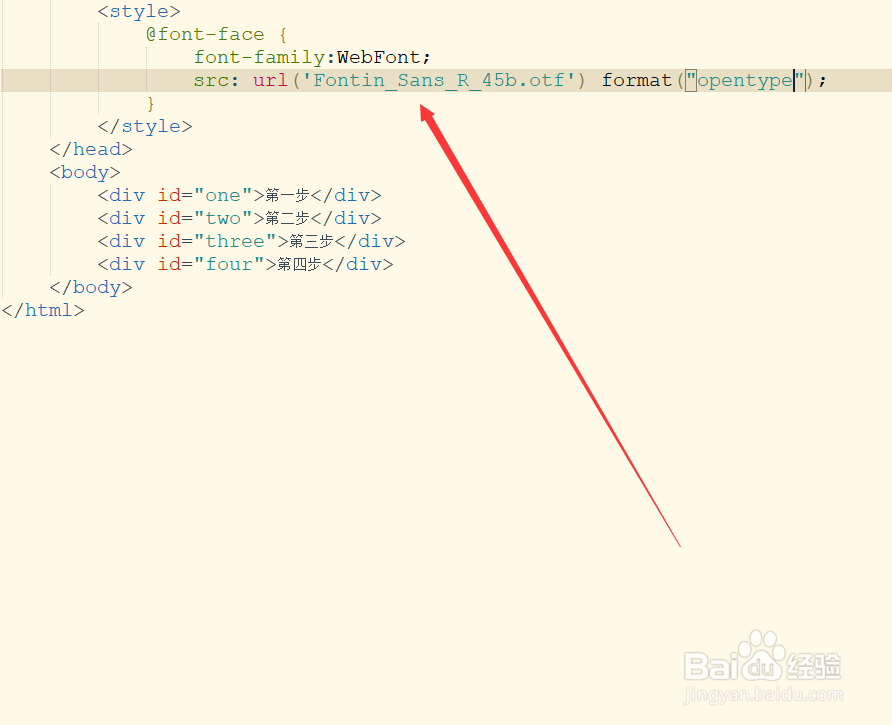
3、第三步,在style标签中,添加属性@font-face,定义字体属性和src属性

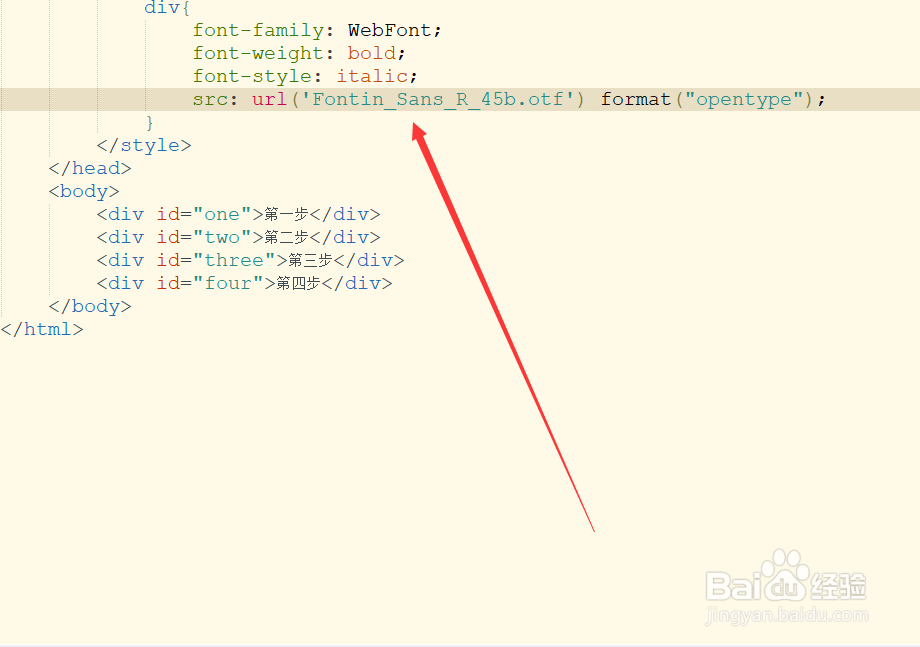
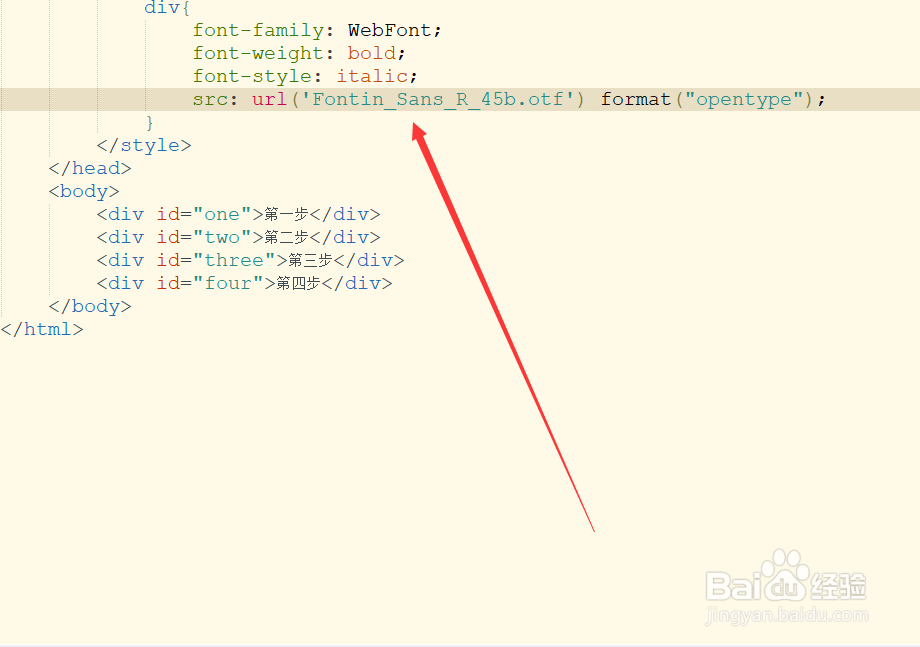
4、第四步,利用元素选择器div,设置字体font-family为WebFont

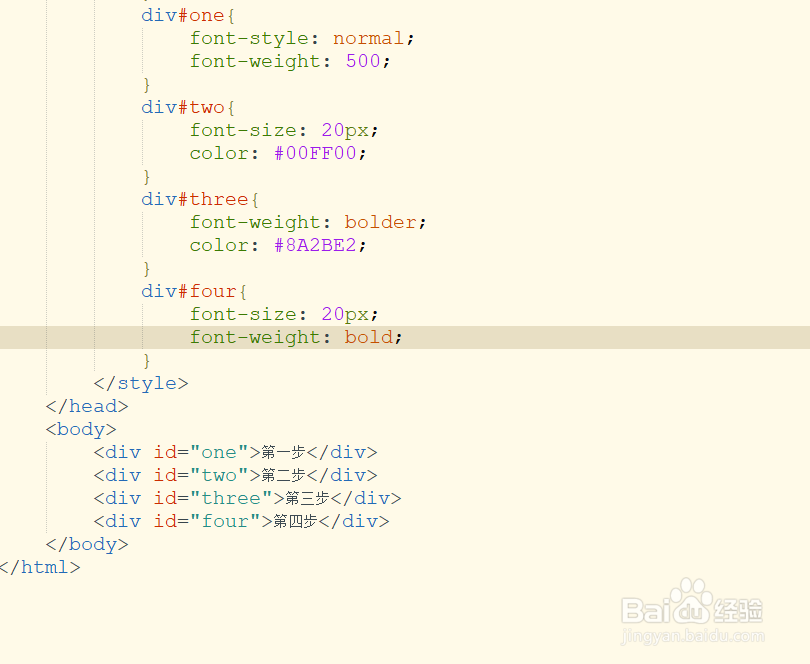
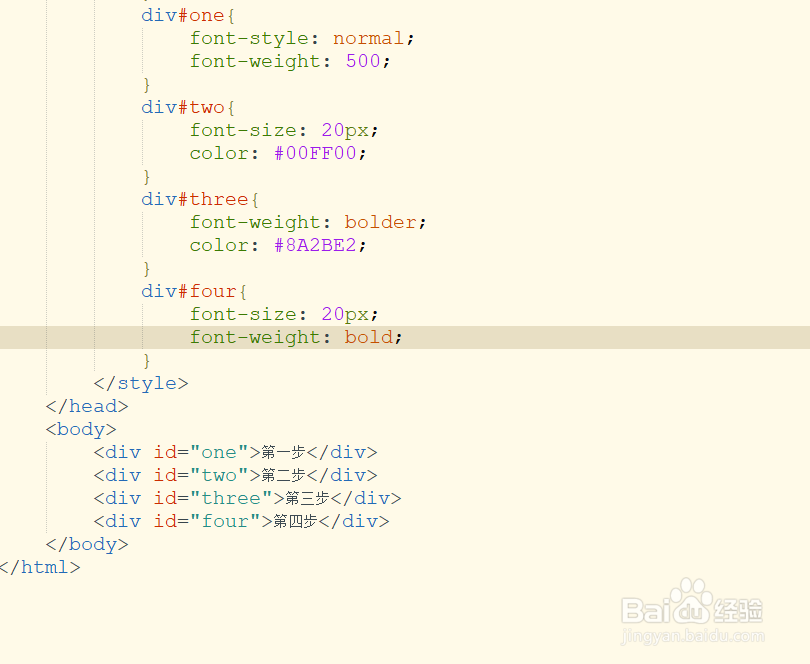
5、第五步,接着使用div和ID选择器,分别设置四个div标签的字体属性

6、第六步,保存代码并运行页面文件,打开浏览器,查看界面显示效果

1、第一步,打开HBuilder开发工具,在web项目中,新建页面文件

2、第二步,在<body></body>标签中,插入四个div标签,然后分别添加id属性

3、第三步,在style标签中,添加属性@font-face,定义字体属性和src属性

4、第四步,利用元素选择器div,设置字体font-family为WebFont

5、第五步,接着使用div和ID选择器,分别设置四个div标签的字体属性

6、第六步,保存代码并运行页面文件,打开浏览器,查看界面显示效果
