1、首先我们打开Sublime Text软件,新建一个HTML文档,如下图所示

2、然后我们在body区域添加一个detail标签,然后在其下面添加summary,如下图所示

3、接下来我们需要给details下面的summary标签声明一下样式,主要是对字体的加粗,如下图所示

4、然后我们制作一下详情区域,如下图所示,小编这里只做了个有序列表

5、接下来运行页面以后你会看到如下图所示的效果,详情内容默认是隐藏的

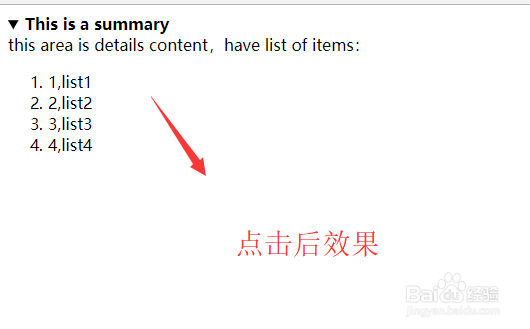
6、当我们点击黑体字的时候,详情内容就显示出来了,如下图所示

7、综上所述,在HTML中实现点击显示详情区域的功能时主要是运用summary来实现的,注意它和detail的搭配使用