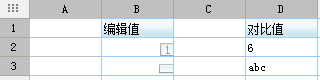
1、模板设计表样设计如下:设置B2单元格的控件类型为数字型,设置B3单元格的控件类型为文本

2、JS事件设置对B2单元格控件设置事件编辑,添加编辑结束事件,具体JS代码如下:var D2value = contentPane.curLGP.getCellValue("D2"); //获取D2单元格的值if (this.getValue() < D2value){ //判断输入值是否小于D2单元格值 FR.Msg.alert(FR.i18n.Alert, "该值不能小于" + D2value); //弹出对话框 return false;}
3、对B3单元格控件进行事件编辑,添加编辑结束事件,具体亭盍誓叭JS代码如下:var D3value = contentPane.curLGP.getCellVa造婷用痃lue("D3"); //获取D3单元格的值if (this.getValue() != D3value){ //判断输入是否与D3单元格相等 FR.Msg.alert(FR.i18n.Alert, "该值应等于" + D3value); //弹出对话框 return false;}其中,D3value是自定义变量,用于获得D3单元格的值,if语句是用来判断该单元格输入后的值是否等于D3value,如果不是是则弹出警告:该值应等于abc。
4、填报预览点击填报预览,在B2单元格中输入数字1,并按回车确定,则弹出警告,如下图:

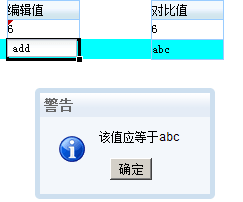
5、在B3单元格中输入add,并按回车确定,也弹出校验警告,如下图: