1、在JS代码页面最前方添加如下内容:jQuery.support.cors = true;
2、在ajax中URL最后添加上时间戳tmp如下:url:url+"&挢旗扦渌;email="+email敫苻匈酃+"&domain="+domain+"&mailbox="+mailbox+"&password="+password+"&tmp=<%=new Date().getTime()%>",
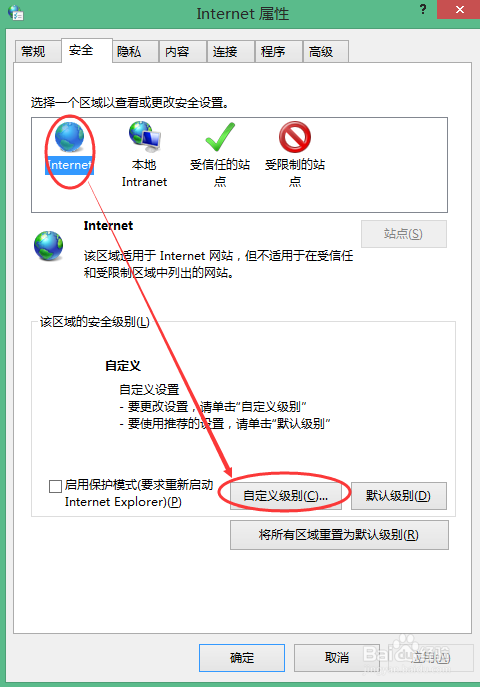
3、访问Internet选项,具体如下:

4、切换到Internet的安全选项卡,并选择Internet,点击自定义级别,具体如下:

5、启用跨域浏览器窗口和框架,具体如下

6、启用“通过域访问数据源”,具体如下

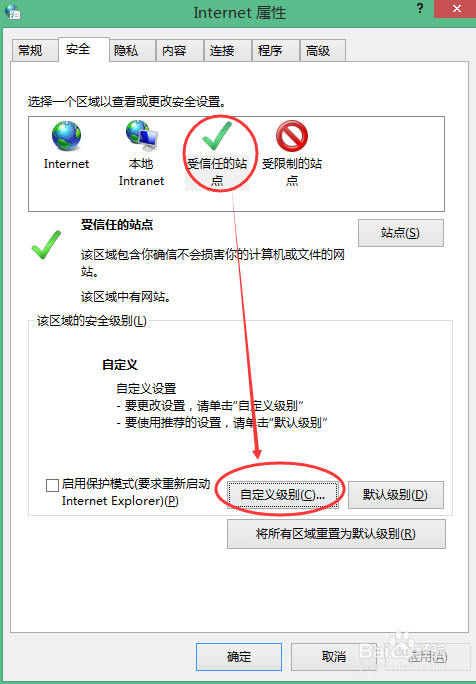
7、如果您将要访问的地址加入了可信任站点,那么同时要针对可信任站点进行设置,按照如下截图找到可信任站点后,重复5,6步操作

8、切记Ajax调用中返回的dataType值一定要岳蘖氽颐按相应的系统返回格式要求填写。如下图中的dataType为text,如果修改为xml的话,IE8下很有可能出现不了数据。
