1、新建一个html文件,命名为test.html,用于讲解html如何控制span块的大小。

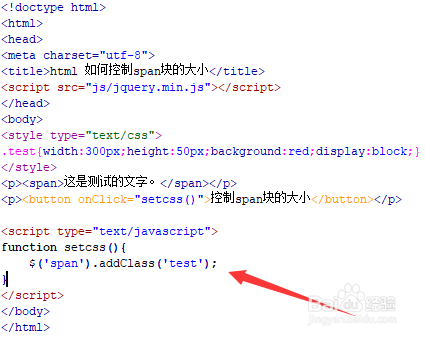
2、在test.html文件内,在p标签内,使用span标签创建一行文字,用于测试。

3、在css标签内,定义一个类名为test的样式,设置宽度300px,高度50px,背景颜色为红色,同时设置display属性为block。

4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“控制span块的大小”。

5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行setcss()函数。

6、在js标签中,创建setcss()函数,在函数内,通过元素名称获得span对象,使用addClass()方法给span对象添加class属性,设置class属性为test。

7、在浏览器打开test.html文件,点击按钮,查看实现的效果。