1、新建一个html文件,命名为test.html,用于讲解html中如何让两个DIV相交在一起。

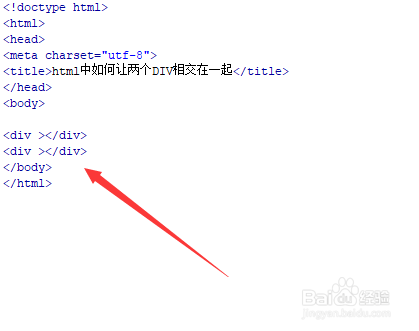
2、在test.html文件内,使用div分别创建两个模块,用于测试。

3、在test.html文件内,分别设置两个div的id为one、two,用于下面通过该id获得div对象。

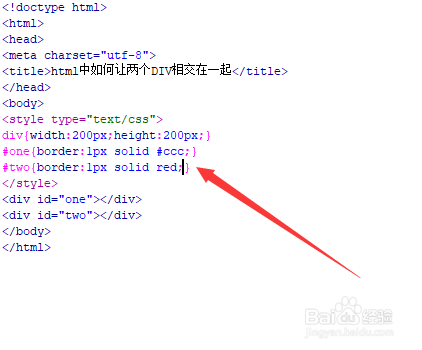
4、在css标签内,通过元素名称设置两个div的宽度为200px,高度为200px,同时,通过id分别设置两个div的边框属性,一个为灰色边框, 另一个为红色边框。

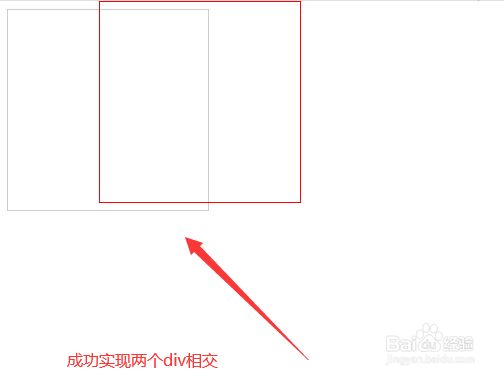
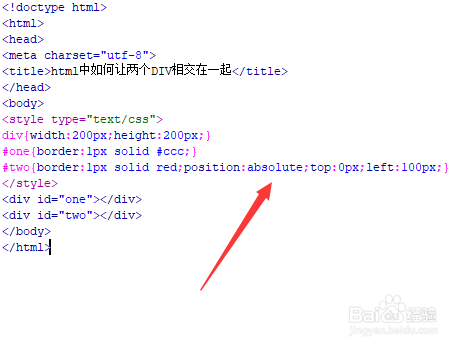
5、在css标签内,再设置id为two的div的样式 ,使用position属性设置其定位属性为绝对定位,并使用top属性设置其距离顶部0px,使用left设置其距离左边为100px,从而实现两个div相交。

6、在浏览器打开test.html文件,查看实现的效果。