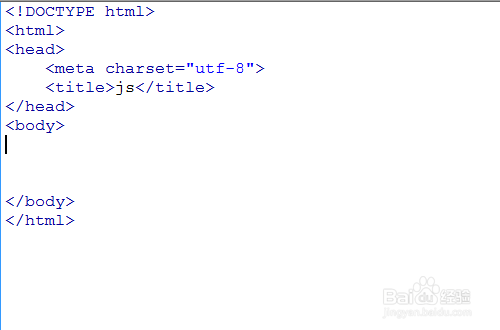
1、新建一个html页面,命名为test.html,用于讲解如何使用js获得地址栏链接的参数。

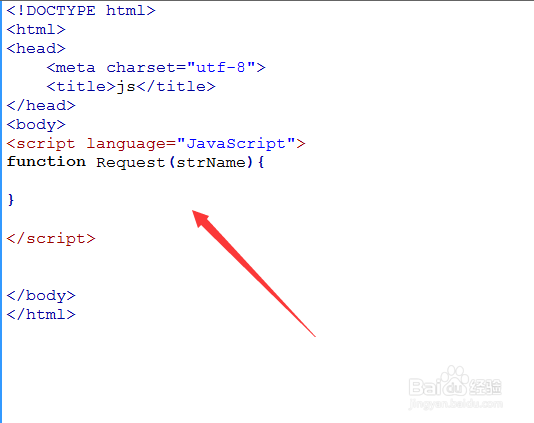
2、在test.html页面,创建一个Request()函数,参数strName是指定的参数名称,用于实现获得指定的参数名称的值。

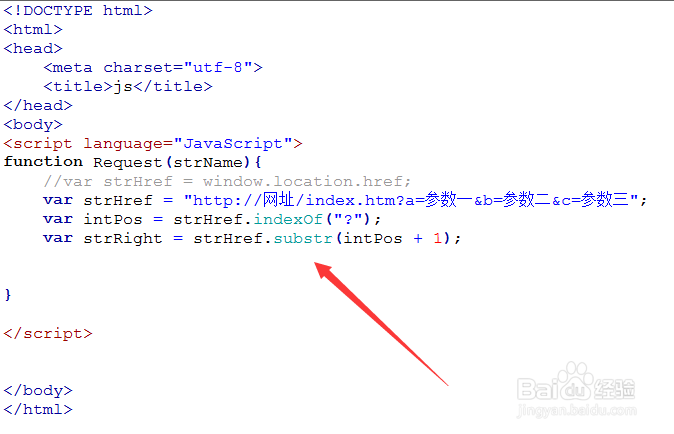
3、在Request()函数内,使用window.location.href获得地址栏的链接,为了方便测试,这里直接定义一个测试的链接地址。

4、在函数内,使用indexOf()方法获得地址栏链接"?"的位置,再使用substr()方法截取问号后面的参数链接。

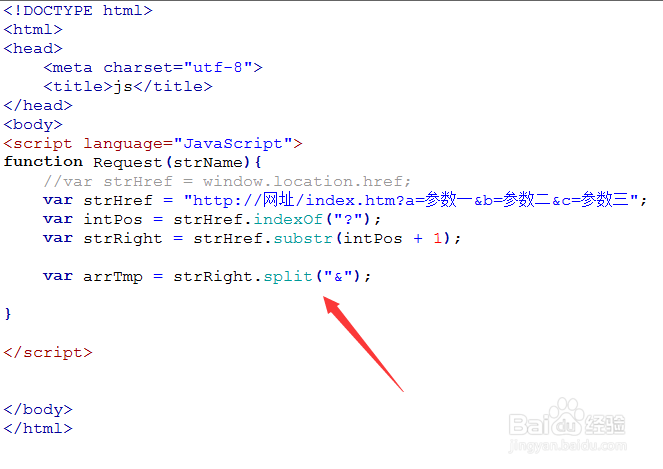
5、使用js中的split方法,对上一步获得参数链接按“&”拆分,并把拆分的结果保存在数组arrTmp中。

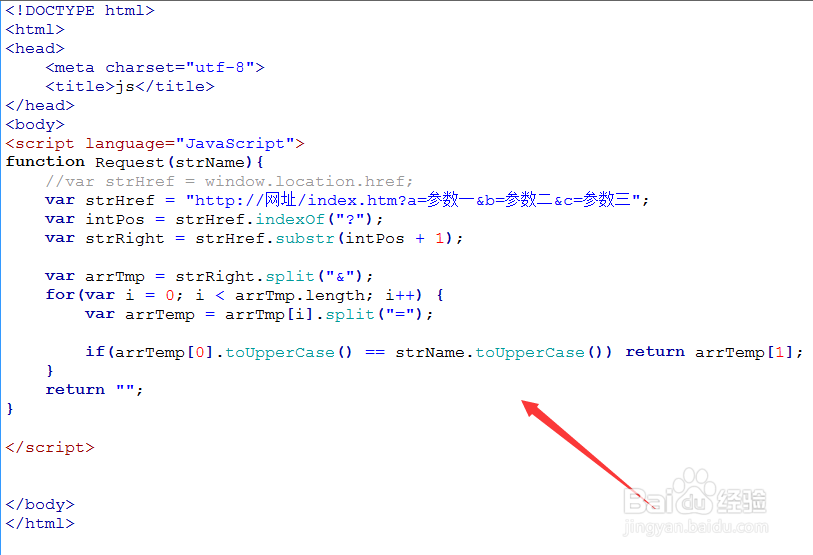
6、使用for循环对上一步获得的数组进行遍历,找到Request()函数指定的参数strName与遍挽翔庠钒历数组中的元素arrTemp[0]相同的参数名称,则arrTemp[1]就是参数名称对应的参数值。

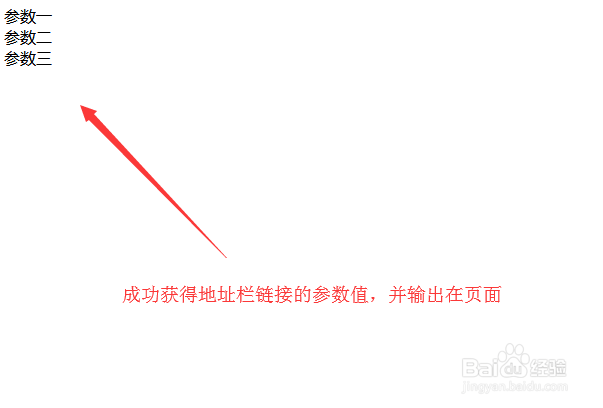
7、在函数外调用函数Request(),并设置所要获得的参数,在浏览器打开test.html查看结果。例如,获得地址栏链接中a,b,c参数值。