1、在我们制作网页的时候,需要添加背景来渲染网页,那么css中的背景background应该怎么使用呢,打开编辑器,我们开始介绍

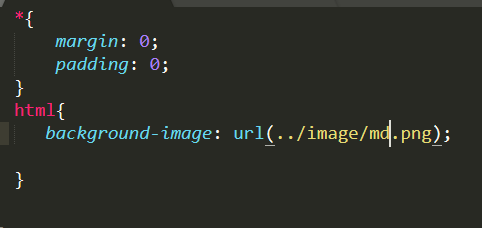
2、首先为背景添加图片,使用background-image属性url()中添加图片的路径位置,在网页中查看效果


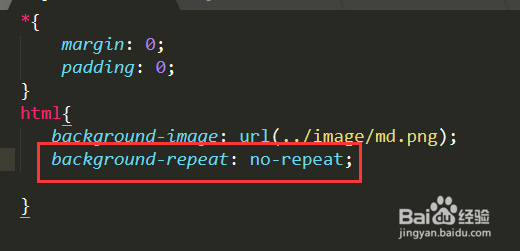
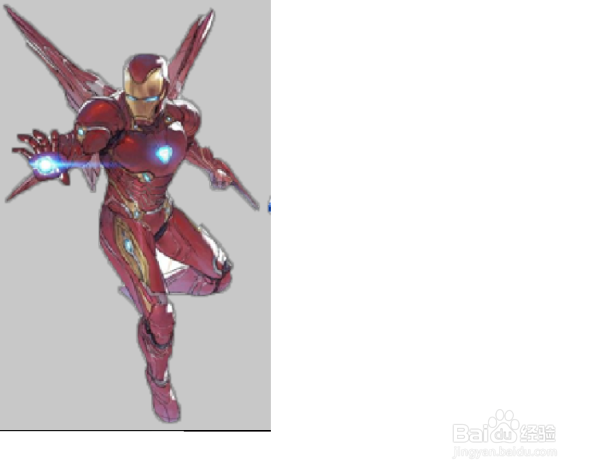
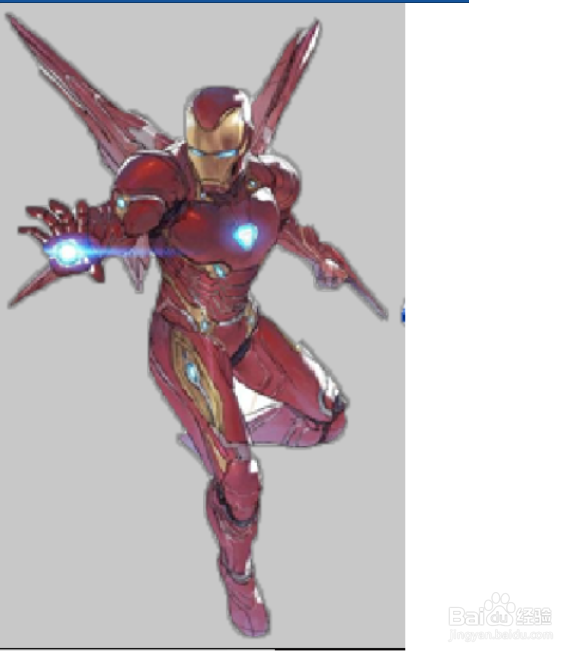
3、发现上面的背景图片重复的进行填充整个网页,为了使不让其重复填充,使用background-repeat:no-repeat参数禁止重复,这样就只有单个图片了


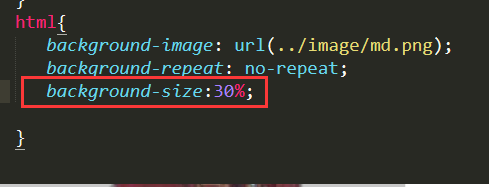
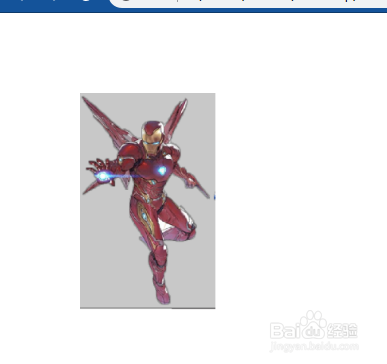
4、图片的大小还有些问题,我们使用background-size:进行定义背景图片的大小,我们使用百分比相对于填充网页的大小来定义


5、我们想要将背景图片定位到网页的正中央,那么使用background-position进行定位,定位必须要有个参照点,使用background-origin:padding-box背景图像填充框的相对位置



6、当我们在滚动网页的时候会发现背景不会随着网页的滚动而改变其位置,是应为使用background-attachment:fixed的属性和参数

7、总结: background属性中有许多的分支,都是用来设置背景的属性