1、例如,假如您需要并排放置两个带边框的框,可通过将 box-sizing 设置为 "border-box"。这可令浏览器呈现出带有指定宽度和高度的框,并把边框和内边距放入框中。简单来讲就是:比如我们在开发过程中,网页主体内容宽度为1000px,假设我们有两个div,每个div的宽度为500px,要求并列,要实现这样的要求很简单,只要给这两个加个float属性就可以了。
2、但是如果有一天我们需要给这两个div加上一个1px的边框,那么两个div总体的宽度为1002px,这样的结果就是后面的一个div会掉下来了。这时候我们要想两个div并列在一起,就要把两个div的宽度设为498,才能并列在一起。但是我们非要要求两个div的宽度只能为500,主体宽度只能为1000,那该怎么办,这个时候box-sizing就派上用场了。
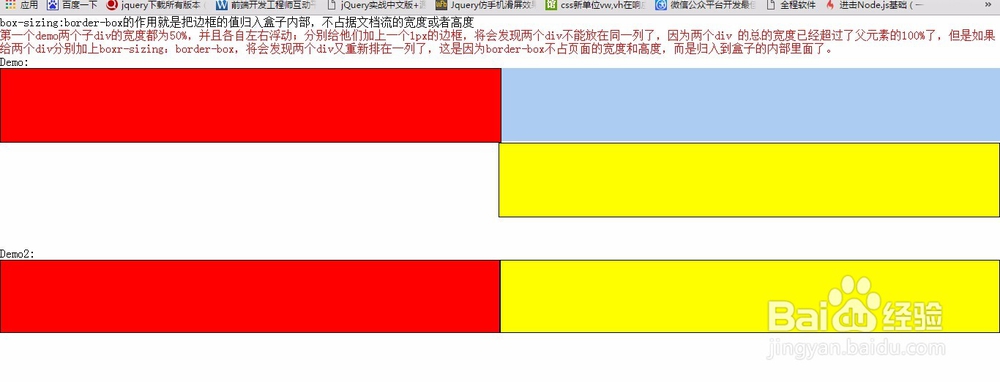
3、具体demo如下:<!DOCTYPE html><html><head><meta charset="UTF-8"><title>box-sizing:border-box</title><style>*{margin:0;padding:0;}.wrap{width: 100%;height: 100px;background: #abcdef;}.left,.right{width: 50%;height: 100px;border:1px solid black;}.left{background: red;float: left;}.right{background: yellow;float: right;}.wrap2{width: 100%;height: 100px;background: #abcdef;}.left2,.right2{width: 50%;height: 100px;border:1px solid black;-webkit-box-sizing:border-box; -o-box-sizing:border-box;-ms-box-sizing:border-box;box-sizing:border-box;}.left2{background: red;float: left;}.right2{background: yellow;float: right;}</style></head><body><p>box-sizing:border-box的作用就是把边框的值归入盒子内部,不占据文档流的宽度或者高度</p><p style="color:red">第一个demo两个子div的宽度都为50%,并且各自左右浮动;分别给他们加上一个1px的边框,将会发现两个div不能放在同一列了,因为两个div 的总的宽度已经超过了父元素的100%了,但是如果给两个div分别加上boxr-sizing:border-box,将会发现两个div又重新排在一列了,这是因为border-box不占页面的宽度和高度,而是归入到盒子的内部里面了。</p><p>Demo:</p><div><div></div><div></div></div><br/><br/><br/><br/><br/><br/><br/><br/><p>Demo2:</p><div><div></div><div></div></div></body></html>