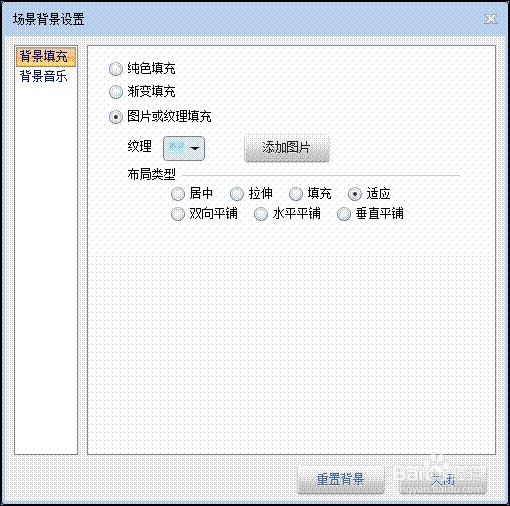
1、制作步骤1、填充背景方法一:右击场景,选择【场景背景设置】。❶背景填充方式选择【图片或纹理填充】❷【添加图片】选择背景图片,双击图片即可❸布局类型推荐【适应】。❹单击【关闭】完成背景设置。方法二:在工具右侧【属性设置】侧边栏中单击【场景背景设置】按钮。具体操作步骤参考方法一▲


2、圆形与矩形场景中首先出现的圆盘和横幅,只是普通的圆形和矩形组成的:❶插入圆形部件,并填充颜色(此为阴影部分,建议填充颜色选择稍深的颜色)。将圆形页面【水平居中对齐惋鸺倦濯】。❷复制圆形,填充颜色(此为前景,建议稍浅颜色填充),与页面【水平居中对齐】,垂直方向相对上一个圆形错开10pix左右即可。

3、❶插入矩形部件,并填充颜色(此为阴影部分,建议填充颜色选择稍深的颜色)。❷复制矩形,填充颜色(此为前景,建议稍浅颜色填充),对齐方式参考上个步骤。

4、★小技巧:两个圆形可以【顶部对齐】后,选择上层的圆形,点击方向键【↑】,上移。Ps:方向键控制部件以【5pix】为单位移动,若需要1pix移动,可配合【Ctrl】键使用方向键。或者工具底部的控制栏也可设置部件的坐标及尺寸。根据需要及操作习惯,可选择自己喜欢的方法,或混合操作。


5、插入其他部件【插入】->【图片】选择插入封面图片,并调整尺寸位置。插入【文本框】根据需要输入文本,并设置文字大小及位置。推荐文本对齐方式:水平居中。

6、添加动额鹿赤柝画完成页面排版后,为了更好的呈现效果,我们需要为所有部件添加动画。工具右侧,选择【交互动画】选项卡(快捷键【T锾攒揉敫ab】)。❶灰色圆形:【浮入】,默认方向,速度为弹性。默认动画时间。❷淡蓝色圆形:【浮入】,默认方向,速度为弹性。与上一动画同时,默认动画时间,参考延时时间:0.25s。❸灰色矩形:【翻入】,参考轴水平线。默认动画时间。❹蓝色矩形:【翻入】,参考轴水平线。与上一动画同时,默认动画时间,参考延时时间:0.25s。❺封面图片:【翻入】,参考轴底边。默认动画时间。❻文本框:【淡入】,默认设置。

7、这样,一个清新可爱,动感酷炫的封面就完成了。
