1、多层弹出时,只有一个背景层利用两个组件实现,一个背景层组件(只提供一个背景层,组件名:background.vue),一个弹出层内容管理组件(实现多个内容层的管理,组件名:master.vue)。弹出层嵌入内部组件使用vue的component组件实现,他可以完美支持。弹出层按钮支持回调在master.vue中实现,详细解析此代码html代码

2、comps:内部组件的集合realIndex:一个computed属性,读取props的mIndex属性,表示内部层的zIndex层级关系。component加载组件btns:表示按钮的集合,现还不支持组件独立配置按钮列表。style:此方法用于生成内部组件居中的css代码。js代码:


3、open方法,用于打开弹出层,且返回一个Promise。嵌入background.vue组件,用于提供背景层。clickHandler方法:master.vue组件按钮的事件响应函数,会resolve在open方法中提供的promise。css代码:

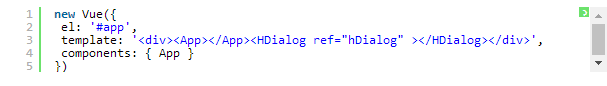
4、如何实用首先需要在顶层引入master.vue,然后嵌入到与app组件平级,如下代码:

5、一定要指定ref值,这是弹出层实现的关键。在任意一个子组件中如下使用:

6、使用$root.$refs找到弹出层管理组件使用调用其open方法,并接受一个promise类型的返回值使用promise即可。发布到npm如果组件需要被其他人引用,最好使用commonjs2规范,webapck如下配置:

7、在npmjs上注册一个账号利用npm login 登录使用npm publish 发布,如果你想卸载可以用npm unpublish --force.发布是需要package.json检测version和name字段,如果已存,或者是存在被卸载的都不行。package.json中的main节点是指定其他引用时,默认导出的文件。