1、新建html文档。

2、准备好需要用到的图标。

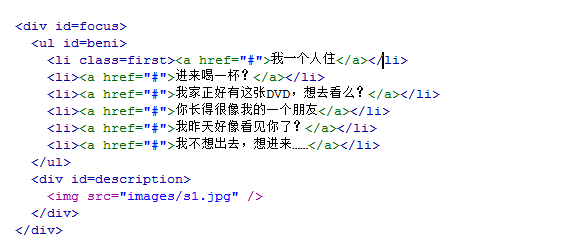
3、书写hmtl代码。<div id=focus> <ul id=beni> <li class=first><a href="#">我一个人住</a></li> <li><a href="#">进来喝一杯?</a></li> <li><a href="#">我家正好有这张DVD,想去看么?</a></li> <li><a href="#">你长得很像我的一个朋友</a></li> <li><a href="#">我昨天好像看见你了?</a></li> <li><a href="#">我不想出去,想进来……</a></li> </ul> <div id=description> <img src="images/s1.jpg" /> </div> </div>

4、书写css代码。ul, ol, li { list-style: none; }input, button { margin: 0; font-size: 12px; vertical-align: middle; }body { font-size: 12px; font-family: Arial, Helvetica, sans-serif; text-align: center; margin: 0 auto; }table { border-collapse: collapse; border-spacing: 0; }a { color: #333; text-decoration: none; }a:hover { color: #ff0902; text-decoration: underline; }.box-163css { BORDER: #e0edf4 1px solid; MARGIN: 20px auto; WIDTH: 910px; height: 880px; text-align: left; }#outer { padding-right: 0px; padding-left: 0px; background: url(/images/bg-outer.gif) repeat-y center top; padding-bottom: 0px; margin: 0px auto; padding-top: 0px; text-align: left }#focus { width: 740px; border-right: #ccc 2px solid; padding-right: 0px; border-top: #ccc 2px solid; padding-left: 0px; min-height: 188px; background: #eee; padding-bottom: 10px; margin: 25px auto; border-left: #ccc 2px solid; padding-top: 15px; border-bottom: #ccc 2px solid; position: relative; height: 188px; text-align: left; }#beni { padding-right: 0px; padding-left: 0px; left: 20px; padding-bottom: 0px; margin: 0px; width: 250px; padding-top: 0px; list-style-type: none; position: absolute; top: 15px }#beni li { border-top: #fff 1px solid; font-size: 12px; float: left; width: 250px; text-indent: 24px; line-height: 26px }#beni li.first { border-top: 0px }#beni li a { border-right: 0px; padding-right: 0px; border-top: 0px; display: block; padding-left: 0px; font-weight: bold; background: #eee; padding-bottom: 0px; margin: 0px; border-left: 0px; padding-top: 0px; border-bottom: 0px; text-decoration: none }#beni li a:hover { background: #f9f9f9 }#description { width: 420px; height: 188px; overflow: hidden; float: right; margin-right: 25px; display: inline; }

5、书写并添加js代码。<script>window.onload=function(){ var ele=document.getElementById("description"); var w=ele.clientWidth; var n=20,t=20; var timers=new Array(n); var c=document.getElementById("beni").getElementsByTagName("li"); for(var i=0;i<c.length;i++){ c[i].index=i; c[i].onmouseover=doSlide; } c=null; function doSlide(){ var x=ele.scrollLeft; var d=this.index*w-x; if(!d) return; for(var i=0;i<n;i++)(function(){ if(timers[i]) clearTimeout(timers[i]); var j=i; timers[i]=setTimeout(function(){ ele.scrollLeft=x+Math.round(d*Math.sin(Math.PI*(j+1)/(2*n))); },(i+1)*t); })(); }}</script>

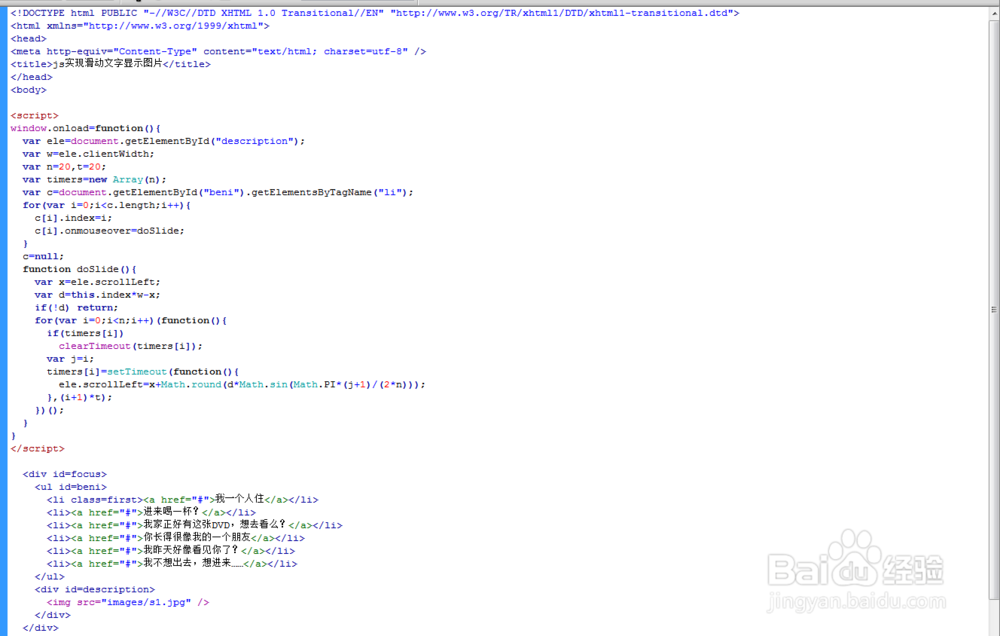
6、代码整体结构。

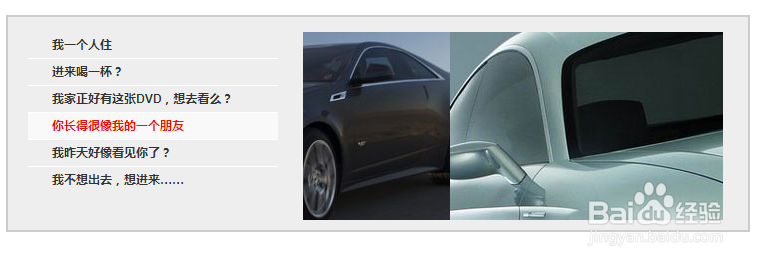
7、查看效果。