1、使用开发工具新建或打开您的【文档】

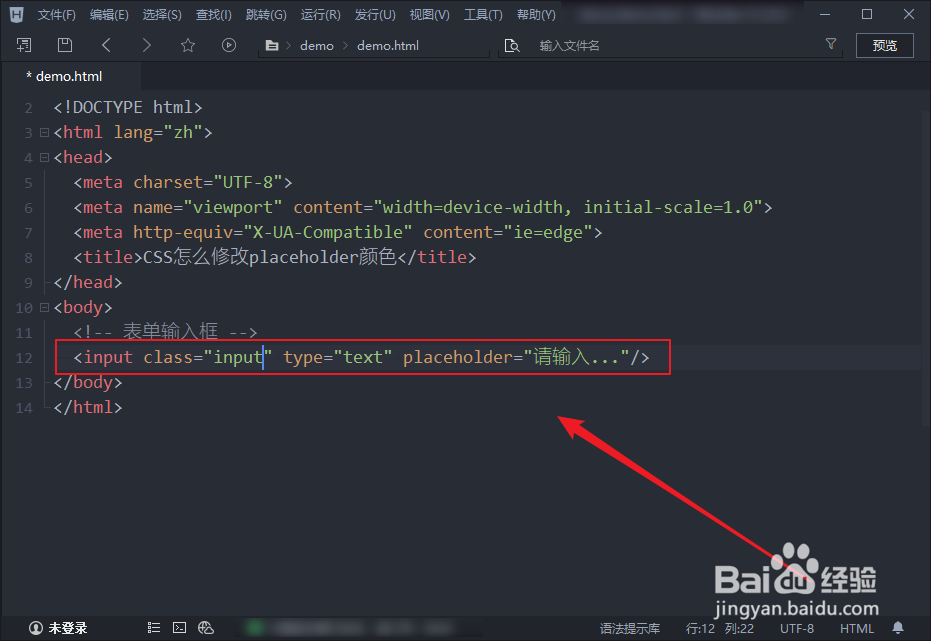
2、创建一个表单输入框并添加【placeholder属性】示例代码:<input class="input" type="text" placeholder="请输入..."/>

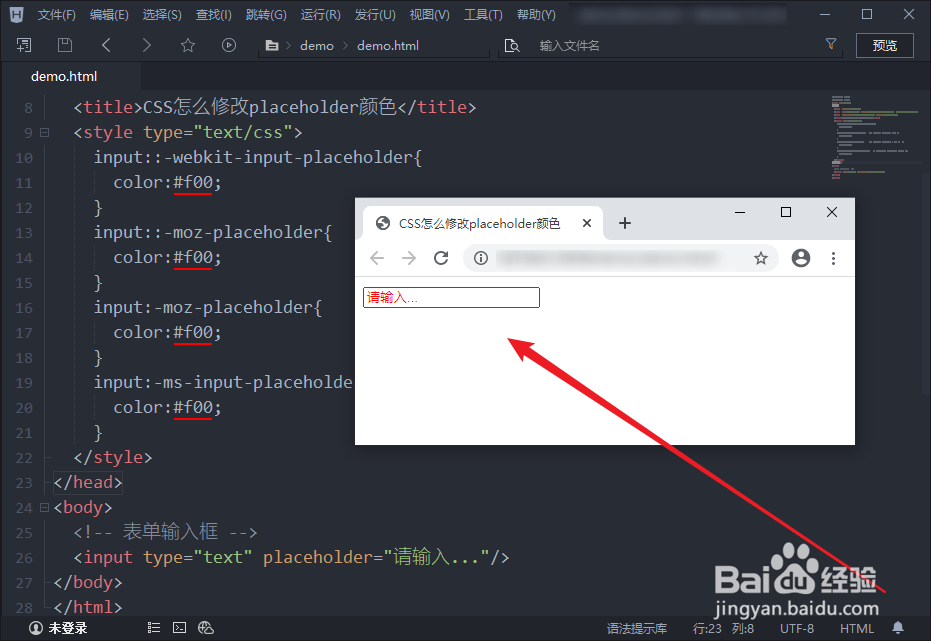
3、给输入框添加CSS代码示例代码: input::-webkit-input-placeholder{ color:#f00; } input::-moz-placeholder{ /* Mozilla Firefox 19+ */ color:#f00; } input:-moz-placeholder{ /* Mozilla Firefox 4 to 18 */ color:#f00; } input:-ms-input-placeholder{ /* Internet Explorer 10-11 */ color:#f00; }

4、编写完,我们打开浏览器查看效果: