1、准备好需要用到的图标。

2、新建html文档。

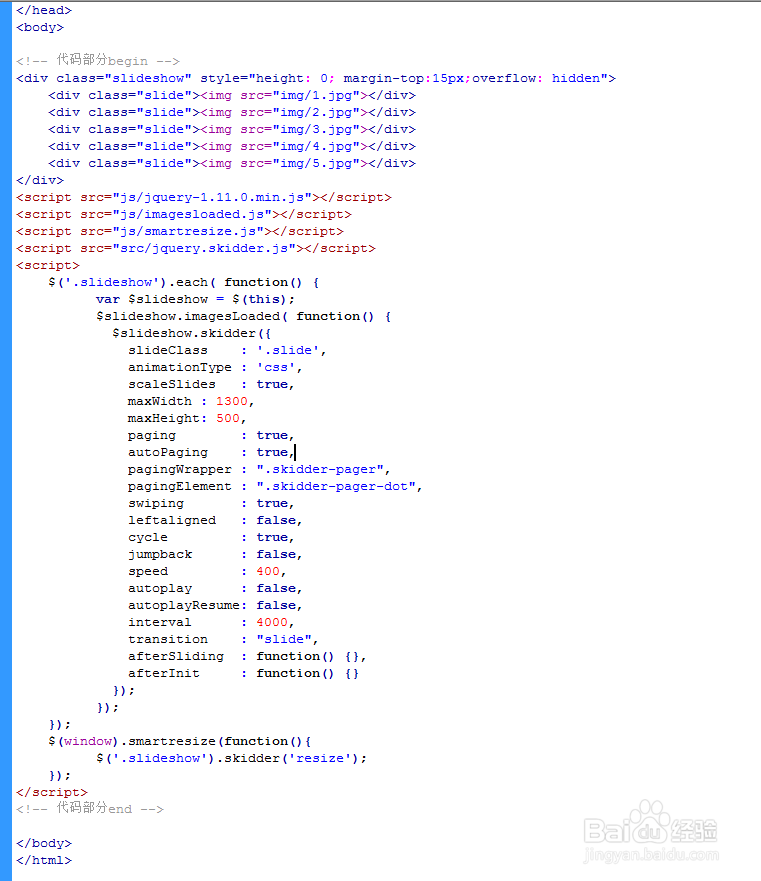
3、书写hmtl代艨位雅剖码。<div class="slideshow" style租涫疼迟="height: 0; margin-top:15px;overflow: hidden"> <div class="slide"><img src="img/1.jpg"></div> <div class="slide"><img src="img/2.jpg"></div> <div class="slide"><img src="img/3.jpg"></div> <div class="slide"><img src="img/4.jpg"></div> <div class="slide"><img src="img/5.jpg"></div></div>

4、书写css代码。<style>body{ background: #494A5F; color: #D5D6E2; font-weight: 500; font-size: 1.05em; font-family: "Microsoft YaHei","宋体","Segoe UI", "Lucida Grande", Helvetica, Arial,sans-serif, FreeSans, Arimo;}a{color: #2fa0ec;text-decoration: none;outline: none;}a:hover,a:focus{color:#74777b;}</style>

5、书写并添加js代码。<script src="js/jquery-1.11.0.min.js"></script><s艘早祓胂cript src="js/imagesloaded.js"></script><script src="js/smartresize.js"></script><script src="src/jquery.skidder.js"></script><script> $('.slideshow').each( function() { var $slideshow = $(this); $slideshow.imagesLoaded( function() { $slideshow.skidder({ slideClass : '.slide', animationType : 'css', scaleSlides : true, maxWidth : 1300, maxHeight: 500, paging : true, autoPaging : true, pagingWrapper : ".skidder-pager", pagingElement : ".skidder-pager-dot", swiping : true, leftaligned : false, cycle : true, jumpback : false, speed : 400, autoplay : false, autoplayResume: false, interval : 4000, transition : "slide", afterSliding : function() {}, afterInit : function() {} }); }); }); $(window).smartresize(function(){ $('.slideshow').skidder('resize'); });</script>

6、代码整体结构。

7、查看效果。效果为预加载
