1、新建html文档。

2、准备好需要用到的图标。

3、书写hmtl代艨位雅剖码。<div class="htmleaf-container"> <header class="htmleaf-header"> <h1>jQuery响应式手机端触屏滑动图片轮播插件 <span>A Touch slider jquery Plugin</span></h1> </header> <div class='o-sliderContainer' id="pbSliderWrap0" style="margin-top:0;"> <div class='o-slider' id='pbSlider0'> <div class="o-slider--item" data-image="images/5.jpg"> <div class="o-slider-textWrap"> <h1 class="o-slider-title">This is a title</h1> <span class="a-divider"></span> <h2 class="o-slider-subTitle">This is a sub title</h2> <span class="a-divider"></span> <p class="o-slider-paragraph">This is a sub paragraph This is a sub paragraph This is a sub paragraph This is a sub paragraph This is a sub paragraph This is a sub paragraph This is a sub paragraph </p> </div> </div> <div class="o-slider--item" data-image="images/6.jpg"> <div class="o-slider-textWrap"> <h1 class="o-slider-title">This is a title</h1> <span class="a-divider"></span> <h2 class="o-slider-subTitle">This is a sub title</h2> <span class="a-divider"></span> <p class="o-slider-paragraph">This is a sub paragraph This is a sub paragraph This is a sub paragraph This is a sub paragraph This is a sub paragraph This is a sub paragraph This is a sub paragraph </p> </div> </div> <div class="o-slider--item" data-image="images/1.jpg"> <div class="o-slider-textWrap"> <h1 class="o-slider-title">This is a title</h1> <span class="a-divider"></span> <h2 class="o-slider-subTitle">This is a sub title</h2> <span class="a-divider"></span> <p class="o-slider-paragraph">This is a sub paragraph This is a sub paragraph This is a sub paragraph This is a sub paragraph This is a sub paragraph This is a sub paragraph This is a sub paragraph </p> </div> </div> <div class="o-slider--item" data-image="images/2.jpg"> <div class="o-slider-textWrap"> <h1 class="o-slider-title">This is a title</h1> <span class="a-divider"></span> <h2 class="o-slider-subTitle">This is a sub title</h2> <span class="a-divider"></span> <p class="o-slider-paragraph">This is a sub paragraph This is a sub paragraph This is a sub paragraph This is a sub paragraph This is a sub paragraph This is a sub paragraph This is a sub paragraph </p> </div> </div> <div class="o-slider--item" data-image="images/3.jpg"> <div class="o-slider-textWrap"> <h1 class="o-slider-title">This is a title</h1> <span class="a-divider"></span> <h2 class="o-slider-subTitle">This is a sub title</h2> <span class="a-divider"></span> <p class="o-slider-paragraph">This is a sub paragraph This is a sub paragraph This is a sub paragraph This is a sub paragraph This is a sub paragraph This is a sub paragraph This is a sub paragraph </p> </div> </div> <div class="o-slider--item" data-image="images/4.jpg"> <div class="o-slider-textWrap"> <h1 class="o-slider-title">This is a title</h1> <span class="a-divider"></span> <h2 class="o-slider-subTitle">This is a sub title</h2> <span class="a-divider"></span> <p class="o-slider-paragraph">This is a sub paragraph This is a sub paragraph This is a sub paragraph This is a sub paragraph This is a sub paragraph This is a sub paragraph This is a sub paragraph </p> </div> </div> </div> </div><div style="clear:both;"></div><div class="a-container"><h1>Touch slider jquery Plugin</h1><div class="a-1_2"><div class='o-sliderContainer hasShadow' id="pbSliderWrap"> <div class='o-slider' id='pbSlider'> <div class="o-slider--item" data-image="images/5.jpg"></div> <div class="o-slider--item" data-image="images/6.jpg"></div> <div class="o-slider--item" data-image="images/1.jpg"></div> <div class="o-slider--item" data-image="images/2.jpg"></div> <div class="o-slider--item" data-image="images/3.jpg"></div> <div class="o-slider--item" data-image="images/4.jpg"></div> </div></div></div><div class="a-1_2"><div class='o-sliderContainer hasShadow' id="pbSliderWrap2"> <div class='o-slider' id='pbSlider2'> <div class="o-slider--item" data-image="images/3.jpg"> <div class="o-slider-textWrap"> <h1 class="o-slider-title">This is a title</h1> <span class="a-divider"></span> <h2 class="o-slider-subTitle">This is a sub title</h2> </div> </div> <div class="o-slider--item" data-image="images/4.jpg"> <div class="o-slider-textWrap"> <h1 class="o-slider-title">This is a title</h1> <span class="a-divider"></span> <h2 class="o-slider-subTitle">This is a sub title</h2> </div> </div> <div class="o-slider--item" data-image="images/5.jpg"> <div class="o-slider-textWrap"> <h1 class="o-slider-title">This is a title</h1> <span class="a-divider"></span> <h2 class="o-slider-subTitle">This is a sub title</h2> </div> </div> <div class="o-slider--item" data-image="images/1.jpg"> <div class="o-slider-textWrap"> <h1 class="o-slider-title">This is a title</h1> <span class="a-divider"></span> <h2 class="o-slider-subTitle">This is a sub title</h2> </div> </div> <div class="o-slider--item" data-image="images/2.jpg"> <div class="o-slider-textWrap"> <h1 class="o-slider-title">This is a title</h1> <span class="a-divider"></span> <h2 class="o-slider-subTitle">This is a sub title</h2> </div> </div> <div class="o-slider--item" data-image="images/6.jpg"> <div class="o-slider-textWrap"> <h1 class="o-slider-title">This is a title</h1> <span class="a-divider"></span> <h2 class="o-slider-subTitle">This is a sub title</h2> </div> </div> </div></div></div><div class='o-sliderContainer hasShadow ' id="pbSliderWrap3"> <div class='o-slider' id='pbSlider3'> <div class="o-slider--item" data-image="images/1.jpg"> <div class="o-slider-textWrap"> <h1 class="o-slider-title">This is a title</h1> <span class="a-divider"></span> <h2 class="o-slider-subTitle">This is a sub title</h2> </div> </div> <div class="o-slider--item" data-image="images/2.jpg"> <div class="o-slider-textWrap"> <h1 class="o-slider-title">This is a title</h1> <span class="a-divider"></span> <h2 class="o-slider-subTitle">This is a sub title</h2> </div> </div> <div class="o-slider--item" data-image="images/3.jpg"> <div class="o-slider-textWrap"> <h1 class="o-slider-title">This is a title</h1> <span class="a-divider"></span> <h2 class="o-slider-subTitle">This is a sub title</h2> </div> </div> <div class="o-slider--item" data-image="images/4.jpg"> <div class="o-slider-textWrap"> <h1 class="o-slider-title">This is a title</h1> <span class="a-divider"></span> <h2 class="o-slider-subTitle">This is a sub title</h2> </div> </div> <div class="o-slider--item" data-image="images/5.jpg"> <div class="o-slider-textWrap"> <h1 class="o-slider-title">This is a title</h1> <span class="a-divider"></span> <h2 class="o-slider-subTitle">This is a sub title</h2> </div> </div> <div class="o-slider--item" data-image="images/6.jpg"> <div class="o-slider-textWrap"> <h1 class="o-slider-title">This is a title</h1> <span class="a-divider"></span> <h2 class="o-slider-subTitle">This is a sub title</h2> </div> </div> </div></div></div> </div>

4、书写css代码。body, html { font-size: 100%; padding: 0; m锾攒揉敫argin: 0; }*, *:after, *:before { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; }.clearfix:before, .clearfix:after { content: " "; display: table; }.clearfix:after { clear: both; }body { background: #494A5F; font-weight: 500; font-size: 1.05em; font-family: "Microsoft YaHei", "Segoe UI", "Lucida Grande", Helvetica, Arial, sans-serif; }a { color: rgba(255, 255, 255, 0.6); outline: none; text-decoration: none; -webkit-transition: 0.2s; transition: 0.2s; }a:hover, a:focus { color: #74777b; text-decoration: none; }.htmleaf-container { margin: 0 auto; }.htmleaf-header { padding: 1em 190px 1em; letter-spacing: -1px; text-align: center; background: #66677c; }.htmleaf-header h1 { color: #D5D6E2; font-weight: 600; font-size: 2em; line-height: 1; margin-bottom: 0; font-family: "Microsoft YaHei", "Segoe UI", "Lucida Grande", Helvetica, Arial, sans-serif; }.htmleaf-header h1 span { display: block; font-size: 60%; font-weight: 400; padding: 0.8em 0 0.5em 0; color: #c3c8cd; }

5、书写并添加js代码。<script src="js/jquery-1.11.0.min.js"></script> <script src='js/hammer.min.js'></script> <script src='js/slider.js'></script>

6、代码整体结构。

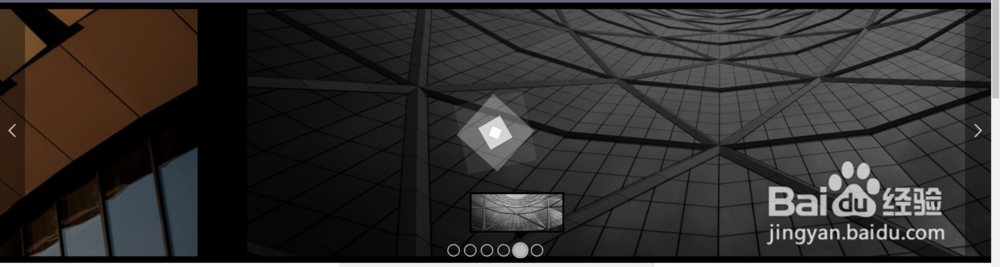
7、查看效果。