选择器是jQuery的基础,在jQuery中,对事件的处理、遍历DOM以及Ajax操作,都是以选择器为基础的,熟练的使用选择器,不仅可以简化代码,更能达到事半功倍的效果,下面总结一下jQuery选择器,便于查询与记忆。

工具/原料
jQuery
windows
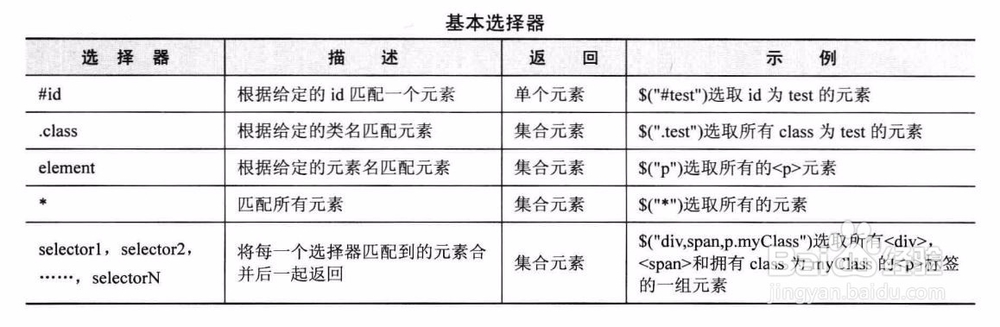
基础选择器
1、基本选择器是jQuery中最常用的选择器,也是最简单的选择器,它通过元素的id、class以及标签名来查找DOM元素。

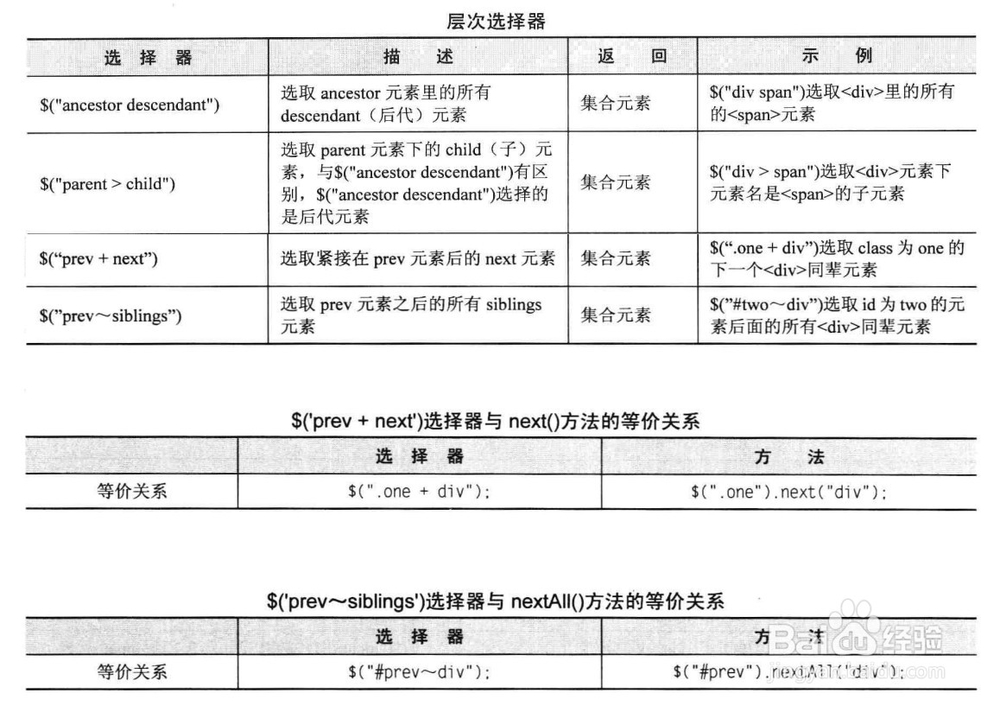
层次选择器
1、通过DOM元素之间的层次关系,如子元素,后代元素,相邻元素以及同辈元素等来获取特定元素。

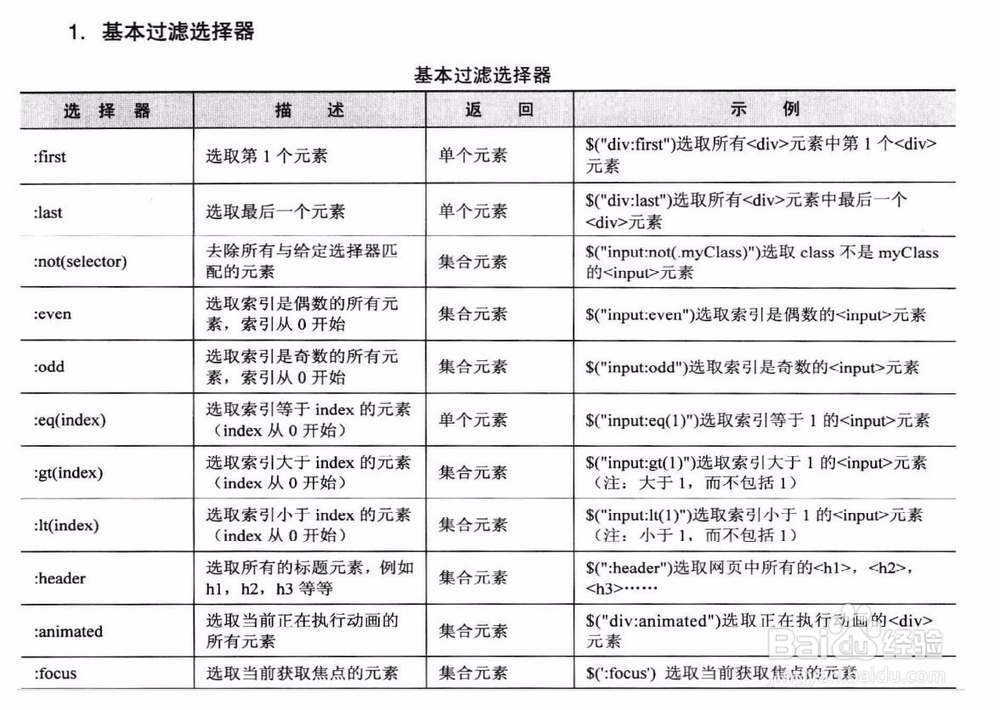
过滤选择器
1、过滤选择器主要通过特定的过滤规则来筛选DOM元素,过滤规则与CSS中的伪类选择器语法相同,即已冒号(:)开头。根据过滤规则的不同,其分为基本过滤,内容过滤,可见性过滤,属性过滤选择器,子元素过滤以及表单对象属性过滤选择器这几种。1)基本过滤选择器:

2、2)内容过滤选择器:内容过滤选择器主要是根据它所包含的子元素或文本内容来进行过滤,具体所下图所示:

3、3)可见性过滤选择器:根据元素的可见或不可见来选择相应的元素,具体过滤器见下图总结:

4、4)属性过滤选择器:根据元素的属性来获取相应的元素,具体过滤器总结如下图所示:

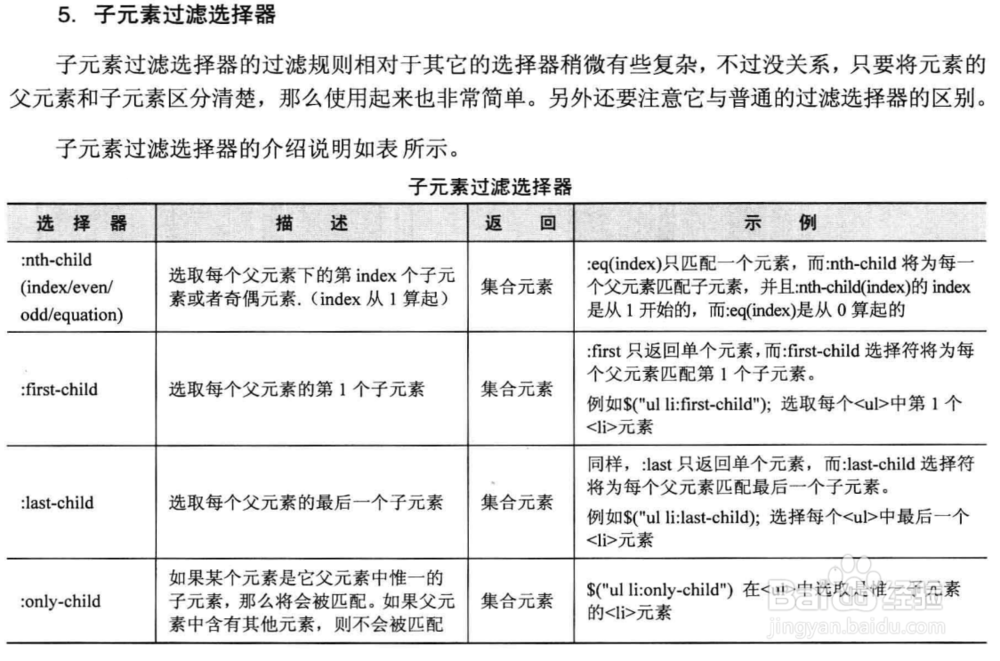
5、5)子元素过滤选择器根据元素的子元素来选择相应的元素,具体过滤器总结如下图所示:

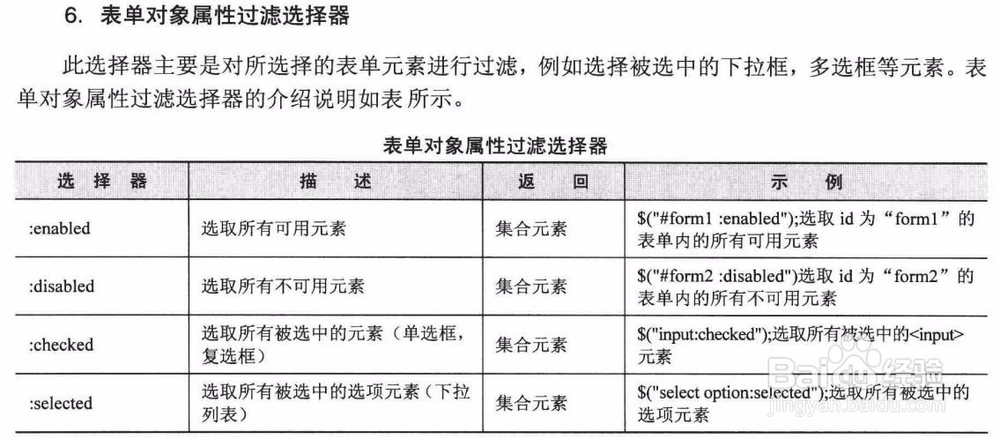
6、6)表单对象属性过滤选择器该类选择器主要针对所选择的表单元素,根据其对象属性进行过滤,具体总结如下图所示:

表单选择器
1、jQuery中还专门加入了表单选择器,利用这个选择器可以更方便的进行表单元素操作。具体总结如下图所示:
