淘宝店铺装修鼠标滑过,图片变换,非常实用,用JS可以很容易做到,但是JS有个缺陷,不是淘宝设计师,根本不能用。其实用html实现更容易,而且天猫淘宝都可以用。
分享一下HTML实现鼠标滑过切换图片的代码
<div class="sub all_t10" style="width:300px;height:300px; dashed #ccc;background:url(http://img03.taobaocdn.com/imgextra/i3/743545528/T2gttoXBpaXXXXXXXX_!!743545528.jpg_310x310.jpg);float:left;margin-right: 20px">
<div data-widget-config="{'trigger':'.all_t10','align':{'node':'.all_t10','offset':[0,-300],'points':['bc','tc']}}" data-widget-type="Popup" class="J_TWidget hidden">
<div style="width:298px;height:298px;background:url(http://img03.taobaocdn.com/imgextra/i3/743545528/T2QW8dXzlaXXXXXXXX_!!743545528.jpg_310x310.jpg)">
<a href="#" style="display:block;width:298px;height:298px;" target="_blank"></a></div>
</div>
</div>
注意:
“sub all_t10”这个序列号需要修改一下,全部修改,一个图片切换一个对应的数字。否则切换的图片会混掉。
图片网址链接换成自己做的网址链接。还有图片大小都要修改。
上面还有一个图片指向链接,大家可以换掉#。
{'node':'.all_t10','offset':[0,-300],'points':['bc','tc']}}"这段里面的【0,-300】的300一定要修改。修改成你要切换图片高度。
修改好之后,下面可以发布到页面了。
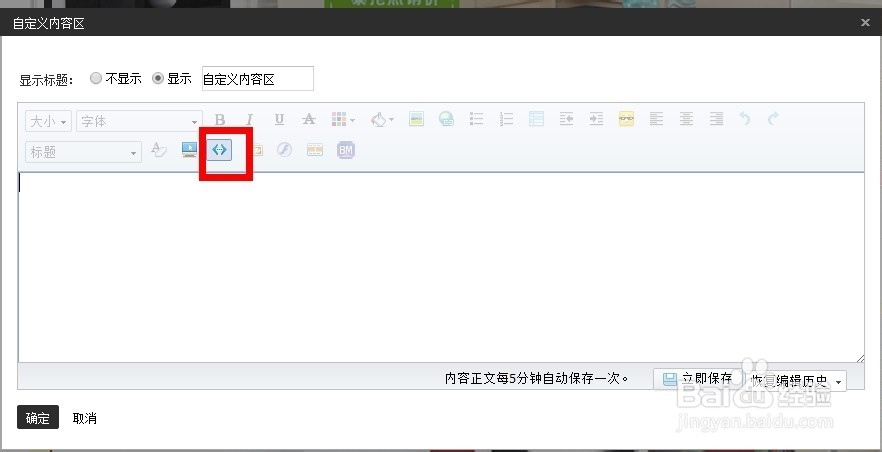
打开装修页面。新建一个自定义内容模块。

然后在自定义内容模块里面点选代码编辑
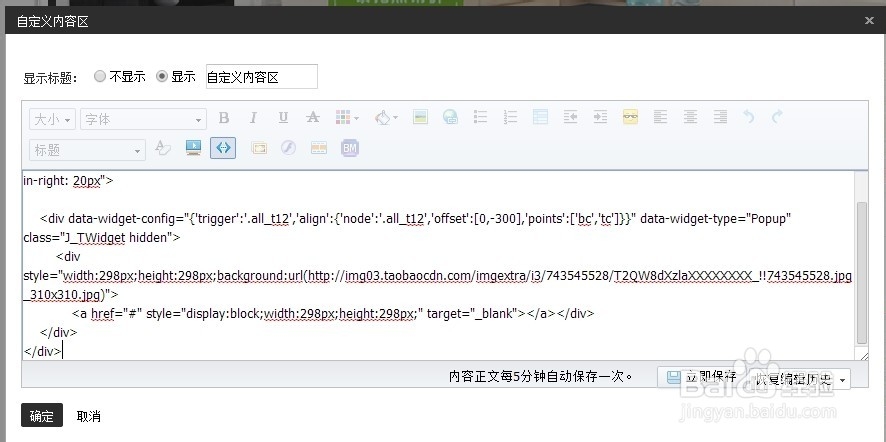
把上面修改好的代码复制粘贴到这个编辑器里面保存发布就OK了。