1、先到网上搜索一些免费的淘宝店铺装修素材网站上下载一套淘宝店铺首页的模板,下载好解压到本地,里面就会有淘宝店铺各个部分的代码,包括店招、导航、首页主体部分等等。

2、因为下载的代码都是TXT格式,看的时候显得比较凌乱,这时候我们用dreamweawer创建一个html文件,把记事本里面的代码复制到Dreamweaver里面,这样代码就不会显得很凌乱了,并且在软件里面标签会有相应的颜色,能够更好的区分。


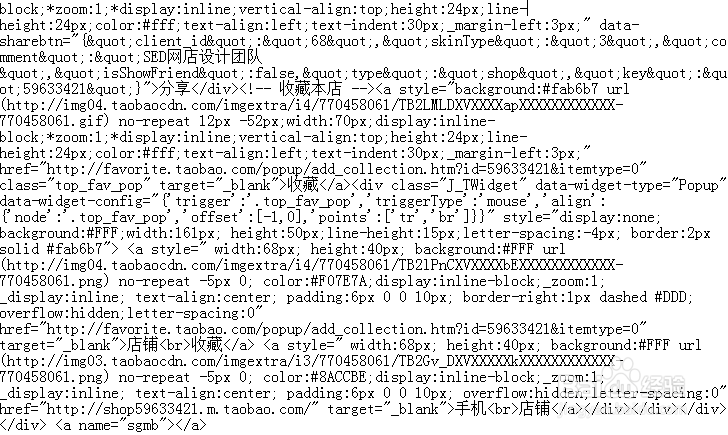
3、我们来到淘宝店铺装修的后台,先从店招开始,把我们下载好的代码复制到店招修改栏木里,但是要注意在复制之前一定要先点一下图片里圈出来的那个图标,那个按钮是编辑源代码按钮,一定不要落下这一步。

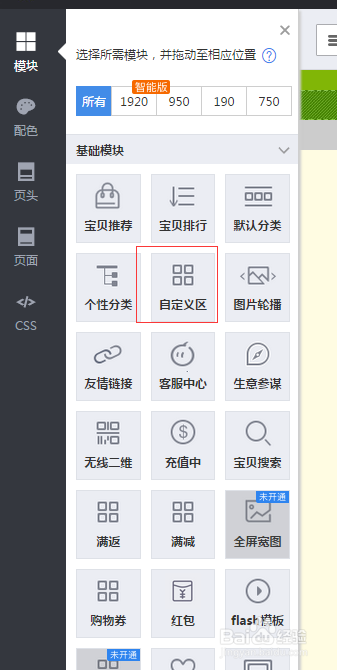
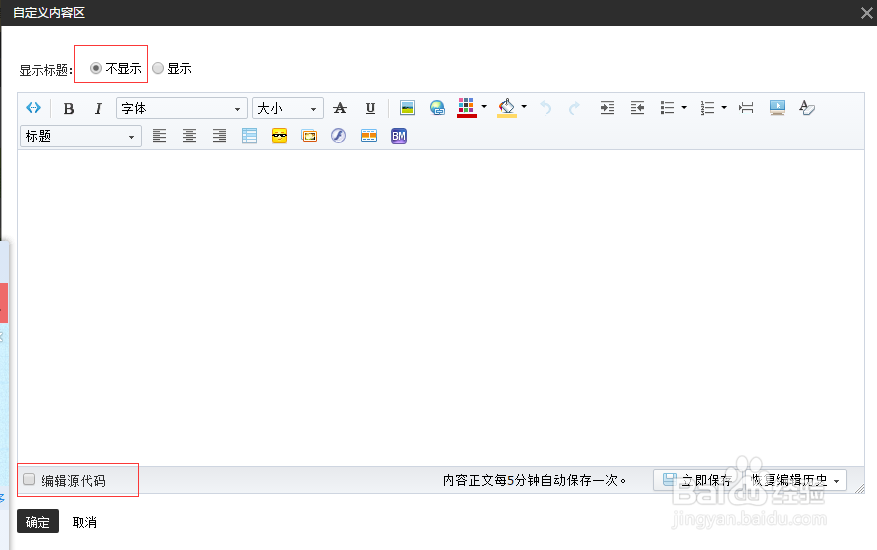
4、将淘宝店铺默认的模块全部删除掉,每增加一部分代码就创建一个自定义模块,如下图,记得要把不显示标题勾选,然后勾选下方编辑源代码。


5、我们按照以上步骤操作完以后会发现,店招部分不是全屏如图1,下一步我们就要修改页头部分,页头部分的图片在下载的模板里面一般都会有,如果没有的话就从中间的店招当中截取即刻。


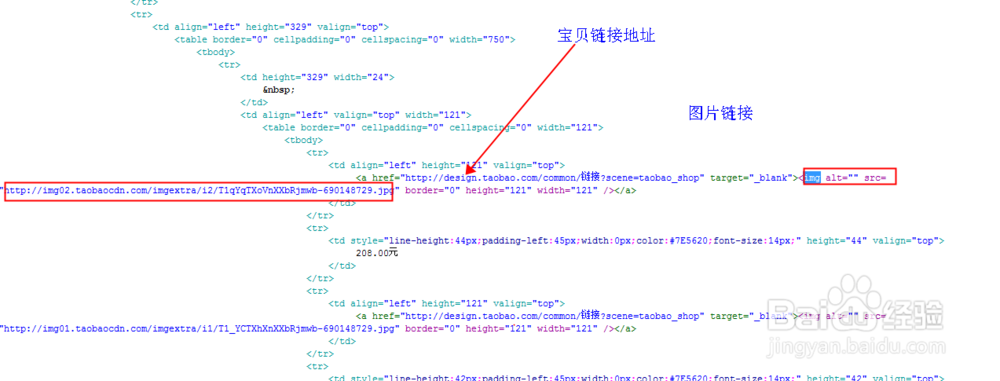
6、我们把代码复制过去之后会发现产品图片不是我们自己的, 这时候就要把原来代码当中的链接替换成自己的图片链接。把需要替换的代码粘贴到Dreamweaver里面,然后按Ctrrl+F 查找 img 就可以找到所有图片代码的位置了。淘宝自带图片空间可以上传图片,获取图片地址。

7、到这里, 整个PC端首页就完成了,是不是比自带的好看的多呢?