1、在店招通栏背景中我们截取一张1920*30的矩形图片,并填充我们自己想要的颜色。为了达到立体效果,我用渐变填充的颜色。

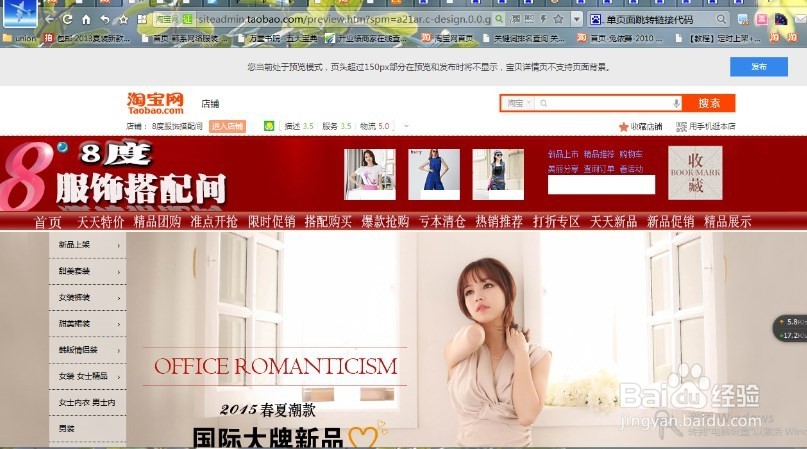
2、在制作出的导航条中编写我们需要编写的导航菜单。请注意,因页头背景不能自适应页面,所以要将导航条略靠内一点,以免笔记本电脑展示不全。

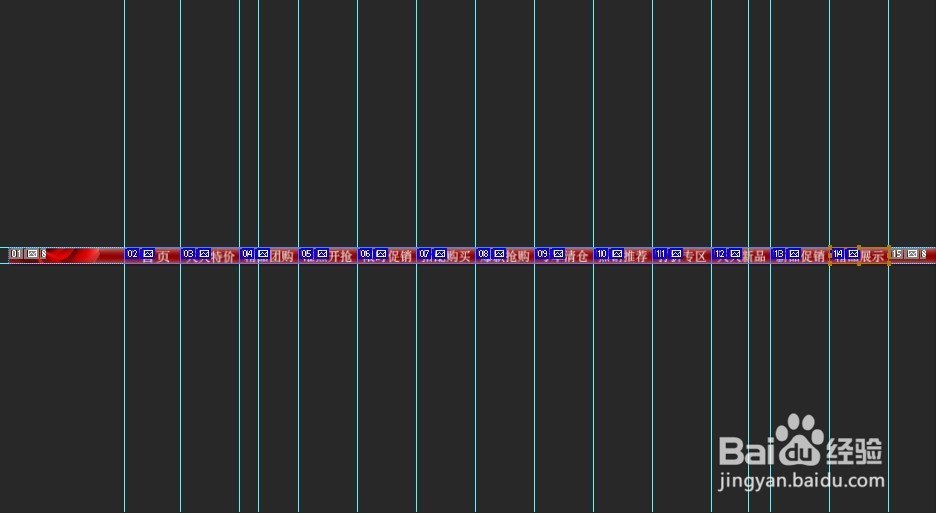
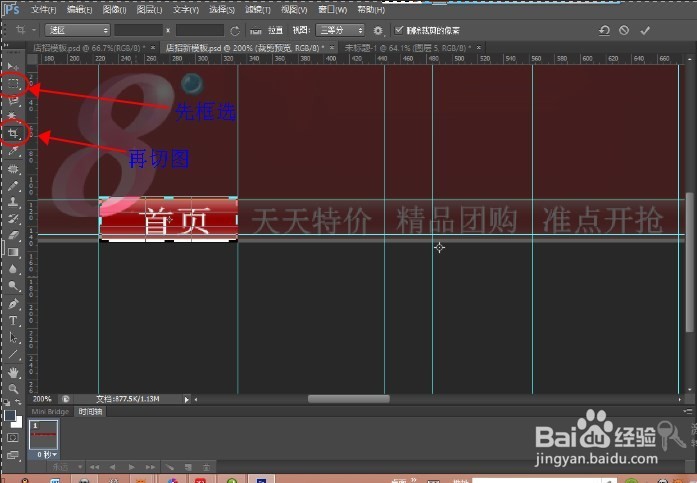
3、选择切片工具,切出图片。将制作好的全图存储为html格式。即“文件-存储为web所用格式-存储”,然后将格式类型存储为html格式(如不清楚,详细做法请参考《如何将图片存储为html格式》)。


4、把每一个导航块切下来,保存并上传淘宝空间备用。

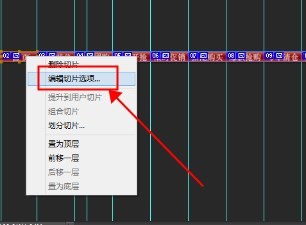
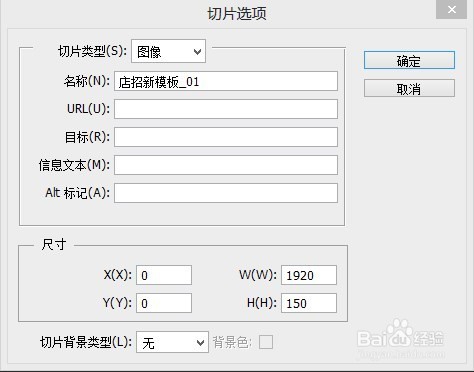
5、在切好的图片上点击右键,在弹出的界面中选择“编辑切片选项”。

6、在新弹出的界面中即可直接输入图片地址和链接目标,然后保存。

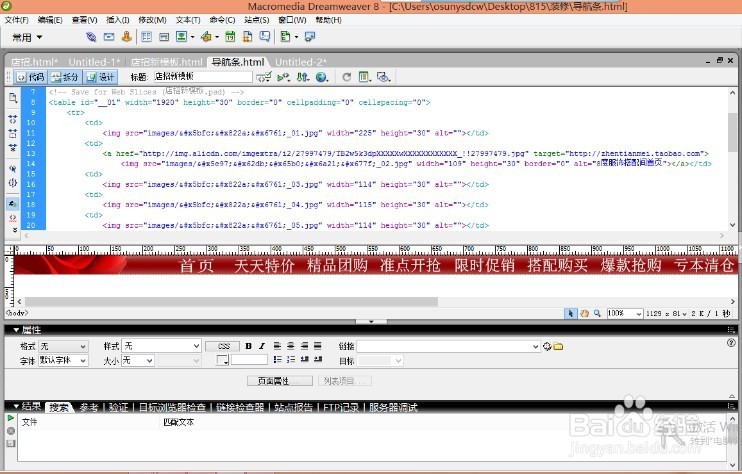
7、在dreamweaver中打开我们前面保存的html文件,拷贝代码,返回店铺装修,删除默认导航模板-新建自定义模板-拷入代码-保存-发布,即可成功!

8、也可以使用dreamweaver编辑的方式,进行链接和目标位置的添加,上传代码的方式与上述部分完全相同。

9、如果想更多地了解图片存储为html文件的方法,以及在淘宝首页实现自动跳转的话,请继续关注《如何将图片存储为html格式》和《淘宝等网页轻松实现跳转的方法》。
