1、启动PS,新建画布,宽度为1920,高度为150,

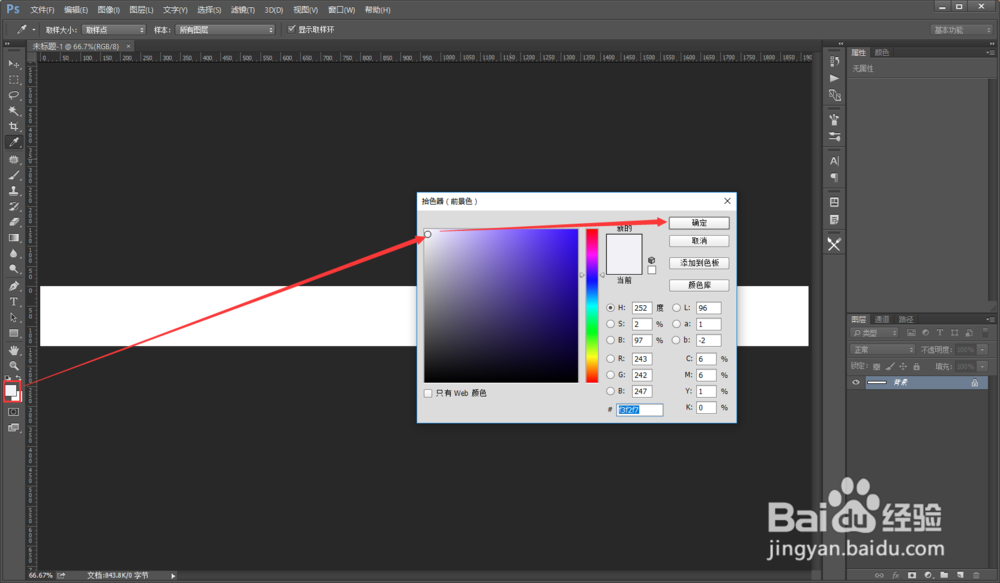
2、我们先给整体的背景填充个颜色,首先把前景色填充一个淡淡的灰色,也可以是你想使用的颜色。

3、前景色填充好后,新建一个图层,按快捷键ALT+Delete就可以给图层填充刚才选的灰色了。

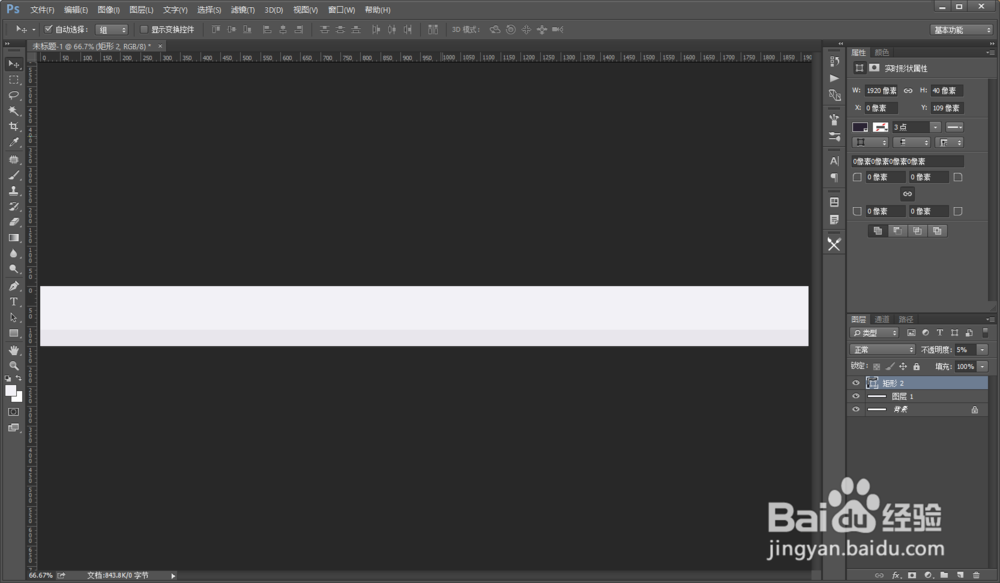
4、然后在整个店招底部用矩形工具绘制一个导航区,宽度也是1920,高度可以在40左右,再填充一个深灰色。

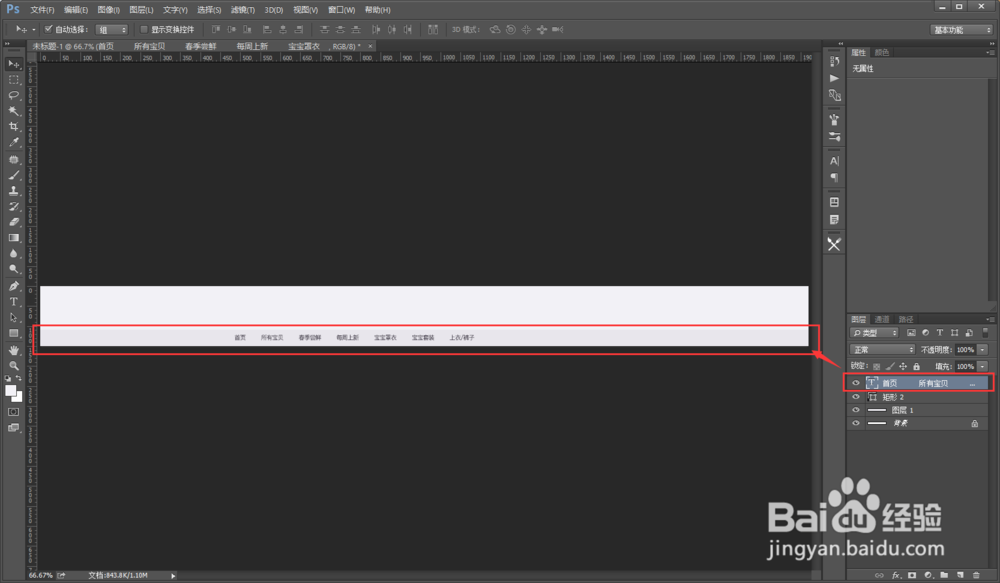
5、然后在导航栏的位置输入你想设置的分类,直接输入字就可以了。

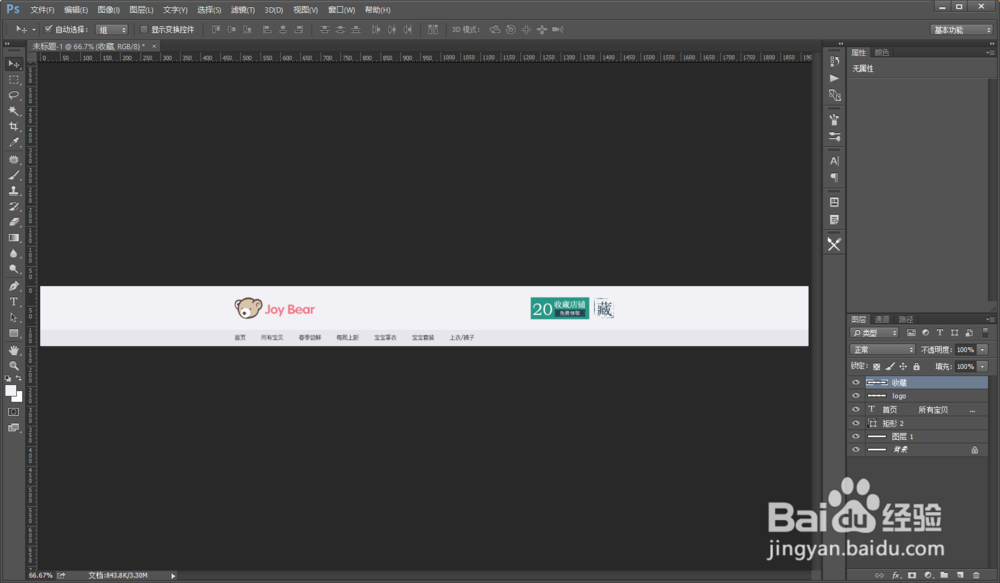
6、然后把自己店铺的logo拖入到店招文档中,建议把店铺logo放在偏左的位置。

7、偏右的位置可以放一个收藏店铺的图标。这样我们的整个全屏店招就设计好了。

8、可以新建两条辅助线,中间店招的宽度是950,如果是天猫店宽度是990哦,导航分类和店招信息都要在中间的范围内,以便更好的装修到淘宝店铺中。
