1、要想用Dreamweaver来制作网页,首先要安装Dreamweaver网页制作的工具,那是必备的哦,可以去官网里面去下载即可。第一步是打开Dreamweaver工具;

2、然后在Dreamweaver选项的中,选择新建一个Html文件;

3、在Dreamweaver代码的主界面中,在代码、拆分、设计这三个选项卡中,选择拆分,因为这样可以更好的看到代码与相关设计的表格的调整的问题;

4、接着我们添加网页的标题,在title选项中添加标题,具体的操作如下所示;

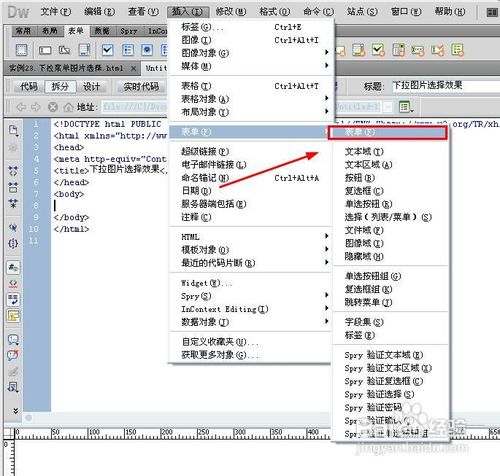
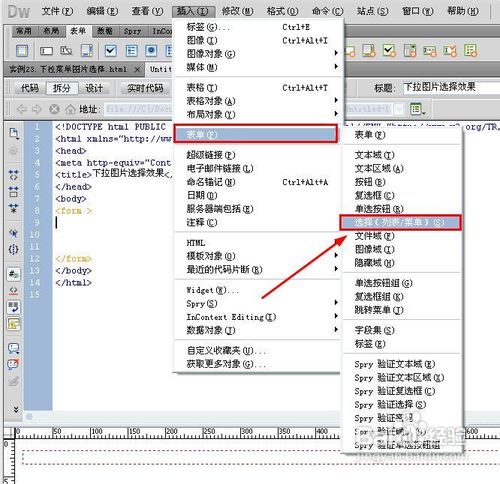
5、接着下一步我们插入表单的标签,我们选择插入---表单的选项;

6、接着在form标签中插入下拉菜单的标签select,选择插入--表单--列表菜单选项;

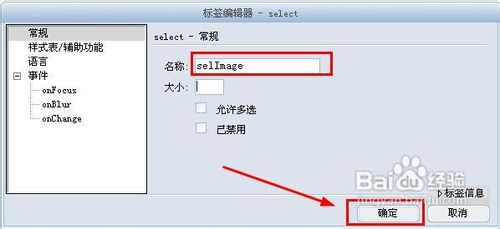
7、下一步在标签编辑框中,填入标签的名称后,点击确定后就可以了;

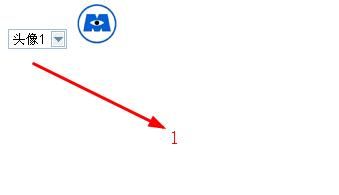
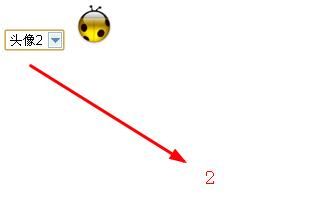
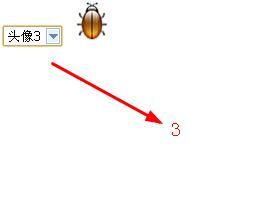
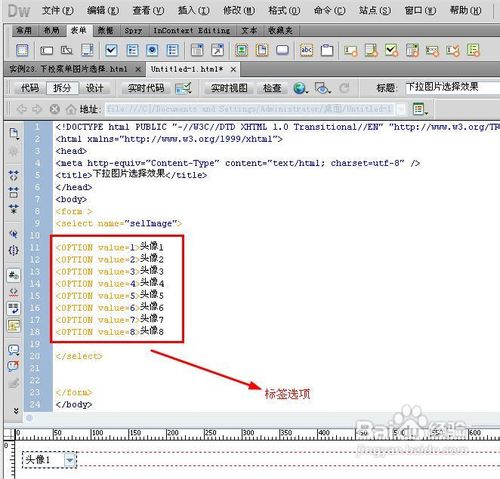
8、下一步在select标签中,添加上option标签选项,具体操作如下所示;<OPTION value=1>头像1<OPTION value=2>头像2<OPT朐袁噙岿ION value=3>头像3<OPTION value=4>头像4<OPTION value=5>头像5<OPTION value=6>头像6<OPTION value=7>头像7<OPTION value=8>头像8

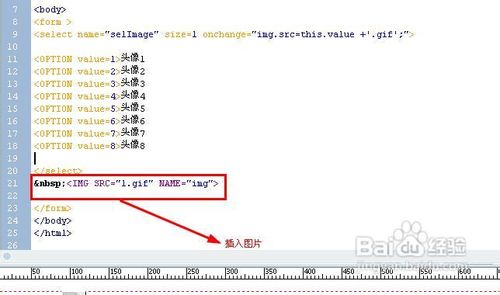
9、下一步在在标签的右侧添加选择的图片选项的代码,操作如下所示;<IMG SRC="1.gif" NAME="img">

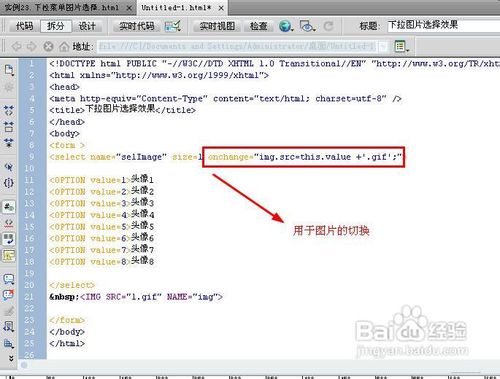
10、接着插入切换图片的时候进行相关切换操作的代码,操作如下所示;<select name="selImage" size租涫疼迟=1 onchange="img.src=this.value +'.gif';">

11、最后一步Ctrl+S保存一下网页的文件,选择保存的路径就可以了;

12、最后一步,按下F12预览一下网页的效果;