1、新建一个html文件,命名为test.html,用于讲解如何用css去除表格内、外边距和边框。

2、在test.html文件内,使用table标签创建三行两列表格,并使用border设置表格边框为1px。

3、在test.html文件内,设置table标签的id为tbid,下面将通过该id来设置表格样式。

4、在css标签内,通过id来设置表格的样式,将padding属性设置为0,即去除内边歆懈邦嘭距,将margin属性设置为0,即去除外边距,将border属性设置为none,即去除表格的外边距。

5、在css标签内,再设置表格单元格td的样式,将border属性设置为none,实现去除表格单元格边框。

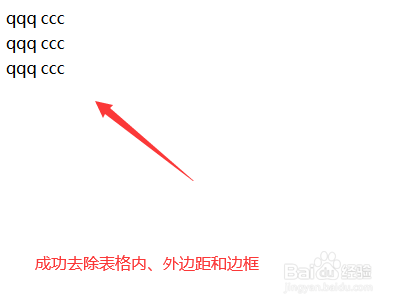
6、在浏览器打开test.html文件,查看实现的效果。