1、当滚动条距离顶部产生一定距离的时候,就可以让其显示出按钮,注意灵活一点,有滚动条滚动就出现

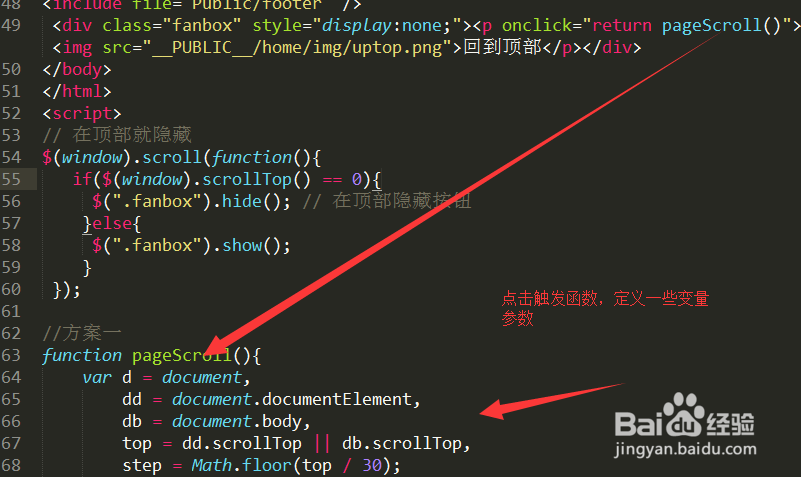
2、定义按钮模块,如图所示,也是和局部的写法,箭头为图标,通p标签的存放一张图标,下面的文字,样式按照自己的喜欢去调整

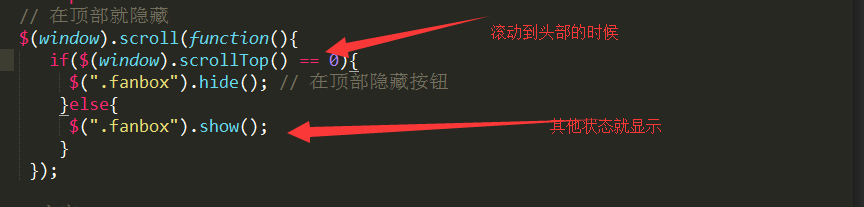
3、进行判断$(window).scrollTop()为滚动条距离顶部的高度,如何等于零就是距离顶部为0就是在顶部状态隐藏按钮,否则打开

4、定义按钮点击触发的函数,写的函数需要定义一些变量下面再进行对比判断var d = document, dd = document.documentElement, db = document.body, top = dd.scrollTop || db.scrollTop, step = Math.floor(top / 30);

5、这是平滑效果好一点的方法,可以点击调用function pageScroll(){ var d = document, dd = document.documentElement, db = document.body, top = dd.scrollTop || db.scrollTop, step = Math.floor(top / 30); (function() { top -= step; if (top > -step) { dd.scrollTop == 0 ? db.scrollTop = top: dd.scrollTop = top; setTimeout(arguments.callee, 30); } })();}

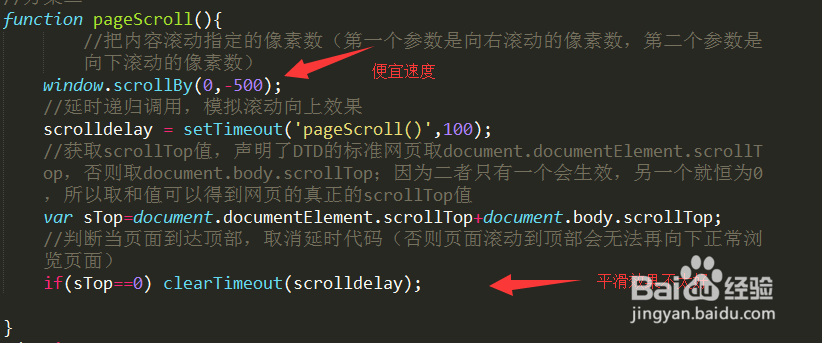
6、这个方法滑动效果不是那么理想//方案二function pageScroll(){ //把内容滚动指定的像素数(第一个参数是向右滚动的像素数,第二个参数是向下滚动的像素数) window.scrollBy(0,-500); //延时递归调用,模拟滚动向上效果 scrolldelay = setTimeout('pageScroll()',100); //获取scrollTop值,声明了DTD的标准网页取document.documentElement.scrollTop,否则取document.body.scrollTop;因为二者只有一个会生效,另一个就恒为0,所以取和值可以得到网页的真正的scrollTop值 var sTop=document.documentElement.scrollTop+document.body.scrollTop; //判断当页面到达顶部,取消延时代码(否则页面滚动到顶部会无法再向下正常浏览页面) if(sTop==0) clearTimeout(scrolldelay);}