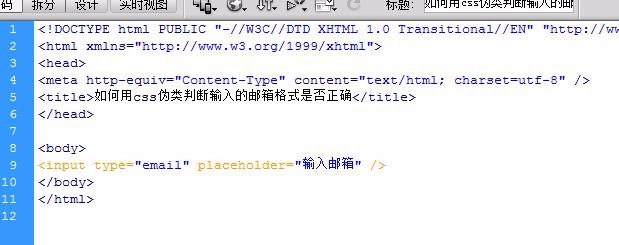
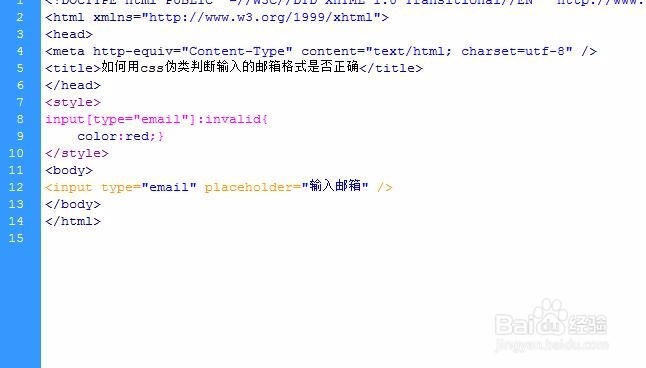
1、新建html文件

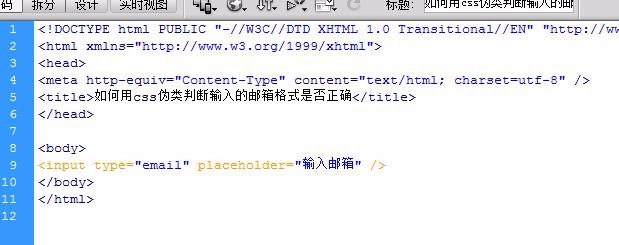
2、创建邮箱输入框

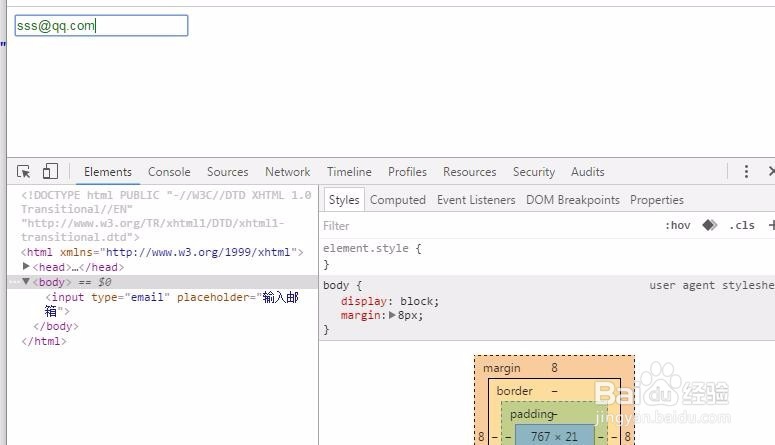
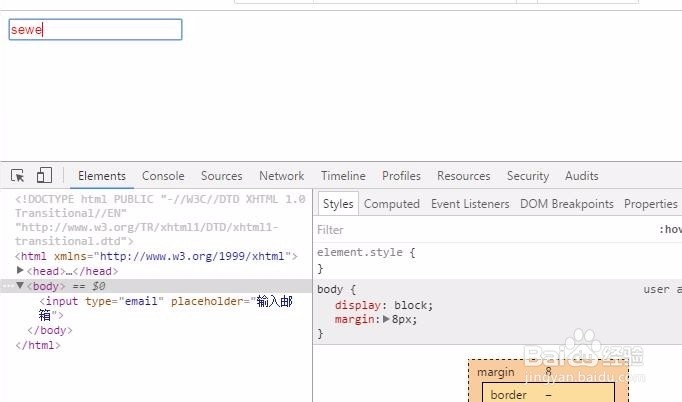
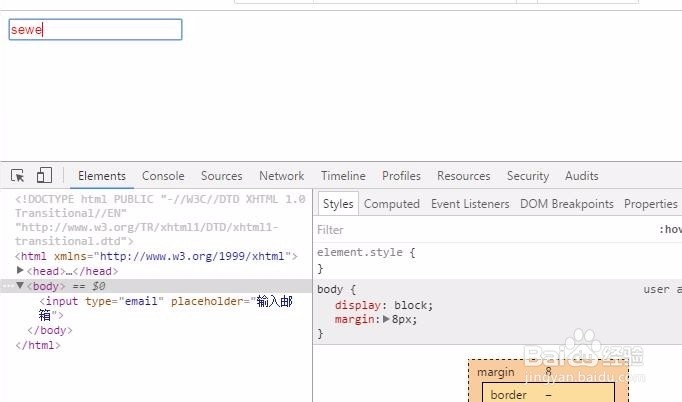
3、输入邮箱预览效果如图

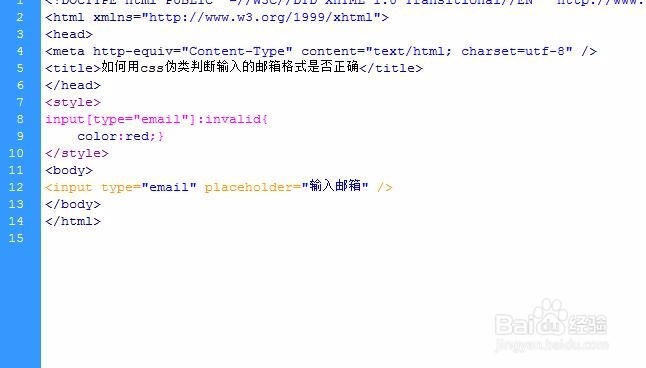
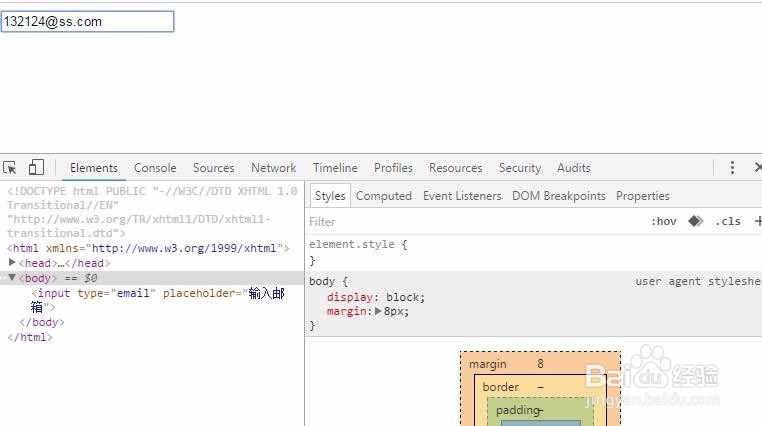
4、添加样式,当输入的不是邮箱格式时文本显示红色

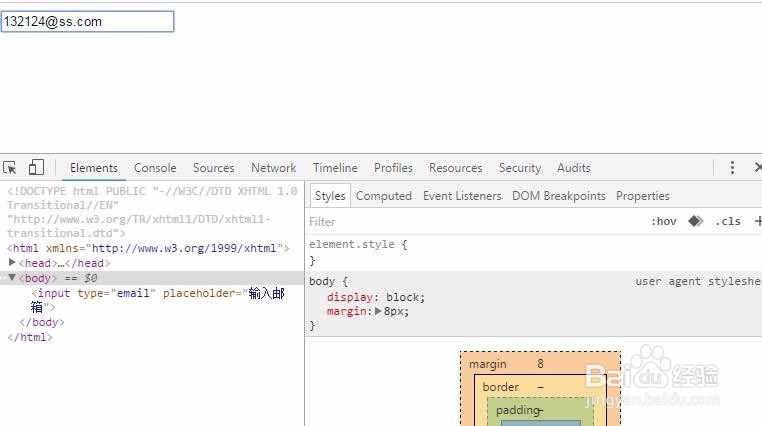
5、效果如图

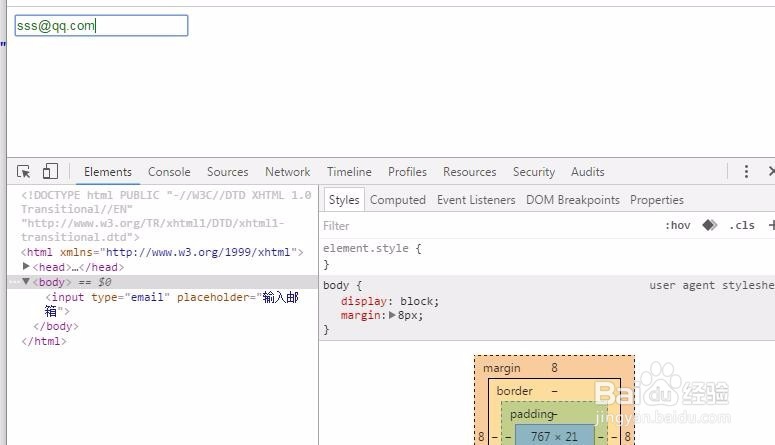
6、添加样式,当输入的是邮箱格式时文本显示绿色

7、预览效果如图附上css代码<style>input[type="email"]:invalid{ color:red;}input[type="email"]:valid{ color:green;}</style>

1、新建html文件

2、创建邮箱输入框

3、输入邮箱预览效果如图

4、添加样式,当输入的不是邮箱格式时文本显示红色

5、效果如图

6、添加样式,当输入的是邮箱格式时文本显示绿色

7、预览效果如图附上css代码<style>input[type="email"]:invalid{ color:red;}input[type="email"]:valid{ color:green;}</style>