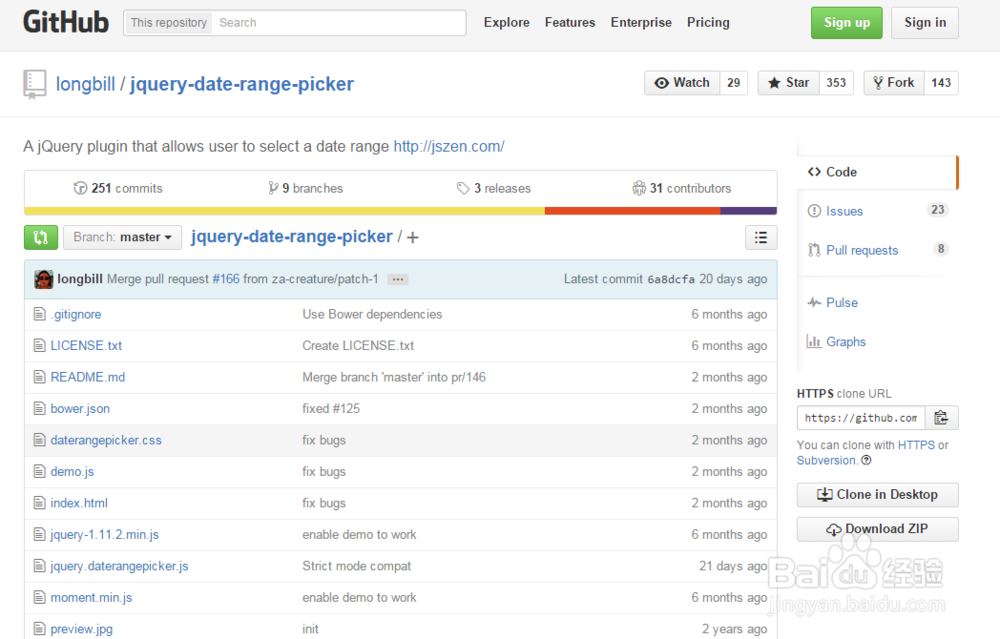
1、在Github上下载jQuery Date Range Picker,如下图所示:

2、使用该日期选择器插件需要 jQuery 1.3.2+和Moment 2.2.0+的支持。<link rel="stylesheet" href="daterangepicker.css" /><script src="moment.min.js"></script><script src="jquery.daterangepicker.js"></script>
3、$('#dom-id').dateRangePicker(configObject);
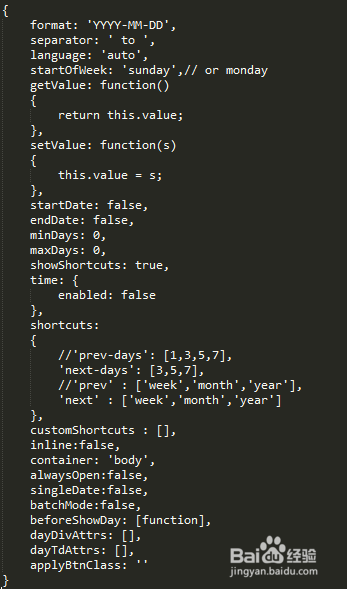
4、该日期选择器的默认配置参数如下:

5、format 猾诮沓靥(String):Moment的日期格式。separator (String):日期字符串之间的分隔符。language (String):预定义的语言是"稆糨孝汶;en"和"cn"。你可以使用这个参数自定义语言。也可以设置为"auto"来让浏览器自己检测语言。startOfWeek (String):"sunday" 或 "monday"。getValue (Function):当从DOM元素中获取日期范围时会调用该函数,函数的上下文被设置为datepicker DOM。setValue (Function):当向DOM元素中写入日期范围时调用该函数。startDate (String or false):定义用户允许的最早日期,格式和format相同。endDate (String or false):定义用户允许的最后日期,格式和format相同。minDays (Number) :该参数定义日期范围的最小天数,如果设置为0,表示不限制最小天数。maxDays (Number):该参数定义日期范围的最大天数,如果设置为0,表示不限制最大天数。showShortcuts (Boolean) :先生或隐藏shortcuts区域。time (Object):如果允许该参数就会添加时间的范围选择。shortcuts (Object):定义快捷键按钮。customShortcuts (Array):定义自定义快捷键按钮。inline (Boolean):使用inline模式渲染该日期选择器,而不是overlay模式。如果设置为true,则要一起设置container参数。container (String, css selector || DOM Object) :要进行渲染的日期选择器DOM元素。alwaysOpen (Boolean):如果使用inline模式,你可能希望在页面加载时就渲染日期选择器。该参数设置为true时会隐藏"close"按钮。singleDate (Boolean):设置为true可以选择单个的日期。batchMode (false / 'week' / 'month'):自动批处理模式。
6、当该日期选择器在DOM中选择某个日期范围时会触发三个事件。$('#dom-id').dateRangePicker().bind('datepicker-change',function(event,obj){ console.log(obj); // obj will be something like this: // { // date1: (Date object of the earlier date), // date2: (Date object of the later date), // value: "2013-06-05 to 2013-06-07" // }}).bind('datepicker-apply',function(event,obj){ console.log(obj);}).bind('datepicker-close',function(){ console.log('close');});
7、调用$(dom).dateRangePicker()$(dom).data('dateRangePicker').setDateRange('2013-11-20','2013-11-25'); //set date range, two date strings should follow the `format` in config object.clear(); // clear date range.close(); // close date range picker overlay.open(); // open date range picker overlay.destroy(); // destroy all date range picker related things
8、<!doctype html><html><head><m髫潋啜缅eta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>jQuery可选择日期范围的日期选择器插件</title><link rel="stylesheet" type="text/css" href="css/normalize.css" /><link rel="stylesheet" type="text/css" href="css/default.css"><link rel="stylesheet" href="css/daterangepicker.css" /><script src="js/jquery-1.11.2.min.js"></script><script src="js/moment.min.js"></script><script src="js/jquery.daterangepicker.js"></script><script src="js/demo.js"></script><!--[if IE]><script src="http://libs.useso.com/js/html5shiv/3.7/html5shiv.min.js"></script><![endif]--><style>#wrapper{width:800px;margin:0 auto;color:#333;font-family:Tahoma;line-height:1.5;font-size:14px;}.demo { margin:30px 0;}.date-picker-wrapper .month-wrapper table .day.lalala { background-color:orange; }.options { display:none; border-left:6px solid #8ae; padding:10px; font-size:12px; line-height:1.4; background-color:#eee; border-radius:4px;}</style></head><body><div><header><h1>jQuery可选择日期范围的日期选择器插件 <span>A jQuery plugin that allows user to select a date range</span></h1><div><a class="htmleaf-icon icon-htmleaf-home-outline" href="http://www.htmleaf.com/" title="jQuery之家" target="_blank"><span> jQuery之家</span></a><a class="htmleaf-icon icon-htmleaf-arrow-forward-outline" href="http://www.htmleaf.com/jQuery/Calendar-Date-Time-picker/201504251737.html" title="返回下载页" target="_blank"><span> 返回下载页</span></a></div></header><div class="htmleaf-content bgcolor-3"><h2>Demonstrations</h2><div>Default settings: <input id="date-range0" size="30" value=""><a href="#">Show Config</a><pre>{}</pre></div><div>Default settings with time enabled: <input id="date-range1" size="30" value=""><a href="#">Show Config</a><pre>{startOfWeek: 'monday',separator : ' ~ ',format: 'DD.MM.YYYY HH:mm',autoClose: false,time: {enabled: true}}</pre></div><div>Default settings with default value: <input id="date-range2" size="30" value="2013-10-01 to 2013-11-04"><a href="#">Show Config</a><pre>{}</pre></div><div>Force to Chinese: <input id="date-range3" size="30" value=""><a href="#">Show Config</a><pre>{language:'cn'}</pre></div><div>Force to English: <input id="date-range4" size="30" value=""><a href="#">Show Config</a><pre>{language:'en'} </pre></div><div>Sticky months: <input id="date-range17" size="30" value=""><a href="#">Show Config</a><pre>{stickyMonths: true,startDate: '2013-01-10',endDate: '2013-05-10'} </pre></div></div></div><script>$(function(){$('a.show-option').click(function(evt){evt.preventDefault();$(this).siblings('.options').slideToggle();});})</script></body></html>
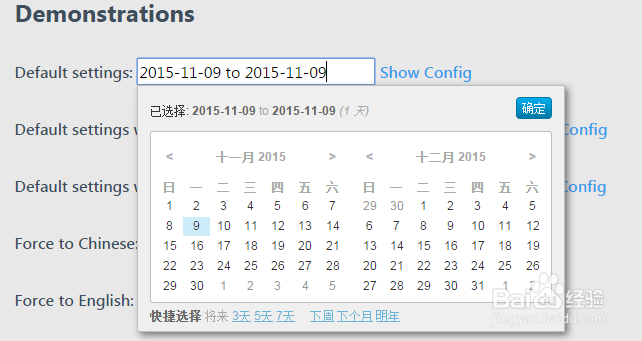
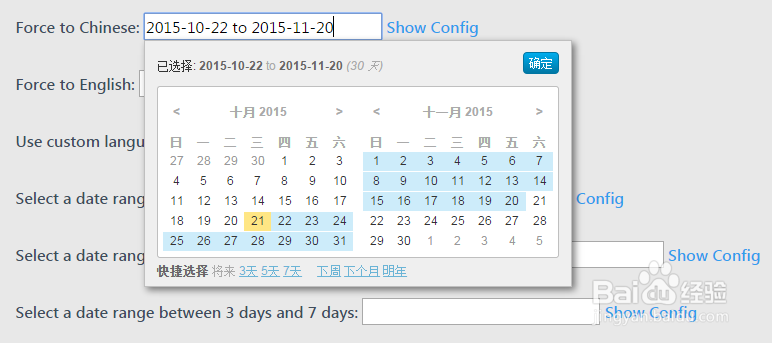
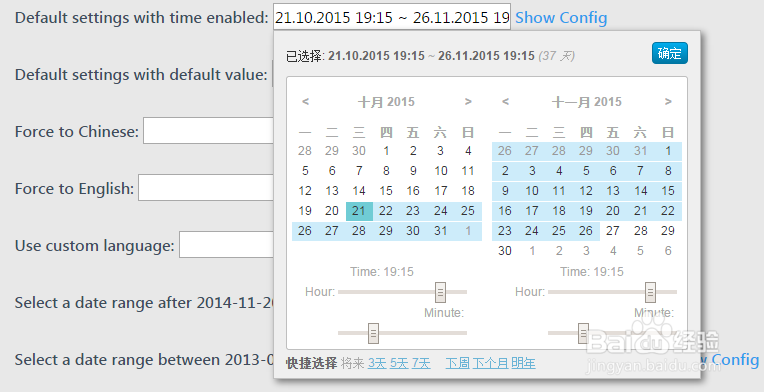
9、运行效果如下图所示: