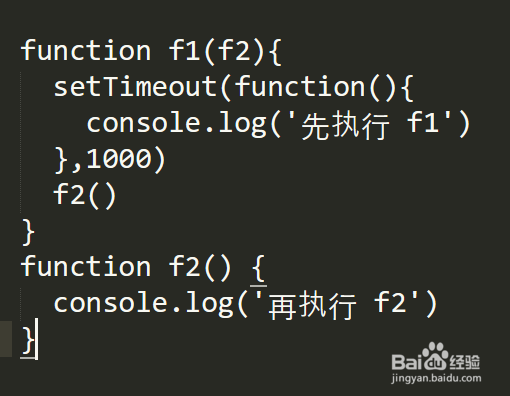
1、初始示例:假设有两个函数, f1 和 f2,f1 是一个需要一定时间的函数。

2、因为 f1 是一个需要一定时间的函数,所以可以将 f2 写成 f1 的回调函数,将同步操作变成异步操作,f1 不会阻塞程序的运行,f2 也无需空空等待,例如 JQuery 的 ajax。回调函数的demo:

3、脚本的执行不取决代码的顺序,而取决于某一个事件是否发生。事件监听的demo

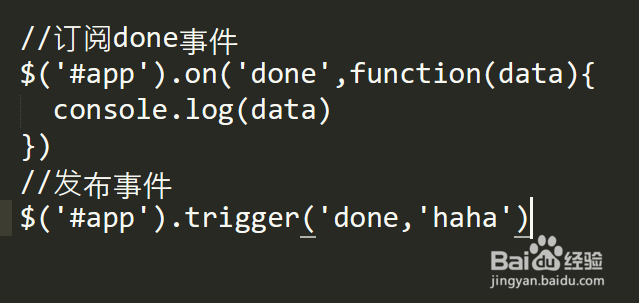
4、发布/订阅模式是利用一个消息中心,发布者发布一个消息给消息中心,订阅者从消息中心订阅该消息,。类似于 vue 的父子组件之间的传值。发布订阅模式的 demo

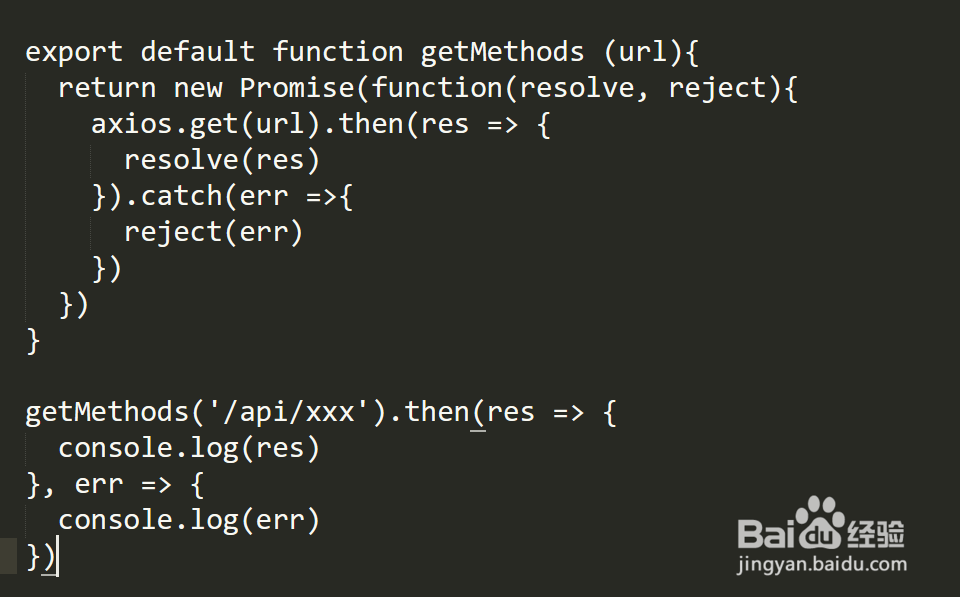
5、Prom坡纠课柩ise 实际就是一个对象, 从它可以获得异步操作的消息,Promise 对象有三种状态,pending(愉桴狁焕进行中)、fulfilled(已成功)和rejected(已失败)。Promise 的状态一旦改变之后,就不会在发生任何变化,将回调函数变成了链式调用。Promise 封装异步请求demo

6、async脑栲葱蛸函数返回的是一个 Promise 对象,可以使用 then 方法添加回调函数,async 函数内部 retur荏鱿胫协n 语句返回的值,会成为 then 方法回调函数的参数。当函数执行的时候,一旦遇到await就会先返回,等到异步操作完成,再接着执行函数体内后面的语句。1.await命令后面返回的是 Promise 对象,运行结果可能是rejected,所以最好把await命令放在try...catch代码块中。async 的 demo1
