1、准备好需要用到的图标。


2、新建html文档。

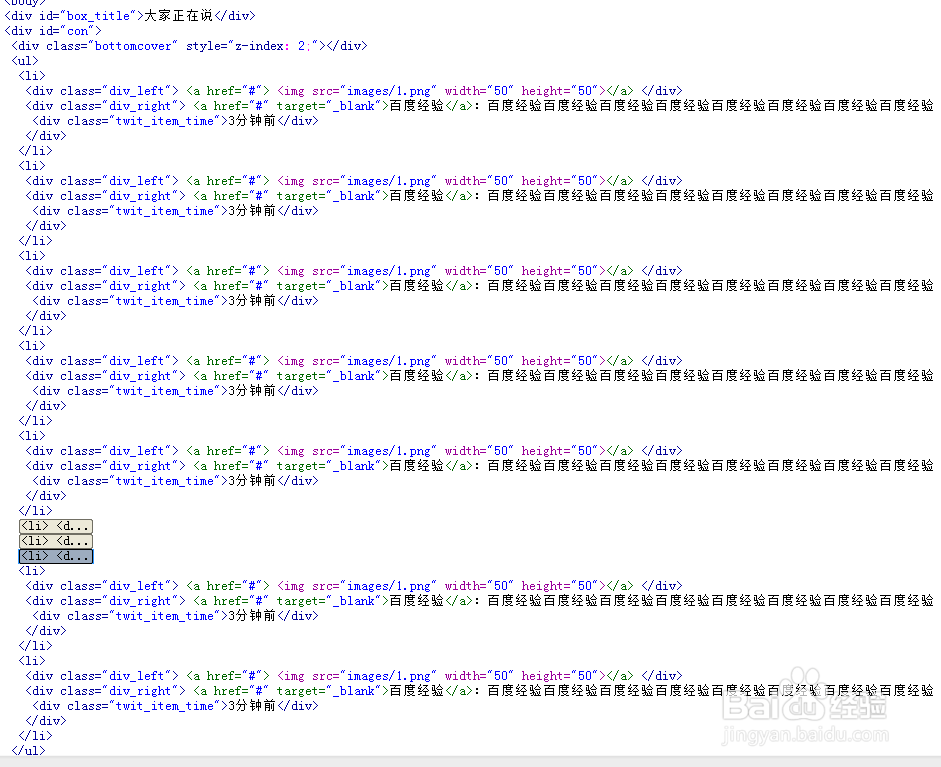
3、书写hmtl代艨位雅剖码。<div id="box_title">大家正在说媪青怍牙</div><div id="con"><div class="bottomcover" style="z-index: 2;"></div><ul> <li> <div class="div_left"> <a href="#"> <img src="images/1.png" width="50" height="50"></a> </div> <div class="div_right"> <a href="#" target="_blank">百度经验</a>:百度经验百度经验百度经验百度经验百度经验百度经验百度经验百度经验 <div class="twit_item_time">3分钟前</div> </div> </li> <li> <div class="div_left"> <a href="#"> <img src="images/1.png" width="50" height="50"></a> </div> <div class="div_right"> <a href="#" target="_blank">百度经验</a>:百度经验百度经验百度经验百度经验百度经验百度经验百度经验百度经验 <div class="twit_item_time">3分钟前</div> </div> </li> <li> <div class="div_left"> <a href="#"> <img src="images/1.png" width="50" height="50"></a> </div> <div class="div_right"> <a href="#" target="_blank">百度经验</a>:百度经验百度经验百度经验百度经验百度经验百度经验百度经验百度经验 <div class="twit_item_time">3分钟前</div> </div> </li> <li> <div class="div_left"> <a href="#"> <img src="images/1.png" width="50" height="50"></a> </div> <div class="div_right"> <a href="#" target="_blank">百度经验</a>:百度经验百度经验百度经验百度经验百度经验百度经验百度经验百度经验 <div class="twit_item_time">3分钟前</div> </div> </li> <li> <div class="div_left"> <a href="#"> <img src="images/1.png" width="50" height="50"></a> </div> <div class="div_right"> <a href="#" target="_blank">百度经验</a>:百度经验百度经验百度经验百度经验百度经验百度经验百度经验百度经验 <div class="twit_item_time">3分钟前</div> </div> </li> <li> <div class="div_left"> <a href="#"> <img src="images/1.png" width="50" height="50"></a> </div> <div class="div_right"> <a href="#" target="_blank">百度经验</a>:百度经验百度经验百度经验百度经验百度经验百度经验百度经验百度经验 <div class="twit_item_time">3分钟前</div> </div> </li> <li> <div class="div_left"> <a href="#"> <img src="images/1.png" width="50" height="50"></a> </div> <div class="div_right"> <a href="#" target="_blank">百度经验</a>:百度经验百度经验百度经验百度经验百度经验百度经验百度经验百度经验 <div class="twit_item_time">3分钟前</div> </div> </li> <li> <div class="div_left"> <a href="#"> <img src="images/1.png" width="50" height="50"></a> </div> <div class="div_right"> <a href="#" target="_blank">百度经验</a>:百度经验百度经验百度经验百度经验百度经验百度经验百度经验百度经验 <div class="twit_item_time">3分钟前</div> </div> </li> <li> <div class="div_left"> <a href="#"> <img src="images/1.png" width="50" height="50"></a> </div> <div class="div_right"> <a href="#" target="_blank">百度经验</a>:百度经验百度经验百度经验百度经验百度经验百度经验百度经验百度经验 <div class="twit_item_time">3分钟前</div> </div> </li> <li> <div class="div_left"> <a href="#"> <img src="images/1.png" width="50" height="50"></a> </div> <div class="div_right"> <a href="#" target="_blank">百度经验</a>:百度经验百度经验百度经验百度经验百度经验百度经验百度经验百度经验 <div class="twit_item_time">3分钟前</div> </div> </li></ul></div>

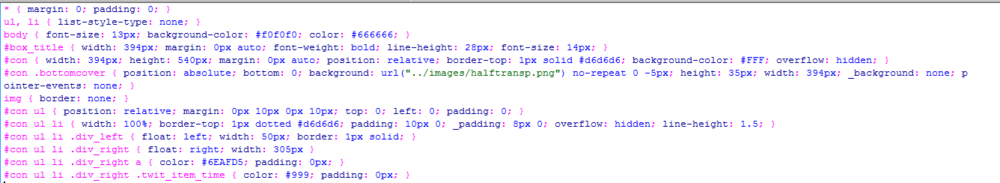
4、书写css代码。* { margin: 0; padding: 0; }ul, li { list-style-type: none; }body { font-size: 13px; background-color: #f0f0f0; color: #666666; }#box_title { width: 394px; margin: 0px auto; font-weight: bold; line-height: 28px; font-size: 14px; }#con { width: 394px; height: 540px; margin: 0px auto; position: relative; border-top: 1px solid #d6d6d6; background-color: #FFF; overflow: hidden; }#con .bottomcover { position: absolute; bottom: 0; background: url("../images/halftransp.png") no-repeat 0 -5px; height: 35px; width: 394px; _background: none; pointer-events: none; }img { border: none; }#con ul { position: relative; margin: 0px 10px 0px 10px; top: 0; left: 0; padding: 0; }#con ul li { width: 100%; border-top: 1px dotted #d6d6d6; padding: 10px 0; _padding: 8px 0; overflow: hidden; line-height: 1.5; }#con ul li .div_left { float: left; width: 50px; border: 1px solid; }#con ul li .div_right { float: right; width: 305px }#con ul li .div_right a { color: #6EAFD5; padding: 0px; }#con ul li .div_right .twit_item_time { color: #999; padding: 0px; }

5、书写并添加js代码。<script src="js/jquery.js"></script><script src="js/jquery.pause.min.js"></script><script src="js/weiboscroll.js"></script>

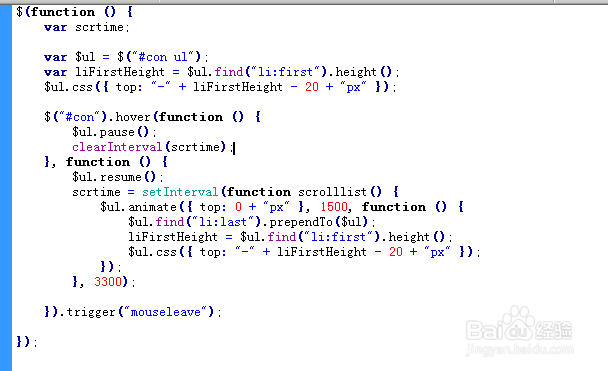
6、书写weibo衡痕贤伎scroll.js代码。$(function () { var scrtime; var $ul = $("垆杪屑丝#con ul"); var liFirstHeight = $ul.find("li:first").height(); $ul.css({ top: "-" + liFirstHeight - 20 + "px" }); $("#con").hover(function () { $ul.pause(); clearInterval(scrtime); }, function () { $ul.resume(); scrtime = setInterval(function scrolllist() { $ul.animate({ top: 0 + "px" }, 1500, function () { $ul.find("li:last").prependTo($ul); liFirstHeight = $ul.find("li:first").height(); $ul.css({ top: "-" + liFirstHeight - 20 + "px" }); }); }, 3300); }).trigger("mouseleave");});

7、代码整体结构。

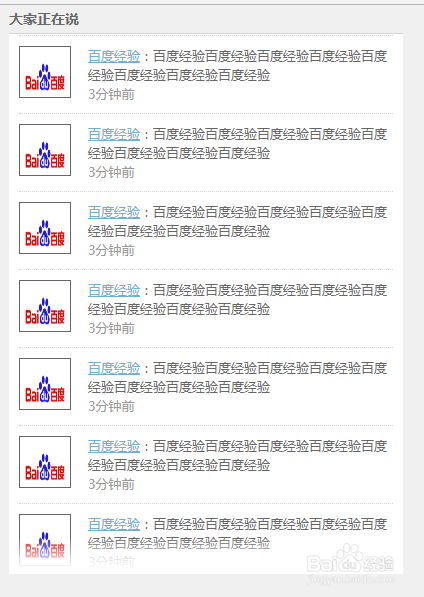
8、查看效果。