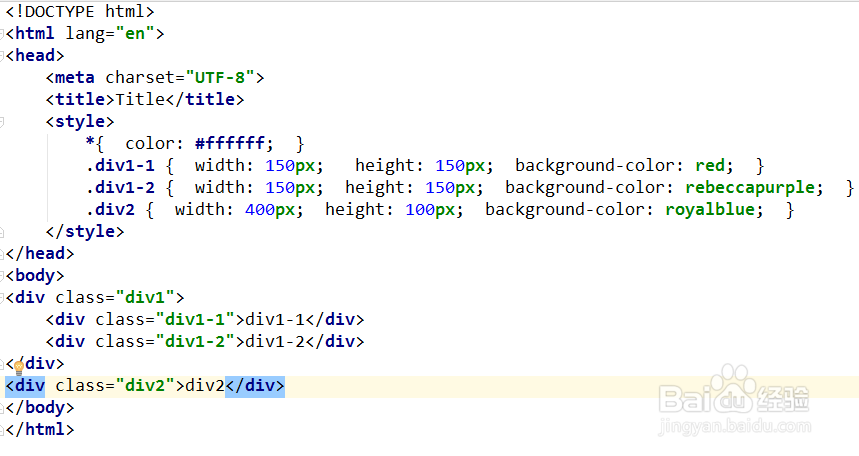
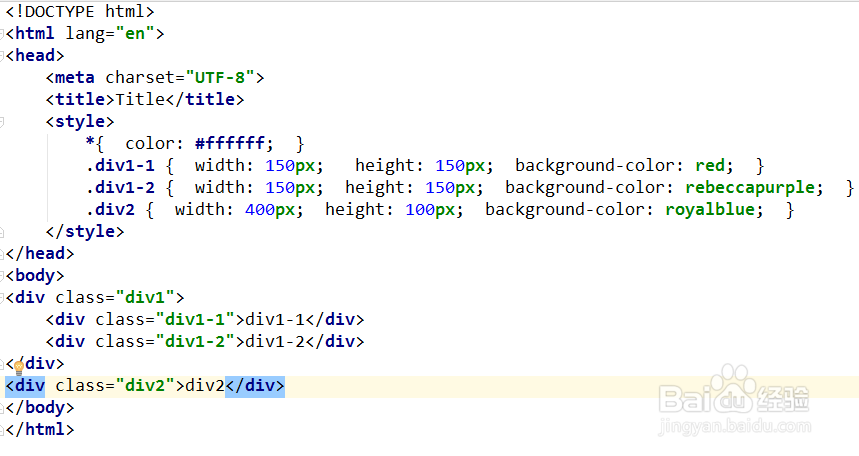
1、没有float属性的HTML代码

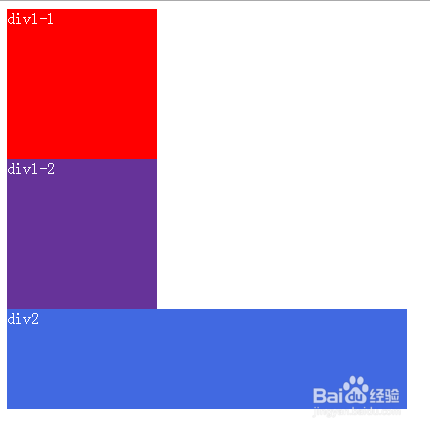
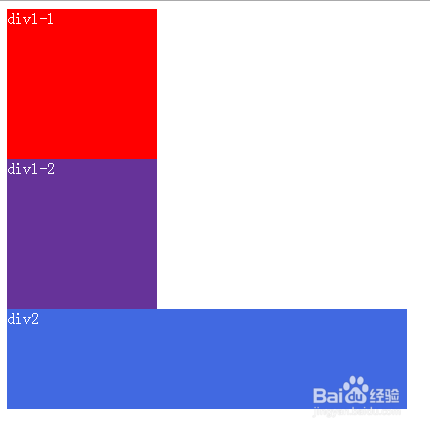
2、浏览器运行结果

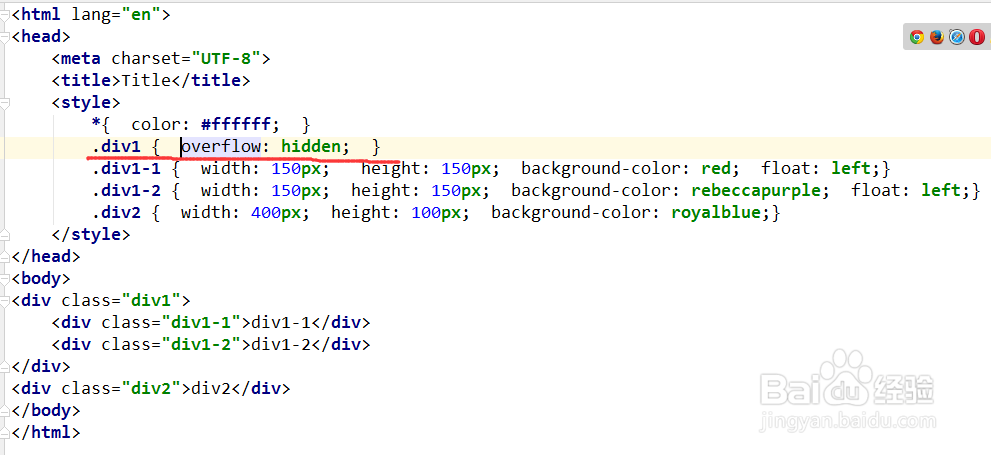
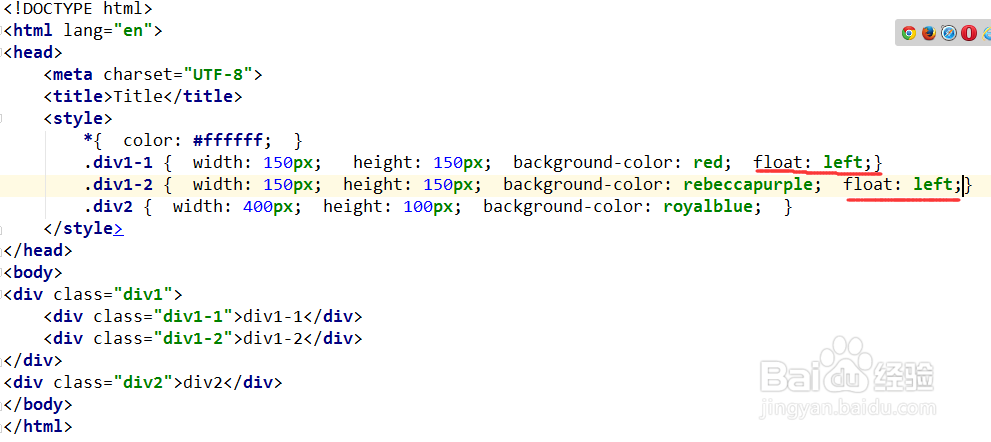
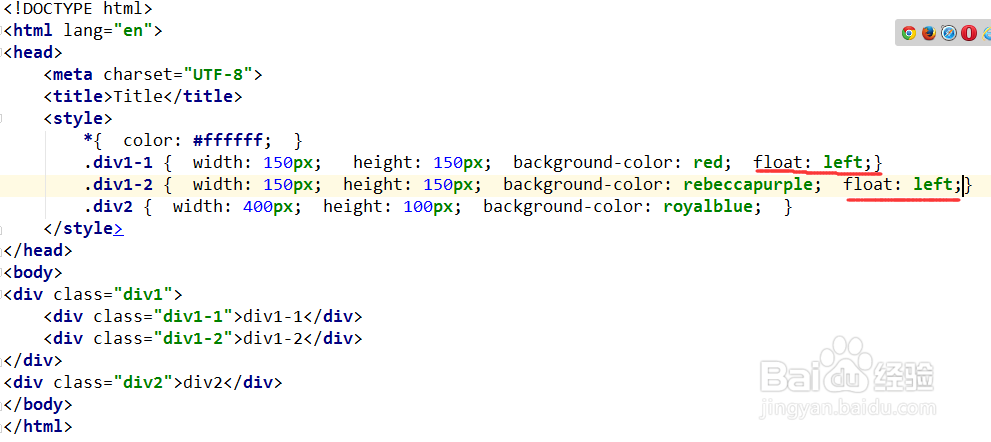
3、添加float属性后的代码代码中红线划出的是浮动属性

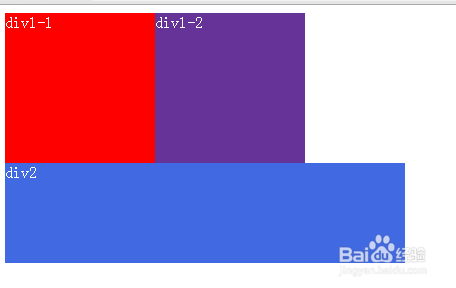
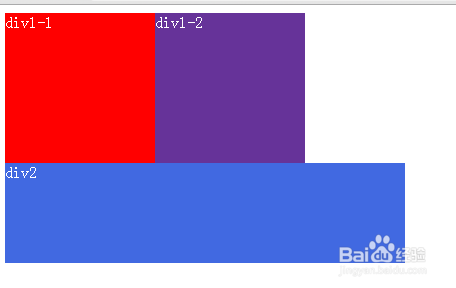
4、浏览器运行结果运行结果中div2位置变化,因为div1-1和div1-2的浮动属性破坏了div1的高度

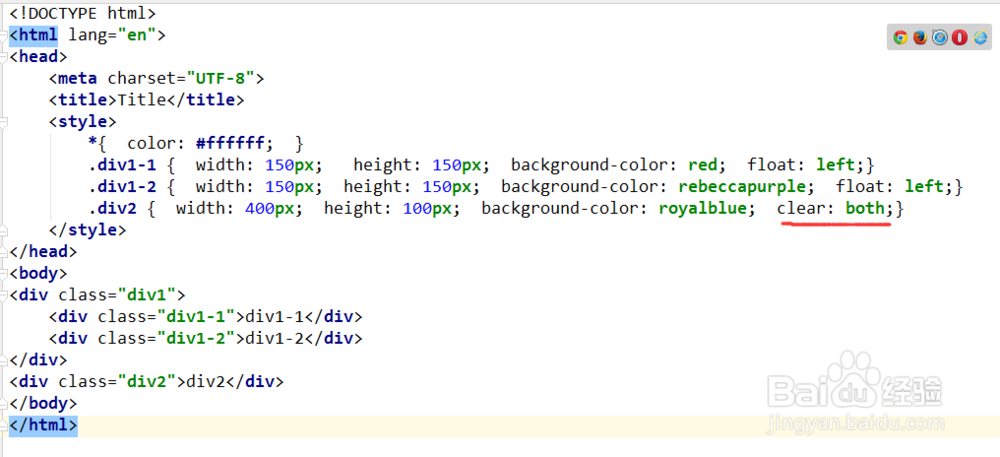
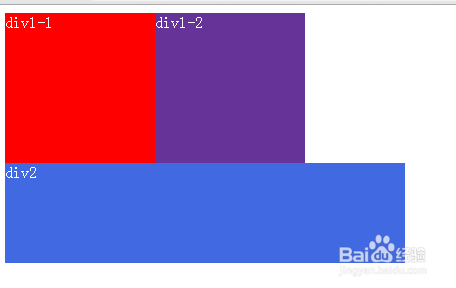
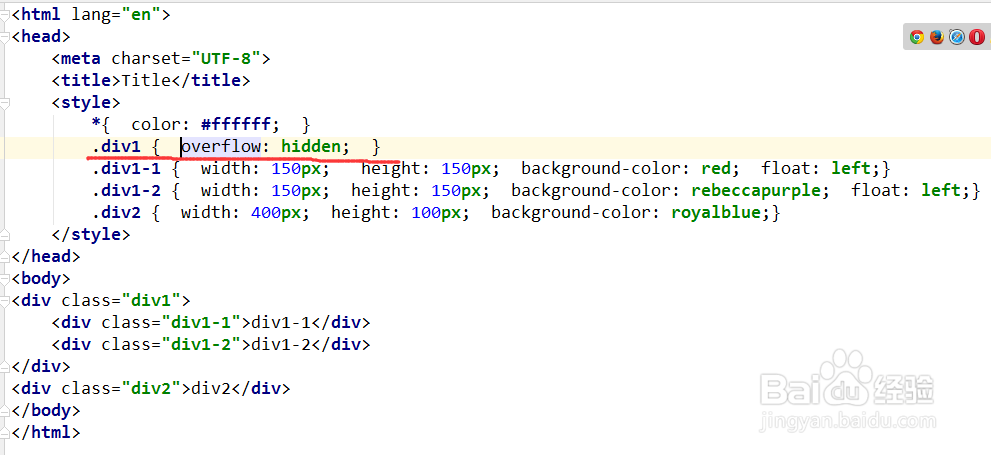
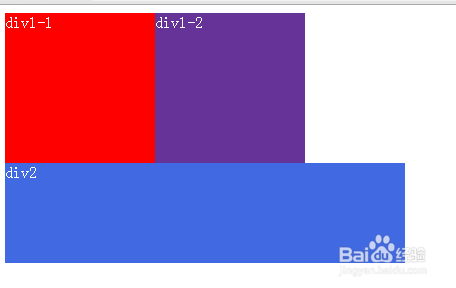
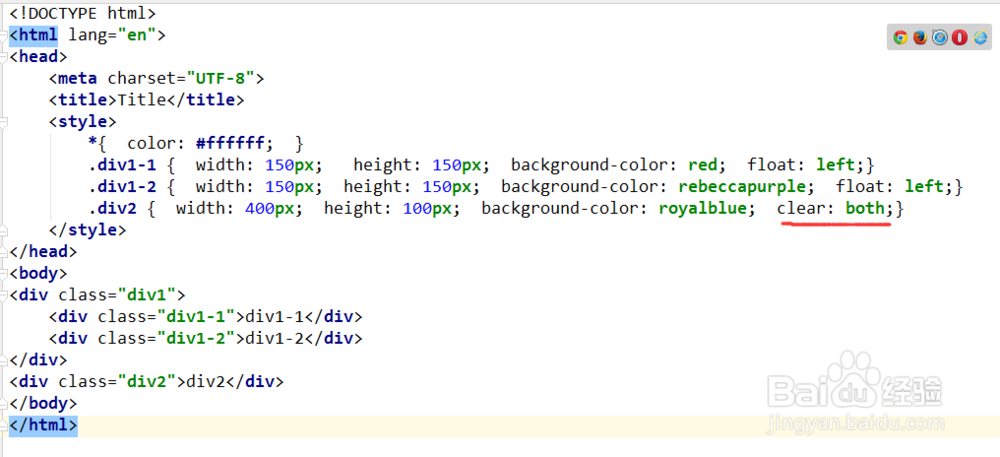
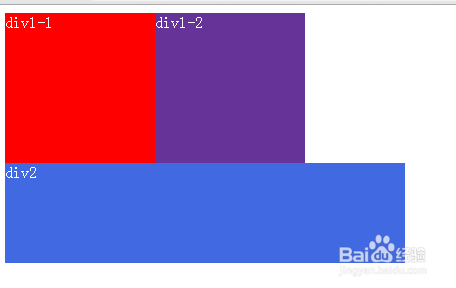
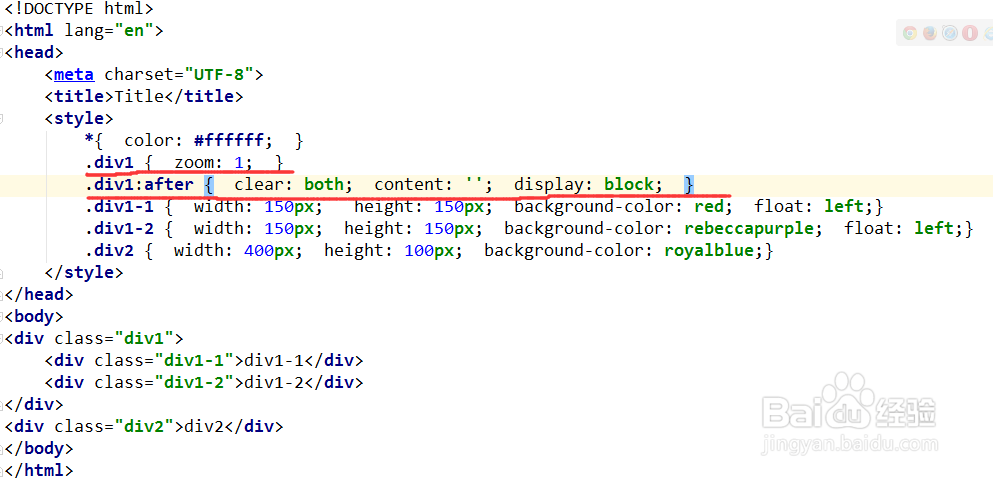
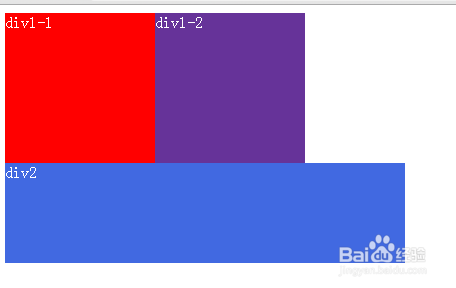
5、清除浮动方法一第一张:清除浮动的代码用红线标出第二张:运行结果


6、清除浮动方法二第一张:清除浮动的代码用红线标出第二张:运行结果


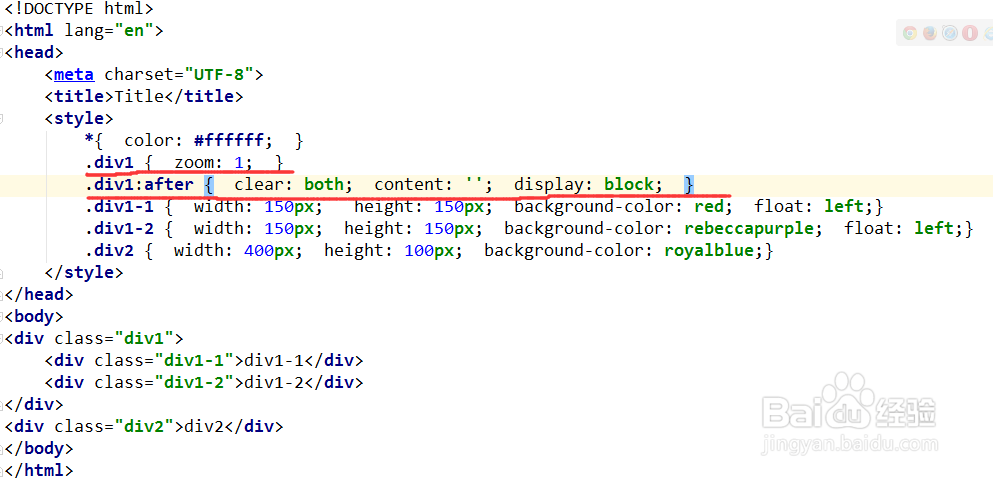
7、清除浮动方法三第一张:清除浮动的代码用红线标出第二张:运行结果


1、没有float属性的HTML代码

2、浏览器运行结果

3、添加float属性后的代码代码中红线划出的是浮动属性

4、浏览器运行结果运行结果中div2位置变化,因为div1-1和div1-2的浮动属性破坏了div1的高度

5、清除浮动方法一第一张:清除浮动的代码用红线标出第二张:运行结果


6、清除浮动方法二第一张:清除浮动的代码用红线标出第二张:运行结果


7、清除浮动方法三第一张:清除浮动的代码用红线标出第二张:运行结果