1、新建一个html文档,完善基础代码。代码如下!

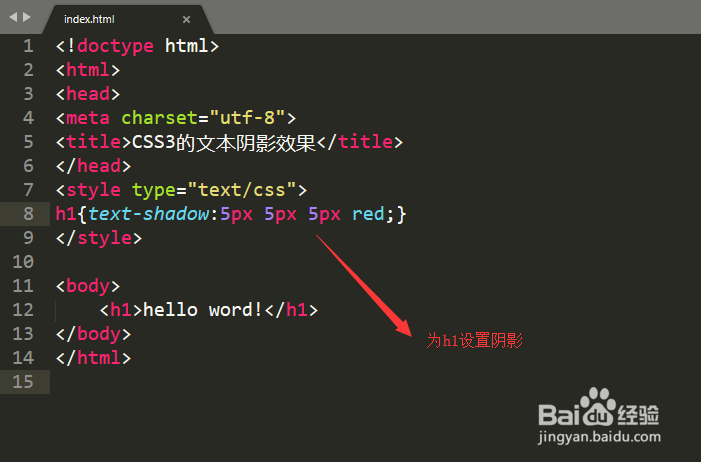
2、新建一个h1标签,通过text-shadow来设置阴影,阴影颜色设置成红色。

3、用浏览器打开html文件,这样我们就可以看到一个炫酷的标题文字,红色部分为阴影。非常具有立体感。

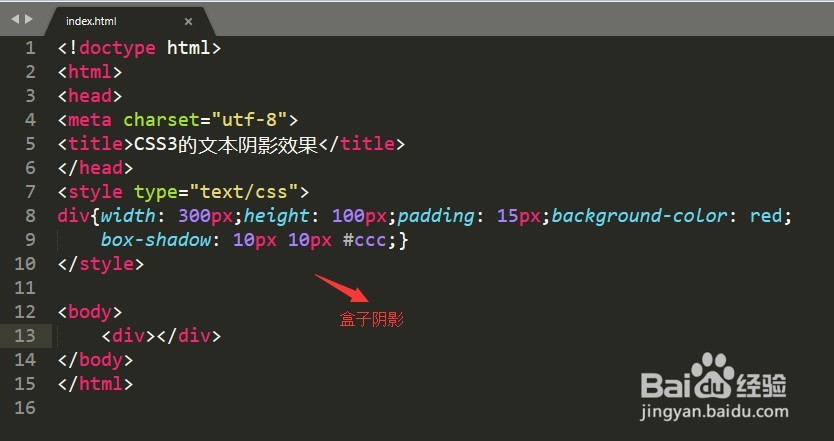
4、除了文字可以设置阴影外,盒子也可以设置阴影,新建一个div,设置其相关属性,通过box-shadow设置盒子阴影。

5、刷新下页面,我们就可以看到div的灰色阴影,但是阴影效果不是看起来怪怪的。

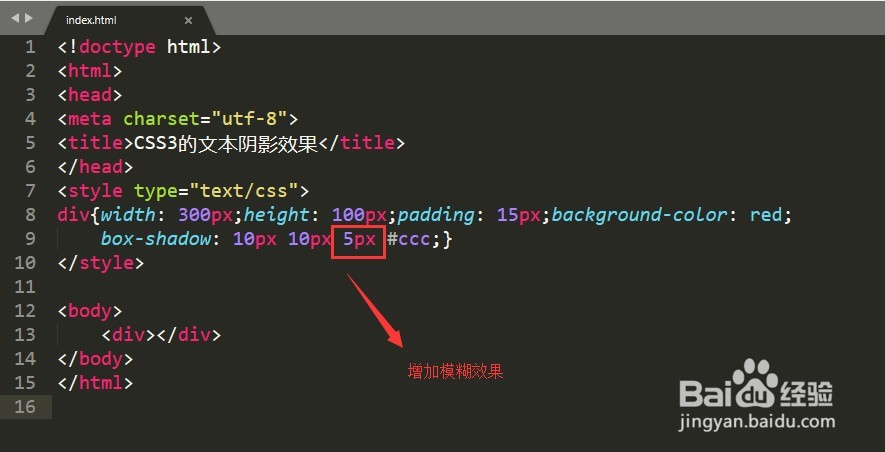
6、我们需要在阴影颜色前面在设置一个模糊度的参数,然后点击保存。

7、再次刷新页面,这个阴影效果是不是看起来就自然真实多啦。