1、首先需要引入easyui.css,jquery.min.js,jquery.easyui.min.js三个css和js库文件,然后添加一个表单,class属性值填easyui-combobox,data-options如下格式填写,groupField是分组的关键 <input id="food" class="easyui-combobox" data-options=" valueField:'id', textField:'text', url:'test.json', groupField:'group'">

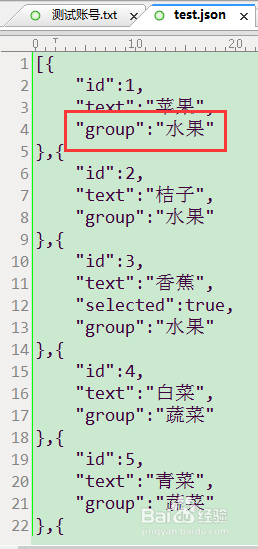
2、json数据格式如图所示,这里的group就是数据的分组{ "id":1, "text":"苹果", "group":"水果"}

3、打开网页浏览器,访问刚刚的html页面,测试下看看页面效果

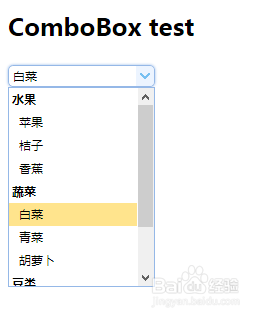
4、点击下拉框,可以看到我们设置的分组数据信息,这里按照我们设置的分组显示了,水果,蔬菜,豆类,我们在选择数据的时候,就可以先按分组,然后再选择对应的元素

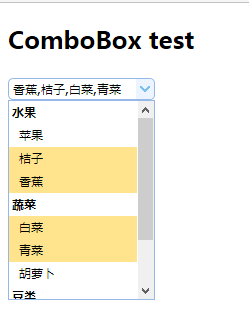
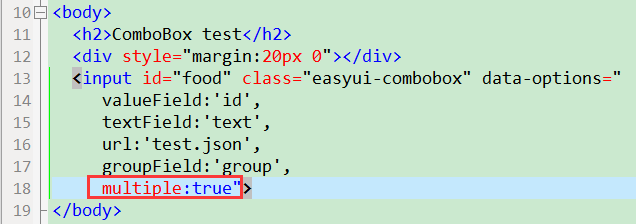
5、以上我们点击选项的时候,只能同时选择一个,当选择新的元素的时候,之前选择的则自动取消了。但有时候业务就是需要多选,这个时候comboBox也是支持多选的。在data-options中添加一个multiple:true

6、再次刷新页面,这个时候,我们同时选择多个元素,如图选择了4个选项,4个选项都被同时选择了,在表单框中,多个值以逗号分割