1、准备好需要用到的字体图标。

2、新建html文档。

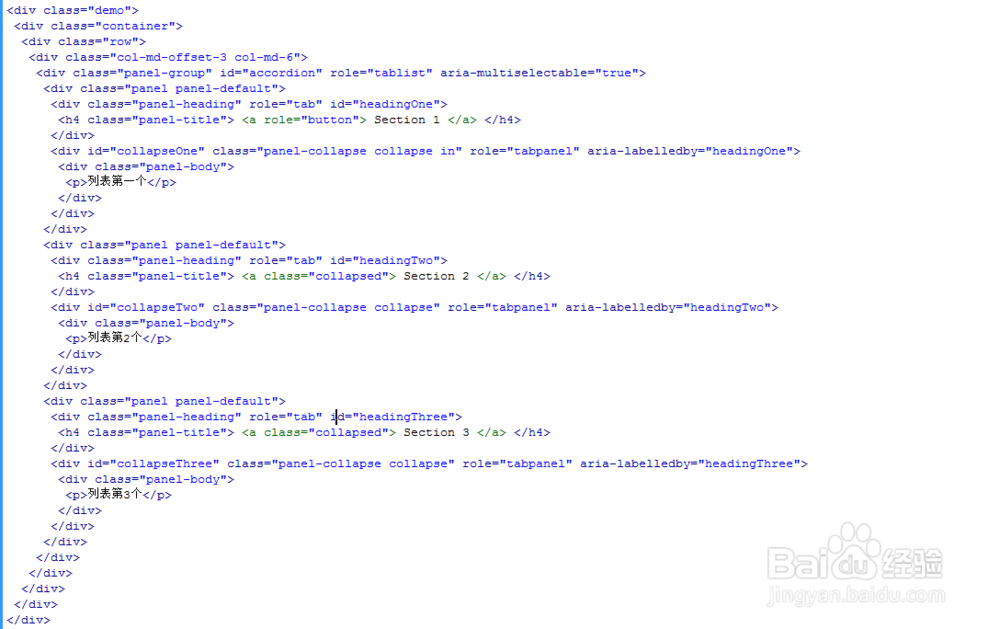
3、书写hmtl代码。<div class="demo"><div class="container"> <div class="row"> <div class="col-md-offset-3 col-md-6"> <div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true"> <div class="panel panel-default"> <div class="panel-heading" role="tab" id="headingOne"> <h4 class="panel-title"> <a role="button"> Section 1 </a> </h4> </div> <div id="collapseOne" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="headingOne"> <div class="panel-body"> <p>列表第一个</p> </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading" role="tab" id="headingTwo"> <h4 class="panel-title"> <a class="collapsed"> Section 2 </a> </h4> </div> <div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo"> <div class="panel-body"> <p>列表第2个</p> </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading" role="tab" id="headingThree"> <h4 class="panel-title"> <a class="collapsed"> Section 3 </a> </h4> </div> <div id="collapseThree" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree"> <div class="panel-body"> <p>列表第3个</p> </div> </div> </div> </div> </div> </div></div></div>

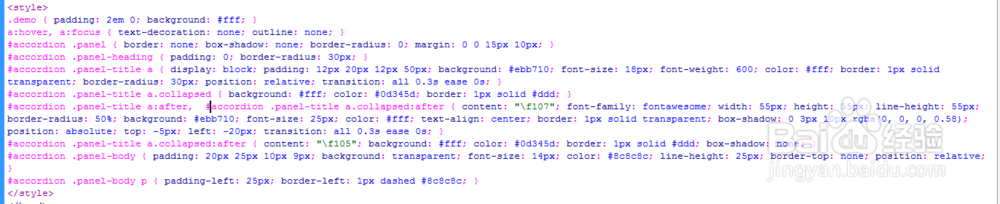
4、书写css代码。<style>.demo { padding: 2em 0; background: #fff; }a:hover, a:focus { text-decoration: none; outline: none; }#accordion .panel { border: none; box-shadow: none; border-radius: 0; margin: 0 0 15px 10px; }#accordion .panel-heading { padding: 0; border-radius: 30px; }#accordion .panel-title a { display: block; padding: 12px 20px 12px 50px; background: #ebb710; font-size: 18px; font-weight: 600; color: #fff; border: 1px solid transparent; border-radius: 30px; position: relative; transition: all 0.3s ease 0s; }#accordion .panel-title a.collapsed { background: #fff; color: #0d345d; border: 1px solid #ddd; }#accordion .panel-title a:after, #accordion .panel-title a.collapsed:after { content: "\f107"; font-family: fontawesome; width: 55px; height: 55px; line-height: 55px; border-radius: 50%; background: #ebb710; font-size: 25px; color: #fff; text-align: center; border: 1px solid transparent; box-shadow: 0 3px 10px rgba(0, 0, 0, 0.58); position: absolute; top: -5px; left: -20px; transition: all 0.3s ease 0s; }#accordion .panel-title a.collapsed:after { content: "\f105"; background: #fff; color: #0d345d; border: 1px solid #ddd; box-shadow: none; }#accordion .panel-body { padding: 20px 25px 10px 9px; background: transparent; font-size: 14px; color: #8c8c8c; line-height: 25px; border-top: none; position: relative; }#accordion .panel-body p { padding-left: 25px; border-left: 1px dashed #8c8c8c; }</style>

5、书写并添加js代码。<script src="js/jquery-1.11.0.min.js"></script><script src="js/bootstrap.min.js"></script>

6、代码整体结构。

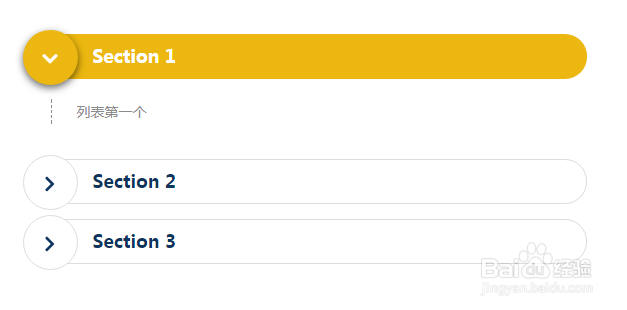
7、查看效果。