1、鼠标点击打开HBuilder软件,如图所示:

2、鼠标点击菜单栏文件-->新建--->Web项目,如图所示:

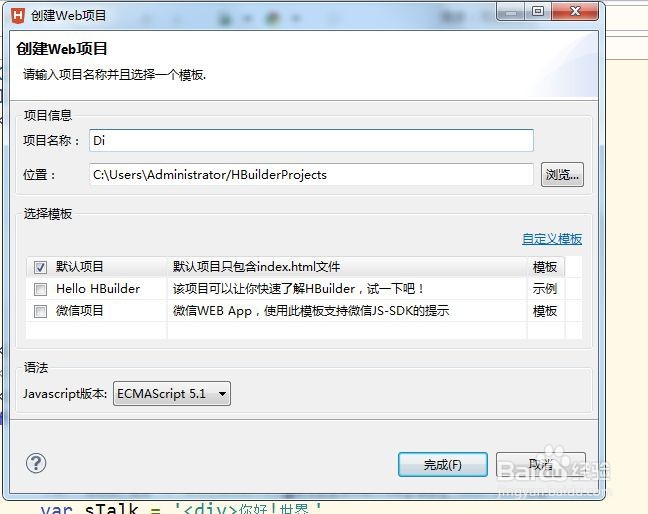
3、输入web项目名,然后点击完成按钮,如图所示:

4、在html文件中键入如下代码:<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>JS聊天框滚动条怎么设置</title> <style type="text/css"> .talk_show { width: 400px; height: 100px; border: 1px solid #666; overflow: auto; } </style> <!-- -------------实现代码的开始------------- --> <script type="text/javascript"> function fun() { var now = new Date(); var oTalk_sub = document.getElementById('talksub'); var oWords = document.getElementById('words'); var sTalk = '<div>你好!世界 ' '</div>' oWords.innerHTML = oWords.innerHTML + sTalk oWords.scrollTop = oWords.scrollHeight; } </script> </head> <body> <h3>----将滚动条保持到最底端---</h3> <div class="talk_show" id="words"></div> <div> <input type="button" value="发 送" onclick="fun()" id="talksub" style="margin-top:20px "> </div> </body></html>

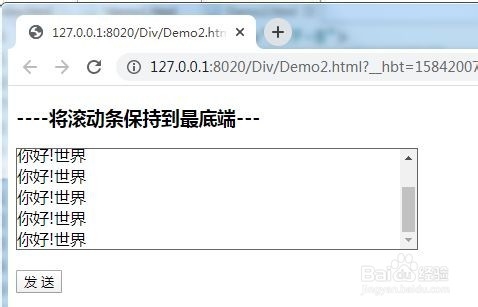
5、然后点击运行-->浏览器运行,如图所示:

6、在浏览器中点击发送按钮,多点几次,就可以看到聊天框中的滚动条,如图所示: