1、“进度条”的基本制作原理,可先参考以下链接,是个基础,这里不再累述部分代码原理~
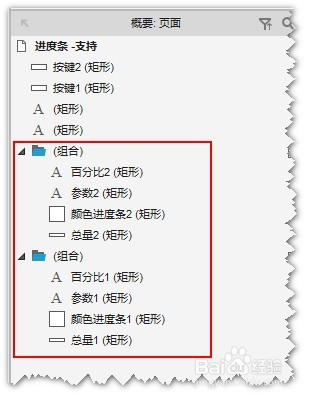
2、在axure中,按以下图示,设置组件布局:



3、先设置”按键1“的交互动作:

4、动作1:---设置”参数1“的数值,即点击“支持”后,数值加1---

5、设置"参数1"的“元件文字”为局部变量LVAR1所以”参数1“的数值为:[[LVAR1+1]]

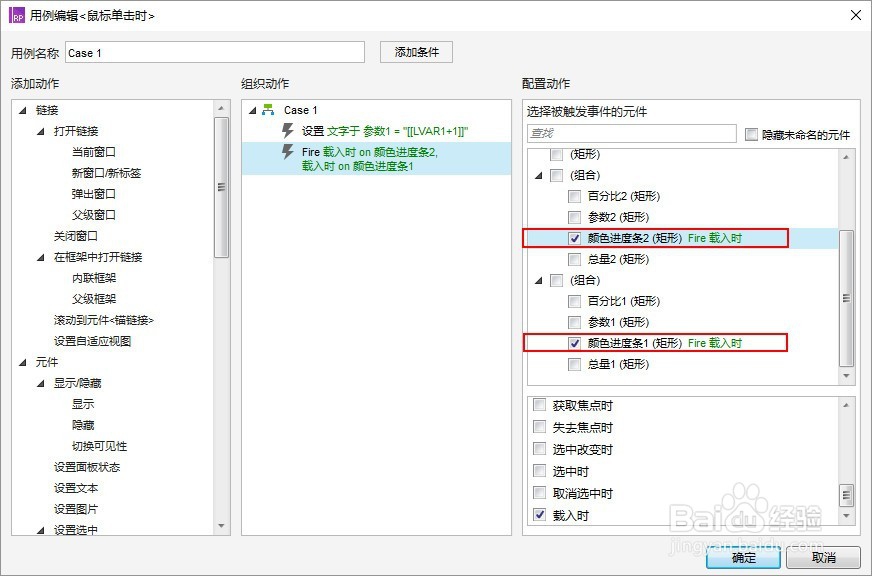
6、动作2:---1.触发"颜色进度条1"的"载入时"动作2.触发"颜色进度条2"的"载入时"动作---

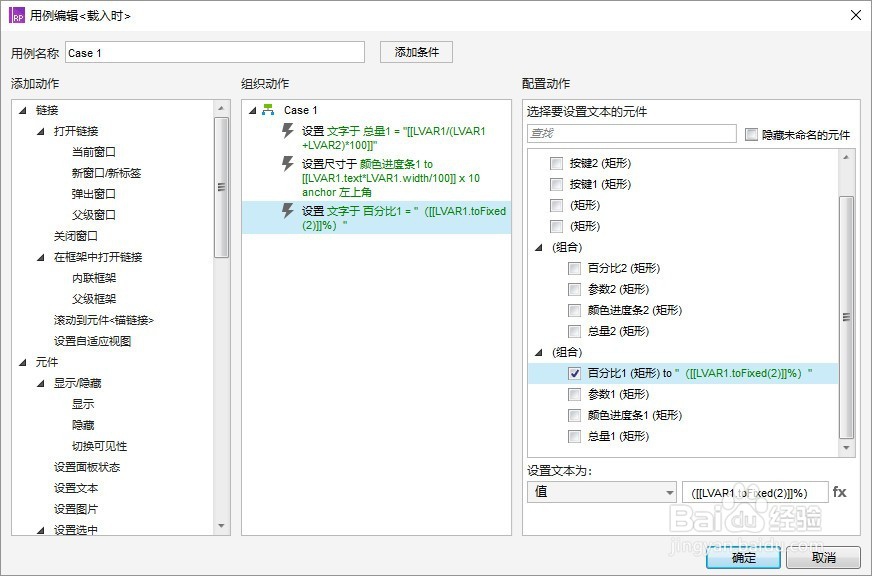
7、然后看下“颜色进度条1”的“载入时”的交互动作:

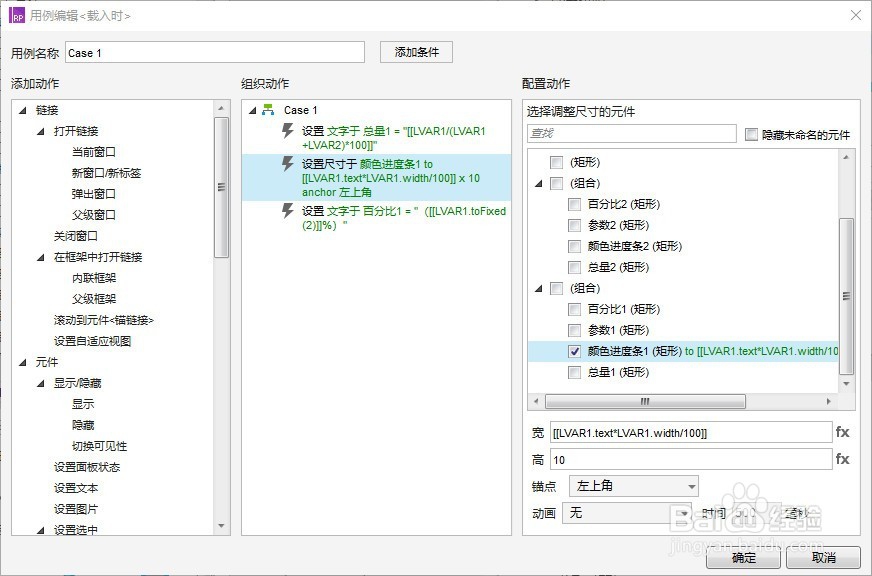
8、动作1:---设置”总量1“的内容,即“进度条1”的比率数值,这是一个临时的过渡数值---

9、设置"参数1"的“元件文字”为局部变量LVAR1设置"参数2"的“元件文字”为局部变量LVAR2所以所需的”比率数值“的公式为:[[LVAR1/(LVAR1+LVAR2)*100]](*100是为了百分比格式化方便些)

10、动作2:---设置”颜色进度条2“的宽度---

11、设置"总量1"的“元件”为局部变量LVAR1所以”颜色进度条2“的宽度为:[[LVAR1.text*LVAR1.width/100]](/100是抵消百分比扩大的数额)

12、动作3:---设置”百分比1“的内容,这个数值需要格式化(保留2为小数)---

13、设置"总量1"的“元件文字”为局部变量LVAR1所以”百分比1“的格式化后的内容:([[LVAR1.toFixed(2)]]%)

14、”按键2“及”颜色进度条2“的交互方式与”按键2“及”颜色进度条2“的交互相同,这里不再累述,可以通过复制代码的方式便捷操作,需要注意的时,参数的赋值需要修正~
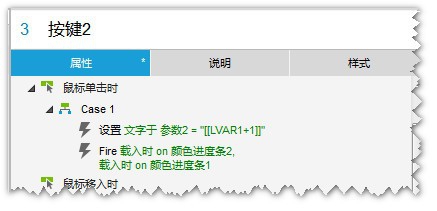
15、”按键2“的交互代码:

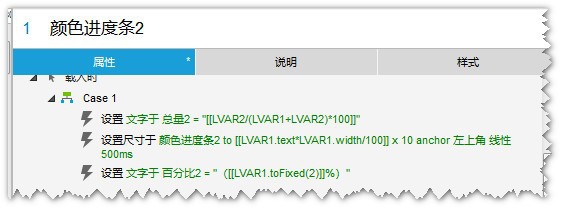
16、”颜色进度条2“的交互代码:

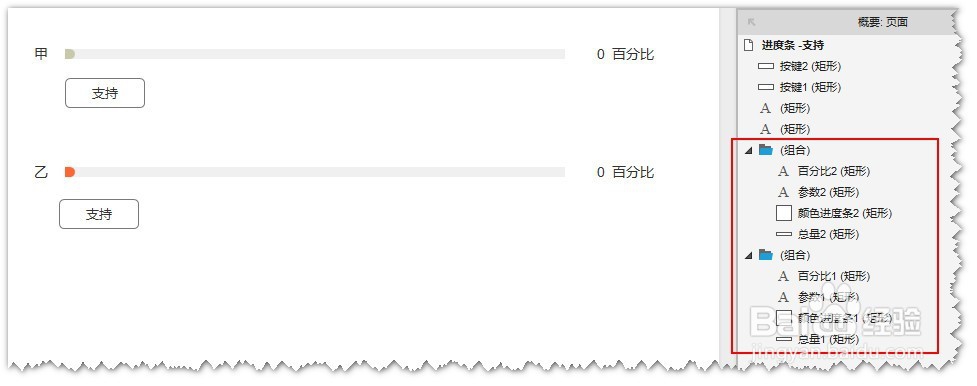
17、到这里就设置结束了,设置还算简单……一切设置正确,效果就如下:

18、觉得不错,对你有帮助的话,请投个票,加个赞哦~