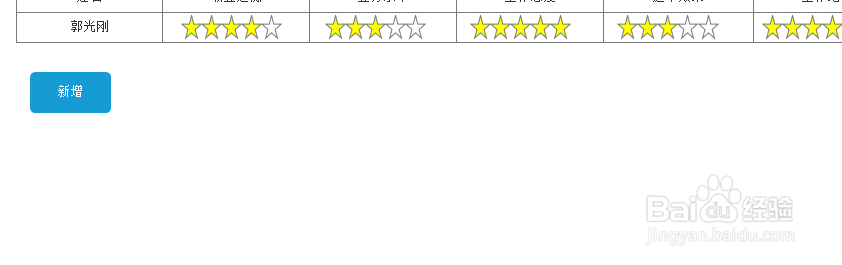
1、第一步:在制作好的页面上添加一个 hot spot 区域,然后拖动一个“动态面板”到“hot spot”上,右键将“动态面板”设置为 “隐藏”,设置之前是淡蓝色的,设置好之后是淡黄色的

2、第二步:左键双击动态面板,对动态面板进行命名;这里可以对比上一步的图,就会发现动态面板已经变为淡黄色了

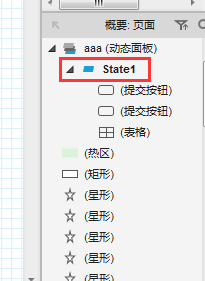
3、第三步:在右下方的“概要:页面”区域,双击动态面板下的state1进行动态面板的编辑(实质就是把想要隐藏的部分在这里放入到动态面板里),这一步也是比较重要的一步

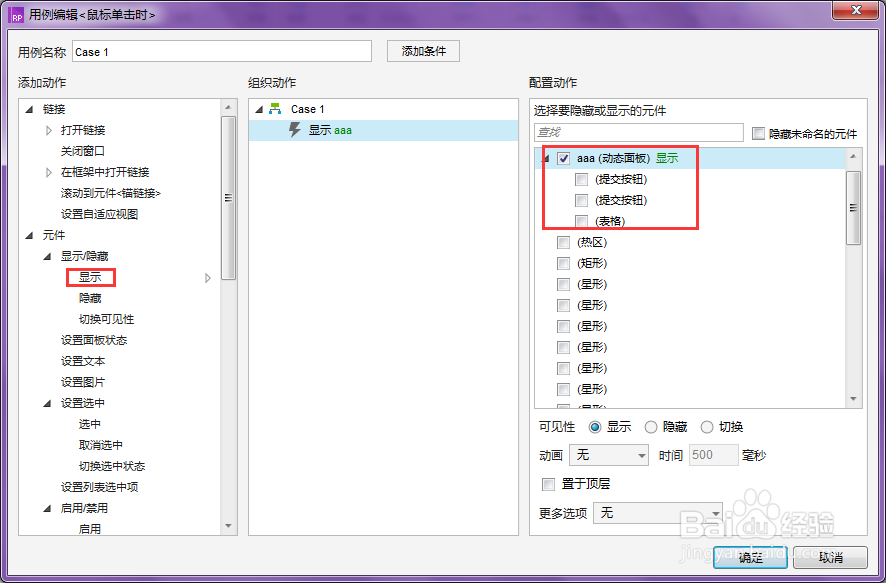
4、第四步:设置动态面板的效果,给动态面板设置交互,选中动态面板,在交互页面,选择【元件】-->【显示】-->【aaa(这里是动态面板的名字)】确定就完成这一步的设置了

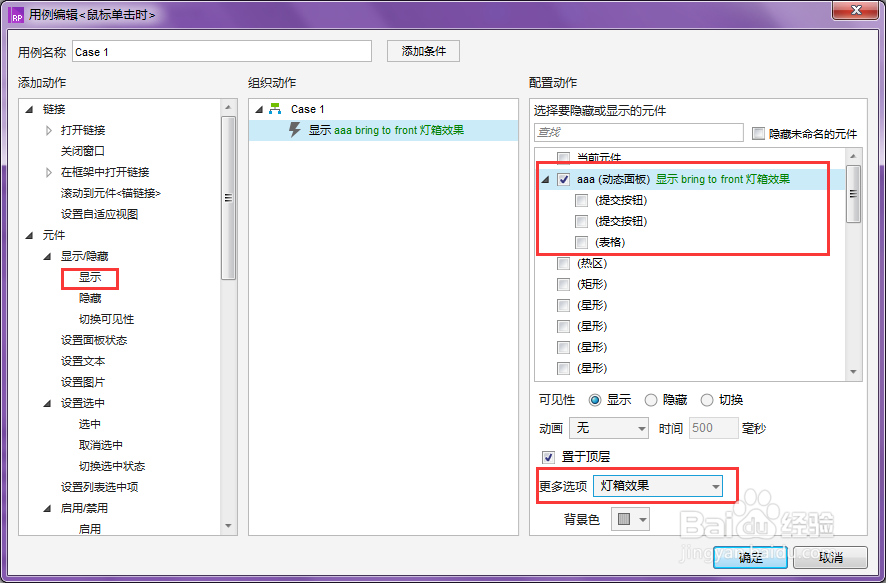
5、第五步:也是最后一步,设置触发页面弹出层的事件。到此完成,可以在页面上预览,检验一下效果