css如何制作一个三角形

工具/原料
网页编辑器
css如何制作一个三角形
1、在电脑上打开网页编辑器,新建一个HTML页面,如图:

2、制作一个宽、高为0,边框为100px的正方形,如图:

3、然后给这个正方形的各个边框设置边框色,把其中一个边框色设置为blue,其他的设醅呓择锗置为透明的,即:border-color:blue transparenttra荏鱿胫协nsparent transparent;代码如图:

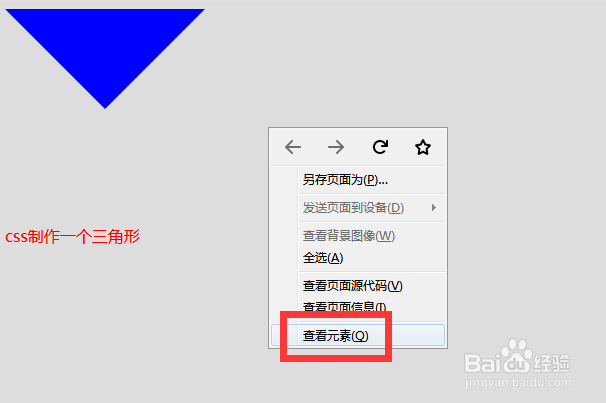
4、用浏览器打开该页面,查看css绘制的三角形效果;点击页面单击鼠标右键,选择【查看元素】,打开浏览器的代码控制台,可查看当前网页源码,或代码调试。

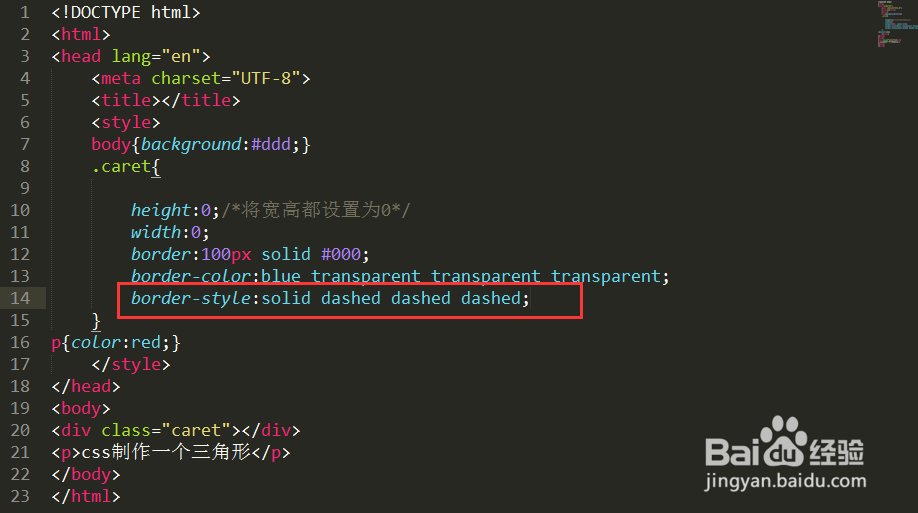
5、由于坡纠课柩ie6不支持transparent,所以没有透明效果,就需要把border-style:soliddashed dashed dashed;一个三角形就制作好了,如图:


6、将两个相邻的三角形拼在一起,也可以得到一个三角形。只要将正方形的两个相邻边框都设置成非透明色即可,代码如图:

