1、新建一个html文件,命名为test.html,用于讲解jquery判断元素是否具有某个class。

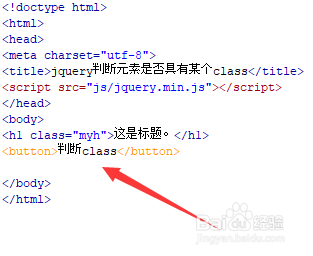
2、在test.html文件内,使用h1标签创建一个标题,同时设置h1标签的class属性为myh,下面将使用jquery方法判断该class是否存在。

3、在test.html文件内,使用button标签创建一个按钮,按钮名称为“判断class”。

4、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行getclass()函数。

5、在js标签中,创建getclass()函数,在函数内,使用标签名称(h1)获得元素对象,通过hasClass()方法来判断myh类名是否存在,并把结果返回res变量中。

6、在getclass()函数内,使用if语句对上一步的res变量进行判断,如果为true,即存在myh类名,则提示“h1标签有类名myh”,否则,提示“h1标签没有myh”。

7、在浏览器打开test.html文件,点击按钮,查看实现的效果。
