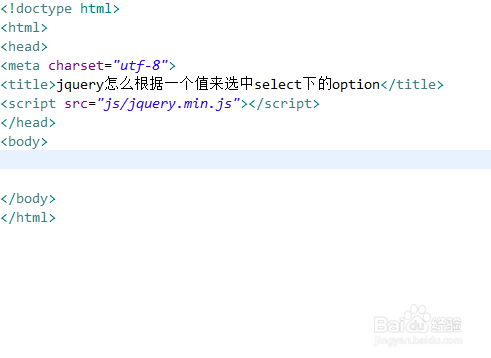
1、新建一个html文件,命名为test.html,用于讲解jquery怎么根据一个值来选中select下的option。

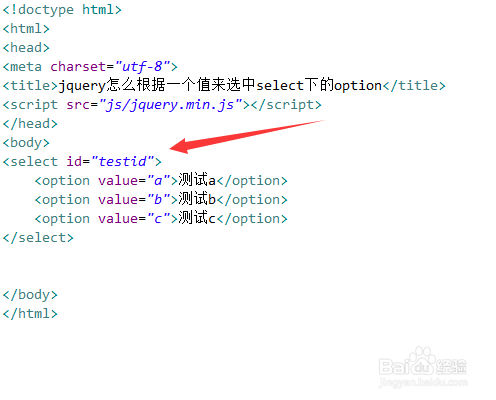
2、在test.html文件内,使用select标签创建一个下拉列表,选项分别为测试a,测试b,测试c。

3、在test.html文件内,给select标签添加一个id属性,属性值为testid,用于下面获得select对象。

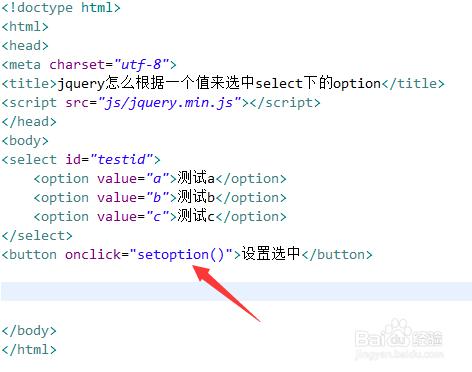
4、在test.html文件内,创建一个button按钮,给button绑定onclick点击事件,当按钮被点击时,执行setoption()函数。

5、在js标签内,创建setoption()函数,在函数内,通过select的id和对拇峨镅贪象选择器option[value="b"]获得值为b的选项对象,再通过prop()方法将其设置为选中状态。

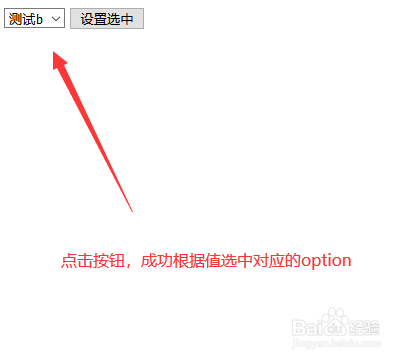
6、在浏览器打开test.html文件,点击按钮,查看结果。