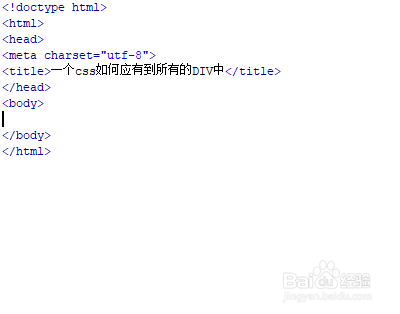
1、新建一个html文件,命名为test.html,用于讲解一个css如何应有到所有的DIV中。

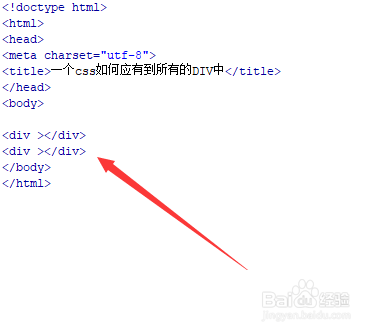
2、在test.html文件内,使用div标签创建两个模块,用于测试。

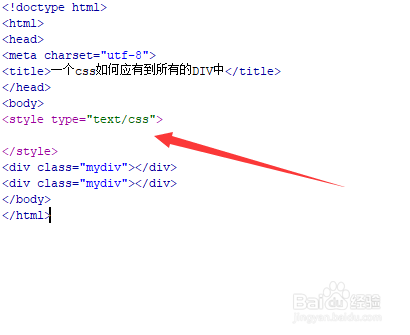
3、在test.html文件内,分别给两个div设置同一个class属性,属性值为mydiv,用于下面设置css样式。

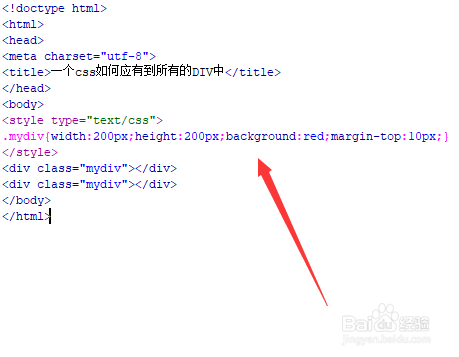
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

5、在css标签内,通过class设置div的样式,例如,定义div的宽度为200px,高度也为200px,背景颜色为红色,上外边距为10px。

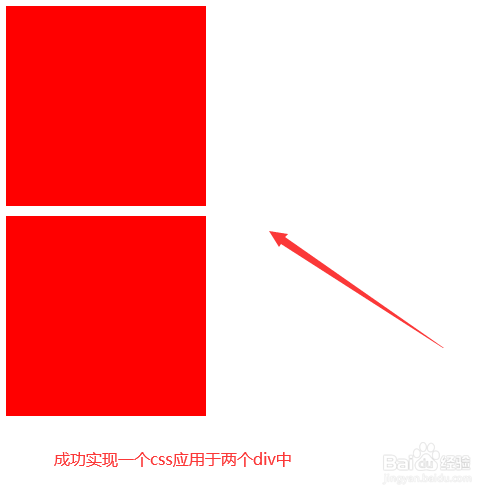
6、在浏览器打开test.html文件,查看实现的效果。