1、新建一个html文件,命名为test.html,用于讲解css中怎么将表格单元格定义为圆角。

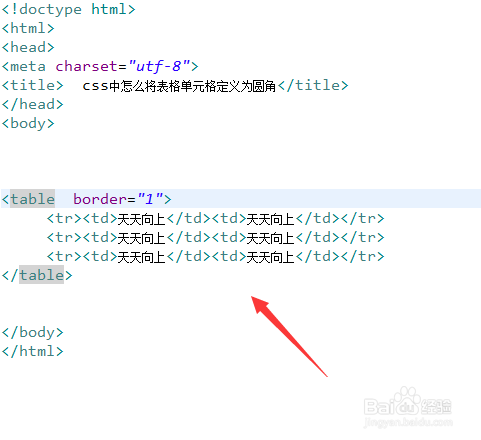
2、在test.html文件内,使用table标签创建一个表格,用于测试。

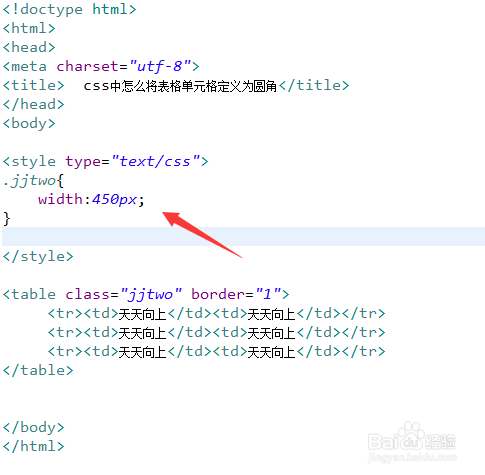
3、在test.html文件内,设置table标签的class属性为jjtwo。

4、在css标签内,通过class设置表格的样式,设置表格的宽度为450px。

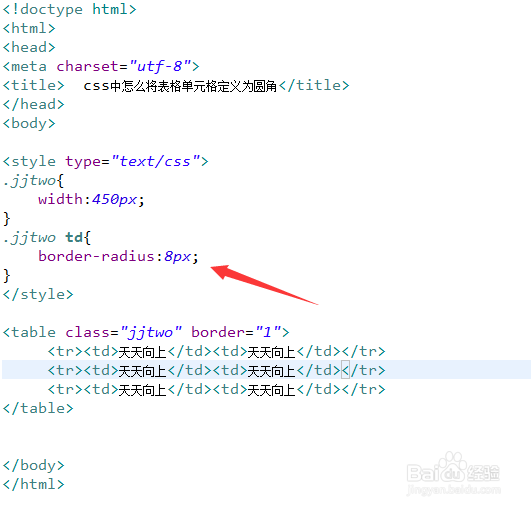
5、在css标签内,再对td单元格的样式进行定义,使用border-radius属性设醅呓择锗置角度弧度为8px,从而实现圆角。

6、在浏览器打开test.html文件,查看实现的效果。
