1、打开浏览器,搜索layui,点击第一个搜索结果

2、在layui主页,点击【立即下载】,下载后包含css、font、images、lay、js等等文件


3、打开vscode新建一个h5规范的页面,敛财醣沁并将jquery、layui.css、layui.js三个文件拷贝到页面同级目录,然后,在页面中引入这三个文件

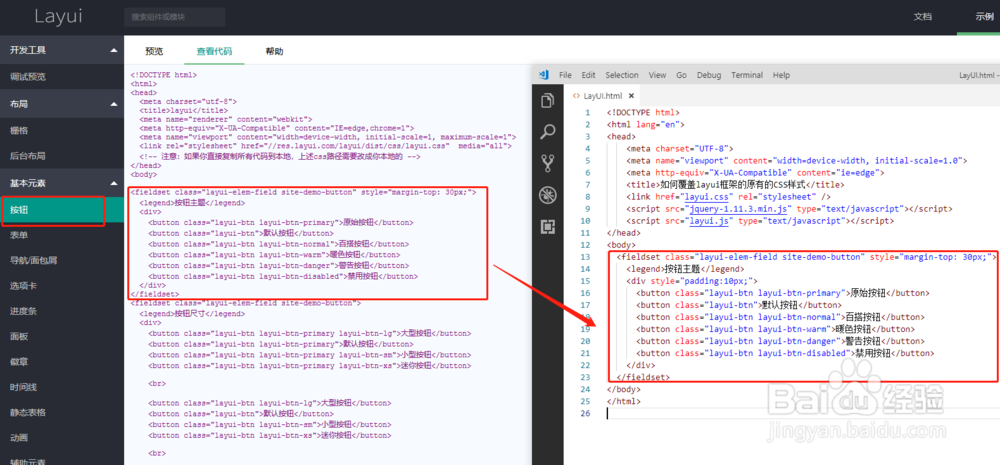
4、从layui主页的【示例】中找一个按钮的样式,并将html代码拷贝到上一步新建的页面中

5、在浏览器中打开新创建的H5页面,就可以看到layui原始的按钮主题样式

6、在浏览器中按F12,选中第一个按钮,可以看到右侧layui-btn-primary烂瘀佐栾这个样式主要用来控制它的效果,因此,在页面中添加新样式覆盖到这个样式的背景色

7、在浏览器中运行可以看到第一个按钮的背景色样式被覆盖了,而且,在开发者模式下看到,原始的背景色样式被划掉了,新的覆盖的样式也显示出来了
