1、打开Dreamweaver软件,ctrl+n新建一个html文件并保存

2、在body建立标签h1和div标签:<h1>点击我</h1><div></div>

3、在head中建立style标签,进行对div的修饰<style>div{width:200px;height:200px;background-color:blue;position:relative;}</style>


4、将jquery文件调用到head中,如图

5、建立script标签,在里面添加对文件的修饰,当点击h1时,div发生移动变化,先向右移动200px,再向下移动200px,最后回到原来位置<script>$("h1").click(function(){ $("div").animate({left:200}) $("div").animate({top:200}) $("div").animate({left:0}) $("div").animate({top:0}) })</script>


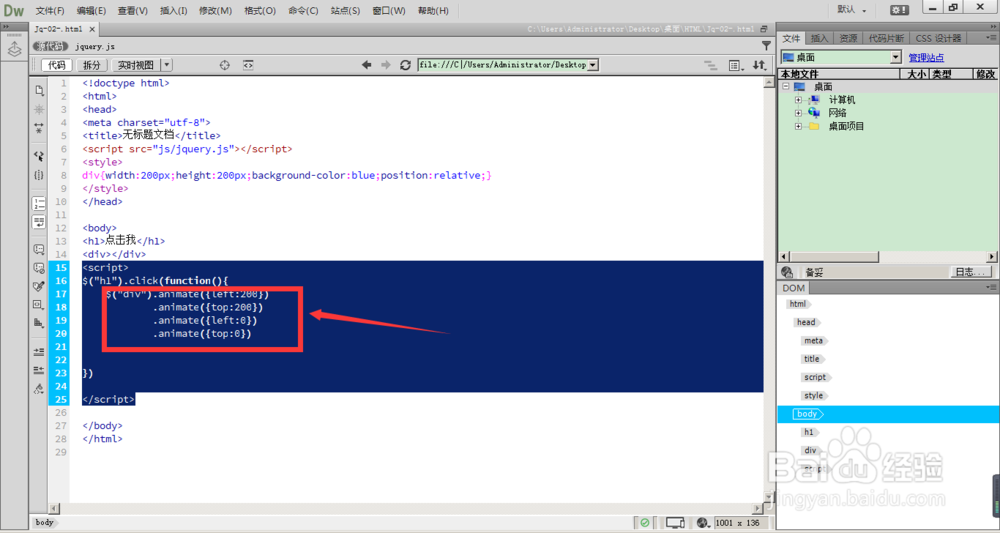
6、可以简化为:<script>$("h1").click(function(){ $("div").animate({left:200}) .animate({top:200}) .animate({left:0}) .animate({top:0}) })</script>